微信小程序实现授权登录之获取用户信息
本文实例为大家分享了微信小程序实现获取用户信息的具体代码,供大家参考,具体内容如下
小程序登录
小程序可以通过微信官方提供的登录能力方便地获取微信提供的用户身份标识,快速建立小程序内的用户体系。
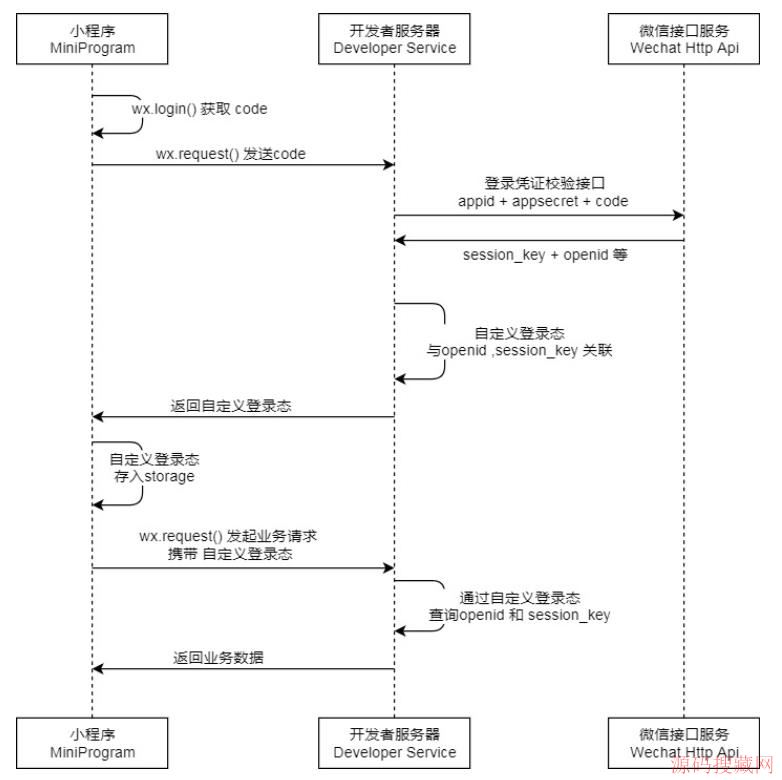
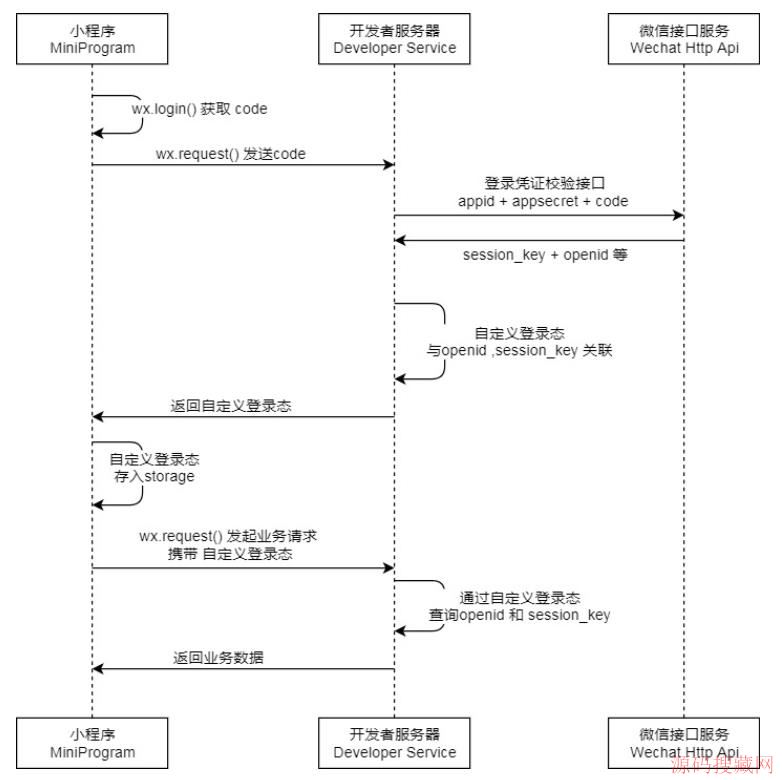
登录流程时序

