ElementUI中el-tabs事件绑定的具体使用
时间:2022-04-15 12:32 来源:未知 作者:坏才会被爱 收藏
本文主要介绍了ElementUI中el-tabs事件绑定的具体使用,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
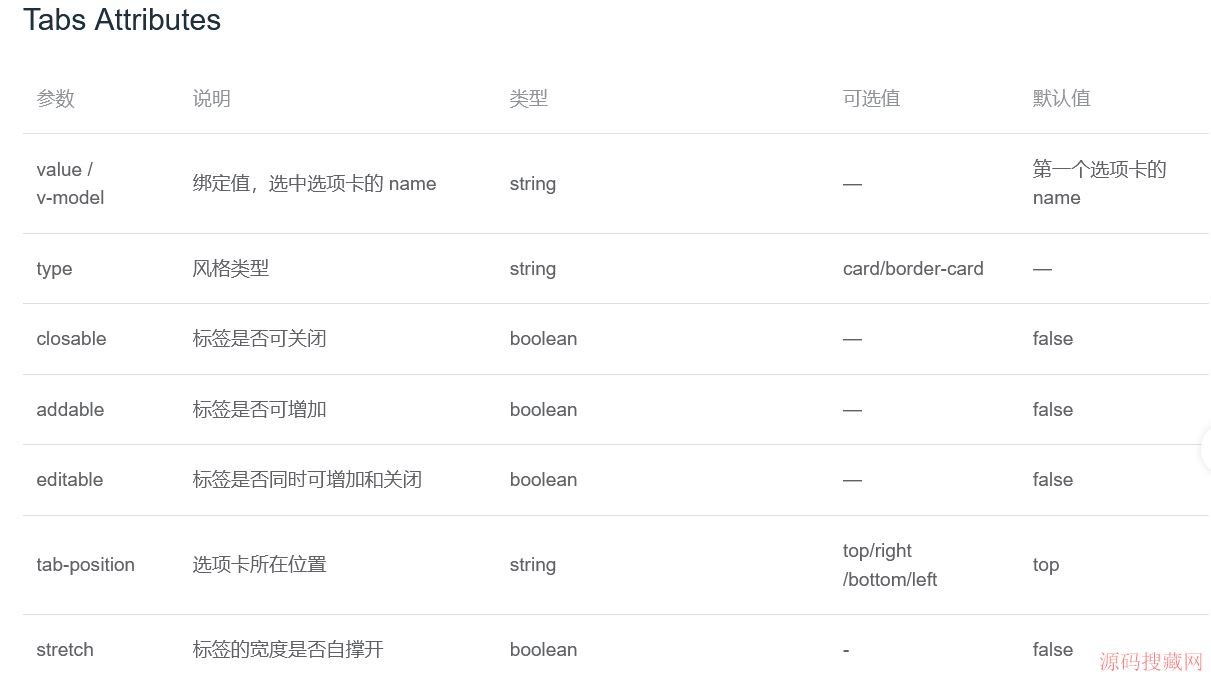
tabs组件的属性
tabs的属性


