vue,卸载eslint方式
时间:2022-04-15 12:32 来源:未知 作者:时间是测谎仪 收藏
这篇文章主要介绍了vue?卸载eslint方式,具有很好的参考价值,希望对大家有所帮助。如有错误或未考虑完全的地方,望不吝赐教
vue卸载eslint
我的项目
- 基于vue-cli4.0+
- webpack 4
卸载方法
卸载的时候进入到你的项目目录中执行
npm uninstall eslint --save
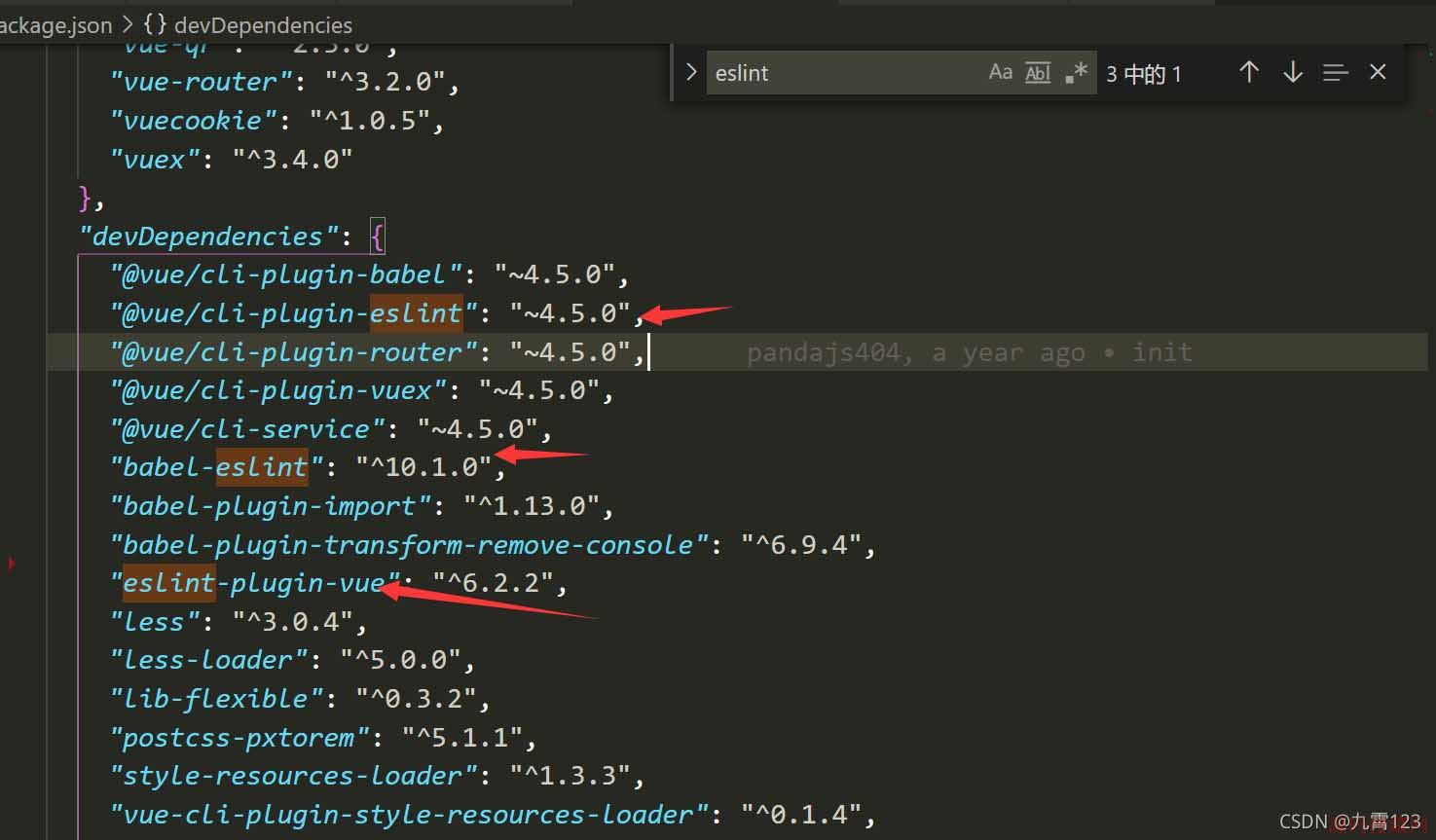
然后 进入package.json中,删除残留信息。 否则在执行卸载后,运行会报错。 之后再起项目。

