vue3限制table表格选项个数的解决办法
问题描述
提示:这里描述具体问题:我们再用table表格的时候多多少少都会有限制个数的时候,在正常的表格上只有单选或或者多选的样式,没有在多选里面添加最多选几个选项的属性。
例如:我在table表格中只想选择两项。

原因分析:
提示:这里填写问题的分析:当前quasar框架不支持个数选择,只能自己来实现。
解决方案:
提示:这里填写该问题的具体解决方案:在选择框中有一个属性是selected-rows-label,这个数属性是当有选择框被点中的时候就会触发。利用这个属性来控制个数。原理是,在table中绑定一个数据,当勾选了一个选项时就会把选择的数据添加到这个数据中,进而会触发selected-rows-label属性,这个属性绑定一个函数,在函数中实现数据属性的长度。当数据长度大于2的时候就设置为2。这样就实现控制选项个数。
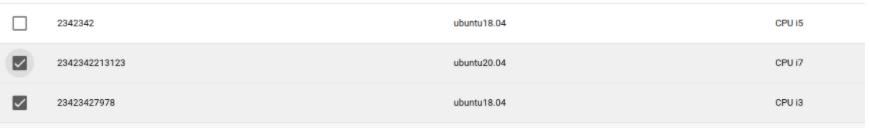
例如:下面就是我做的实验。在table可选这数据的时候限制只需选择两项。
下面是页面代码:
<div id="q-app" style="min-height: 100vh;">
<div class="q-pa-md">
<q-table
title="Treats"
:rows="rows"
:columns="columns"
row-key="name"
:selected-rows-label="getSelectedString"
selection="multiple"
v-model:selected="selected"
></q-table>
<div class="q-mt-md">
Selected: {{ JSON.stringify(selected) }}
</div>
</div>
</div>
下面js代码:
const { ref } = Vue
const columns = [
{
name: 'desc',
required: true,
label: 'Dessert (100g serving)',
align: 'left',
field: row => row.name,
format: val => `${val}`,
sortable: true
},
{ name: 'calories', align: 'center', label: 'Calories', field: 'calories', sortable: true },
{ name: 'fat', label: 'Fat (g)', field: 'fat', sortable: true },
{ name: 'carbs', label: 'Carbs (g)', field: 'carbs' },
{ name: 'protein', label: 'Protein (g)', field: 'protein' },
{ name: 'sodium', label: 'Sodium (mg)', field: 'sodium' },
{ name: 'calcium', label: 'Calcium (%)', field: 'calcium', sortable: true, sort: (a, b) => parseInt(a, 10) - parseInt(b, 10) },
{ name: 'iron', label: 'Iron (%)', field: 'iron', sortable: true, sort: (a, b) => parseInt(a, 10) - parseInt(b, 10) }
]
const rows = [
{
name: 'Frozen Yogurt',
calories: 159,
fat: 6.0,
carbs: 24,
protein: 4.0,
sodium: 87,
calcium: '14%',
iron: '1%'
},
{
name: 'Ice cream sandwich',
calories: 237,
fat: 9.0,
carbs: 37,
protein: 4.3,
sodium: 129,
calcium: '8%',
iron: '1%'
},
{
name: 'Eclair',
calories: 262,
fat: 16.0,
carbs: 23,
protein: 6.0,
sodium: 337,
calcium: '6%',
iron: '7%'
},
{
name: 'Cupcake',
calories: 305,
fat: 3.7,
carbs: 67,
protein: 4.3,
sodium: 413,
calcium: '3%',
iron: '8%'
},
{
name: 'Gingerbread',
calories: 356,
fat: 16.0,
carbs: 49,
protein: 3.9,
sodium: 327,
calcium: '7%',
iron: '16%'
},
{
name: 'Jelly bean',
calories: 375,
fat: 0.0,
carbs: 94,
protein: 0.0,
sodium: 50,
calcium: '0%',
iron: '0%'
},
{
name: 'Lollipop',
calories: 392,
fat: 0.2,
carbs: 98,
protein: 0,
sodium: 38,
calcium: '0%',
iron: '2%'
},
{
name: 'Honeycomb',
calories: 408,
fat: 3.2,
carbs: 87,
protein: 6.5,
sodium: 562,
calcium: '0%',
iron: '45%'
},
{
name: 'Donut',
calories: 452,
fat: 25.0,
carbs: 51,
protein: 4.9,
sodium: 326,
calcium: '2%',
iron: '22%'
},
{
name: 'KitKat',
calories: 518,
fat: 26.0,
carbs: 65,
protein: 7,
sodium: 54,
calcium: '12%',
iron: '6%'
}
]
const app = Vue.createApp({
setup () {
const selected = ref([])
return {
selected,
columns,
rows,
getSelectedString () {
if(selected.value.length > 2){
**selected.value.length = 2**
return 0
} else {
return selected.value.length === 0 '' : `${selected.value.length} record${selected.value.length > 1 's' : ''} selected of ${rows.length}`
}
}
}
}
})
app.use(Quasar, { config: {} })
app.mount('#q-app')
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持源码搜藏网。
【JQ】无限滚动条-jquery.infinitescroll.j
query多选下拉框插件 jquery-multiselect(
手机站jQuery自动完成插件autoComplete.js
热门源码