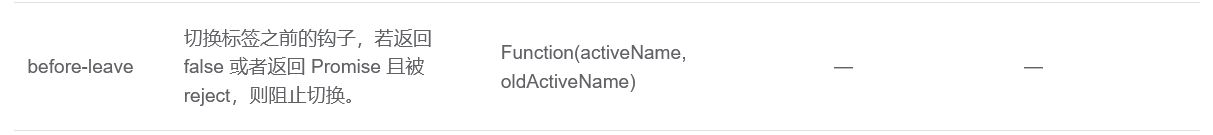
tabs的事件

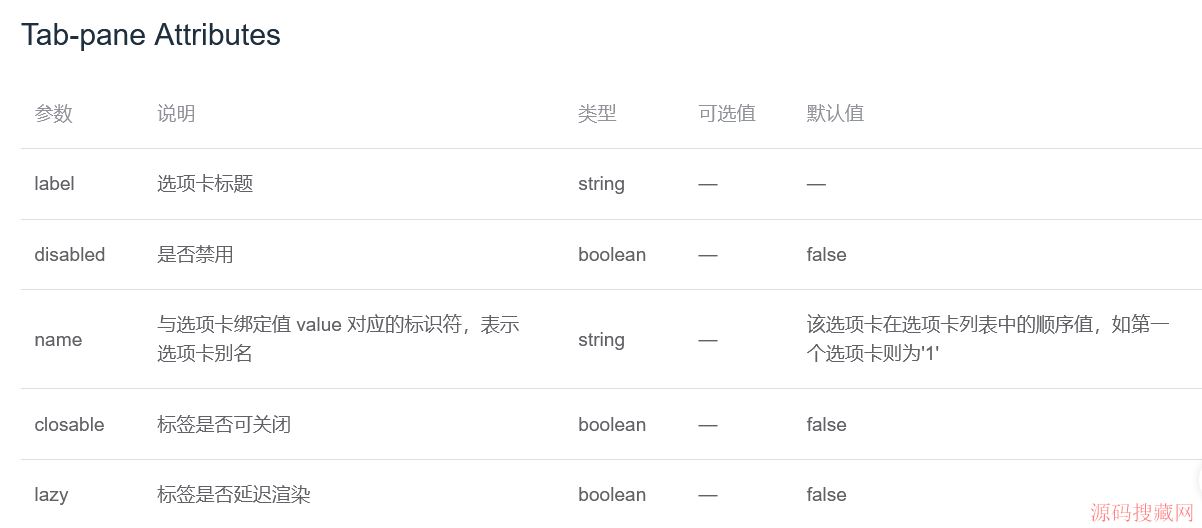
tab-pane的属性

标签代码
<el-tabs v-model="activeName">
<el-tab-pane name="0" label="标签1"></el-tab-pane>
<el-tab-pane name="1" label="标签1"></el-tab-pane>
<el-tab-pane name="2" label="标签1"></el-tab-pane>
</el-tabs>
data初始化‘activeName’的值
data() {
return {
activeName: '0',
}
}
用watch监听‘activeName’的变化,从而响应不同的事件
watch : {
'activeName':function(val) { //监听切换状态-计划单
let urlStr = '/index/testtabid=' + val;
this.$router.push(urlStr);
// 注释,根据val的不同,跳转到不同
},
}
在create获取URL参数
created() {
if(this.$route.query.tabid) {
this.activeName = this.$route.query.tabid;
}else{
this.activeName = 0;
}
},
补充: 可直接运用tab-click绑定事件
<template>
<el-tabs v-model="activeName" @tab-click="handleClick">
<el-tab-pane label="用户管理" name="first">用户管理</el-tab-pane>
<el-tab-pane label="配置管理" name="second">配置管理</el-tab-pane>
</el-tabs>
</template>
<script>
export default {
data() {
return {
activeName: 'second'
};
},
methods: {
handleClick(tab, event) {
console.log(tab, event);
if(tab.name == 'second'){
// 触发‘配置管理'事件
this.second();
}else{
// 触发‘用户管理'事件
this.first();
}
},
/**
* 触发‘用户管理'事件
*/
first(){
console.log('我是用户管理');
},
/**
* 触发‘配置管理'事件
*/
second(){
console.log('我是配置管理');
}
}
};
</script>
到此这篇关于ElementUI中el-tabs事件绑定的具体使用的文章就介绍到这了,更多相关ElementUI el-tabs事件绑定内容请搜索源码搜藏网以前的文章或继续浏览下面的相关文章希望大家以后多多支持源码搜藏网!
下一篇:没有了
【JQ】无限滚动条-jquery.infinitescroll.j
query多选下拉框插件 jquery-multiselect(
手机站jQuery自动完成插件autoComplete.js
热门源码