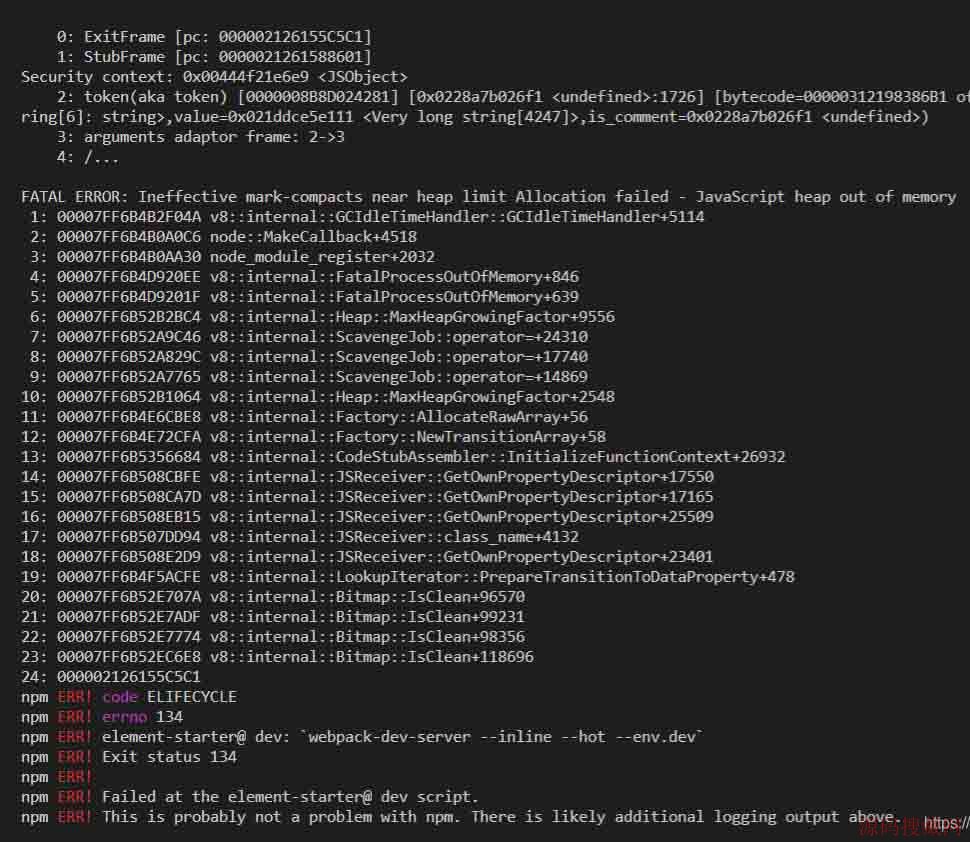
去掉vue中万恶的eslint
解决方法
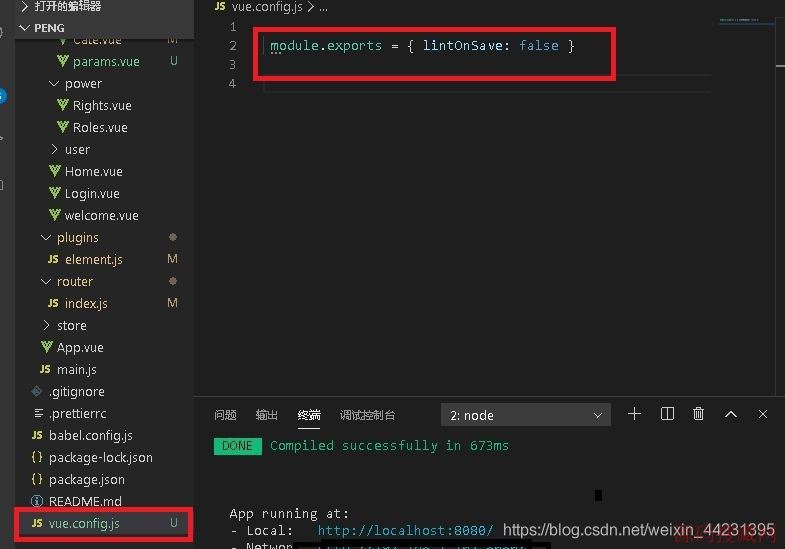
在项目根目录中添加vue.config.js文件
编辑如下:
module.exports = { lintOnSave: false }

ok,舒服!
以上为个人经验,希望能给大家一个参考,也希望大家多多支持源码搜藏网。
上一篇:Vue,配置代理详情
下一篇:没有了
【JQ】无限滚动条-jquery.infinitescroll.j
query多选下拉框插件 jquery-multiselect(
手机站jQuery自动完成插件autoComplete.js
热门源码