vue-cli构建的项目如何手动添加eslint配置
时间:2022-04-15 12:32 来源:未知 作者:我们一起笑 收藏
这篇文章主要介绍了vue-cli构建的项目如何手动添加eslint配置,具有很好的参考价值,希望对大家有所帮助。如有错误或未考虑完全的地方,望不吝赐教
package.json里配置添加
1.scripts里添加快捷eslint检查命令
"lint": "eslint --ext .js,.vue src"
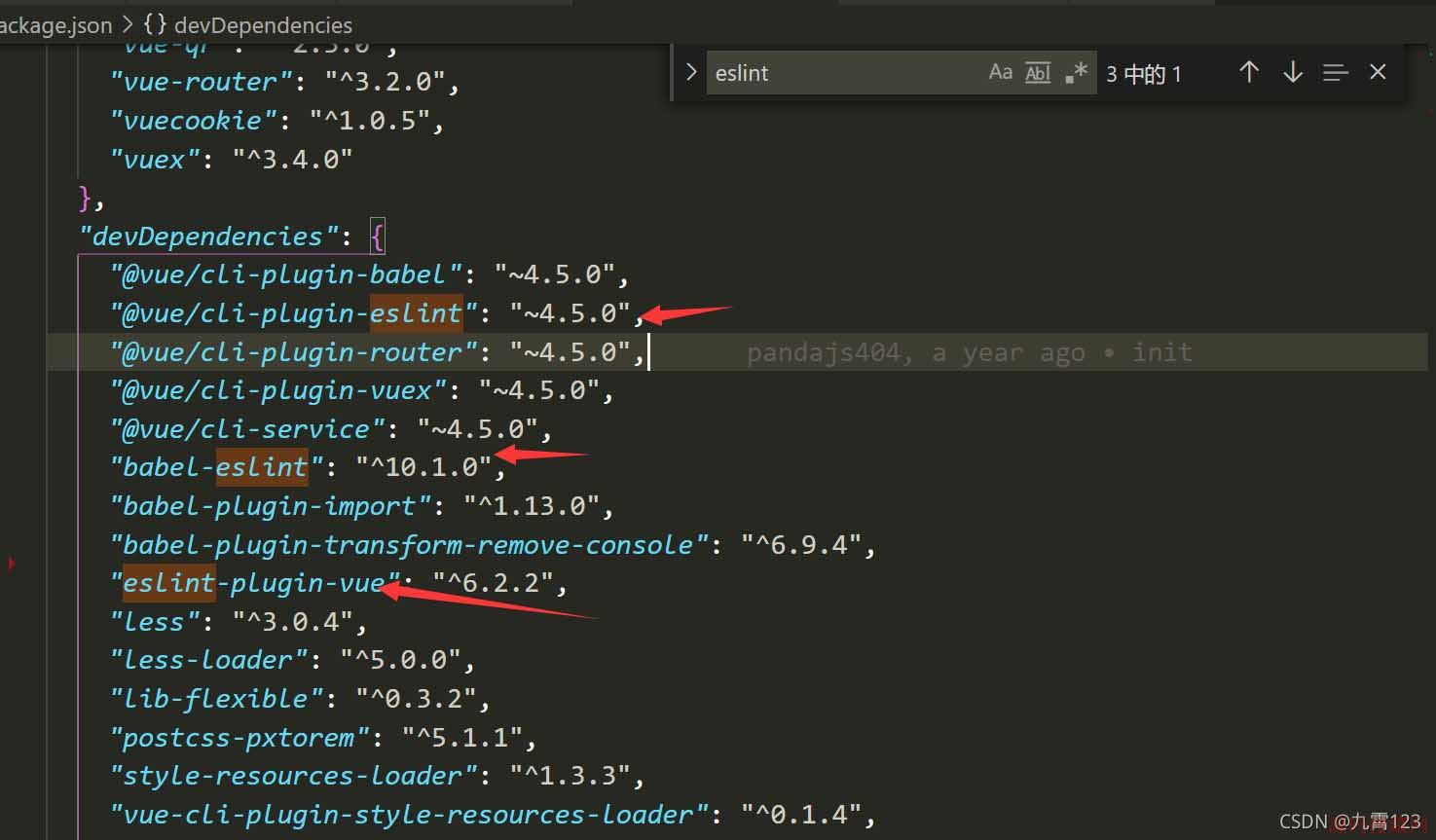
2.添加eslint依赖包
"babel-eslint": "^8.2.1", "eslint": "^4.15.0", "eslint-config-standard": "^10.2.1", "eslint-friendly-formatter": "^3.0.0", "eslint-loader": "^1.7.1", "eslint-plugin-import": "^2.7.0", "eslint-plugin-node": "^5.2.0", "eslint-plugin-promise": "^3.4.0", "eslint-plugin-standard": "^3.0.1", "eslint-plugin-vue": "^4.0.0",
根目录下添加检测配置js文件.eslintrc.js
// https://eslint.org/docs/user-guide/configuring
module.exports = {
root: true,
parserOptions: {
parser: 'babel-eslint'
},
env: {
browser: true,
},
extends: [
// https://github.com/vuejs/eslint-plugin-vue#priority-a-essential-error-prevention
// consider switching to `plugin:vue/strongly-recommended` or `plugin:vue/recommended` for stricter rules.
'plugin:vue/essential',
// https://github.com/standard/standard/blob/master/docs/RULES-en.md
'standard'
],
// required to lint *.vue files
plugins: [
'vue'
],
// add your custom rules here
rules: {
// allow async-await
'generator-star-spacing': 'off',
// allow debugger during development
'no-debugger': process.env.NODE_ENV === 'production' 'error' : 'off'
}
}
添加忽略检测配置文件.eslintignore
/build/
/config/
/dist/
/*.js
webpack.base.conf.js rules里添加eslint-loader配置
const createLintingRule = () => ({
test: /\.(js|vue)$/,
loader: 'eslint-loader',
enforce: 'pre',
include: [resolve('src'), resolve('test')],
options: {
formatter: require('eslint-friendly-formatter'),
emitWarning: !config.dev.showEslintErrorsInOverlay
}
})
module.exports = {
//.......
module: {
rules: [
...(config.dev.useEslint [createLintingRule()] : []),
//.....
config->index.js的dev里添加
useEslint: true, showEslintErrorsInOverlay: false,
Eslint的一些规则说明
1.使用Eslint的时候如果出现未闭合标签会报红
如下:
![]()
对于有强迫症的我来说不能无视,怎么搞定?
首先找到.eslintrc.js文件
在 rules添加以下规则
"vue/html-self-closing": ["error",{
"html": {
"void": "never",
"normal": "any",
"component": "any"
},
"svg": "always",
"math": "always"
}],
保存即可
2.需要在单行元素的内容之前和之后换行
![]()
规则:
"vue/singleline-html-element-content-newline": false,
以上为个人经验,希望能给大家一个参考,也希望大家多多支持源码搜藏网。
上一篇:基于Vue3实现列表虚拟滚动效果
下一篇:没有了
【JQ】无限滚动条-jquery.infinitescroll.j
query多选下拉框插件 jquery-multiselect(
手机站jQuery自动完成插件autoComplete.js
热门源码