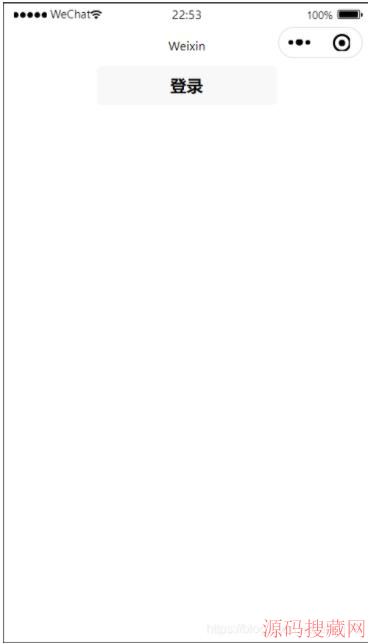
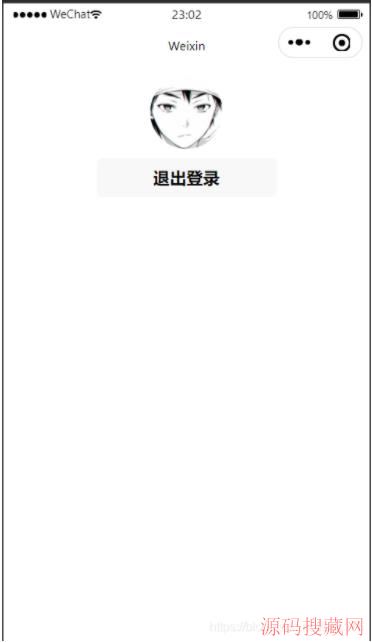
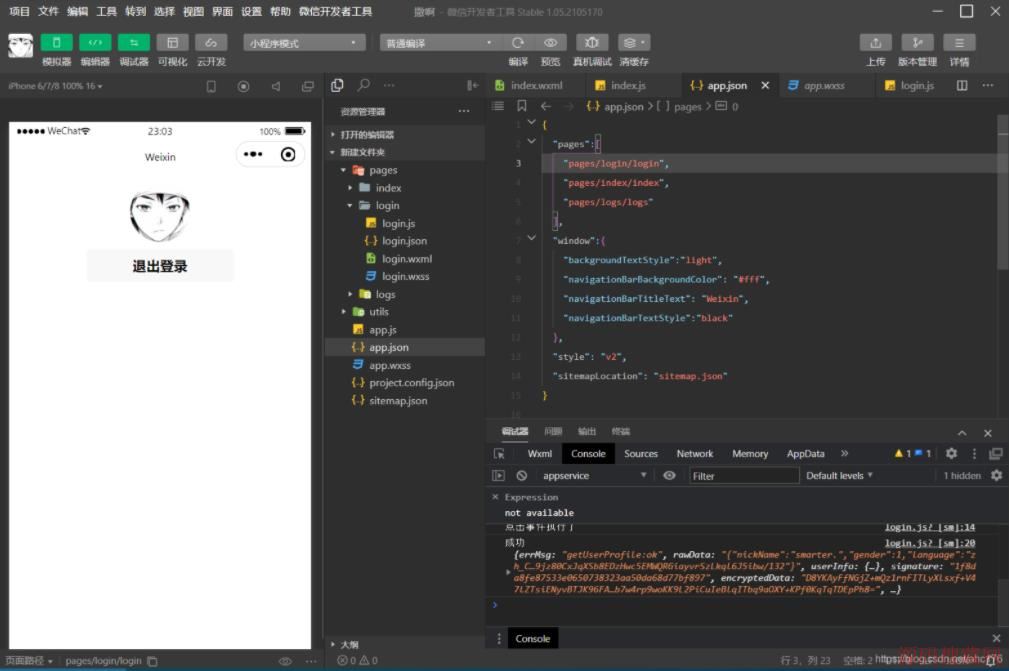
效果展示:



功能实现:
新建一个login页面

login.js:
wx.getUserProfile用于获取用户信息
wx.getStorageSync()用于获取缓存,进入小程序时调用
wx.setStorageSync()用于保存缓存,保存登录信息,下次进入小程序自动登录
Page({
data:{
userInfo:'',
},
onLoad(){
let user=wx.getStorageSync('user')
this.setData({
userInfo:user
})
},
login(){
console.log('点击事件执行了')
wx.getUserProfile({
desc: '必须授权才能使用',
success:res=>{
let user=res.userInfo
wx.setStorageSync('user', user)
console.log('成功',res)
this.setData({
userInfo:user
})
},
fall:res=>{
console.log('失败',res)
}
})
},
nologin(){
this.setData({
userInfo:''
})
wx.setStorageSync('user', null)
}
})
login.wxml:
<!--登录-->
<button wx:if="{{!userInfo}}" bindtap="login">登录</button>
<view wx:else class="root">
<image class="touxiang" src="{{userInfo.avatarUrl}}"></image>
<text class="nicheng">{{userInfo.nickName}}</text>
</view>
<!--退出登录-->
<view wx:if="{{userInfo}}">
<button bindtap="nologin" >
<text>退出登录</text>
</button>
</view>
login.wxss:
.touxiang {
width: 150rpx;
height: 150rpx;
border-radius: 50%;
margin-top: 20rpx;
margin-bottom: 10rpx;
margin-left: 40%;
}
.nicheng{
color:white;
}
json文件无需更改。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持源码搜藏网。
【JQ】无限滚动条-jquery.infinitescroll.j
query多选下拉框插件 jquery-multiselect(
手机站jQuery自动完成插件autoComplete.js
热门源码