Android页面滑动控件 komi-slider
时间:2016-12-26 14:18 来源:互联网 作者:源码搜藏收藏
slider重在让特定的页面具备滑动功能操作。
slider在此版本只需通过简单的继承、xml布局或者直接将上面3种类型对象通过SliderUtils类即可具备滑动功能。




使用方法
1.目前支持activity、fragment、dialogfragment、dialog、view的滑动
2.通过如下简单操作,即可让页面具备滑动功能。
public class SampleActivity extends Activity
{
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_slider);
SliderUtils.attachActivity(this, mConfig);
}
}
亦或通过简单的继承:
public class ExtendsActivity extends SliderActivity {
}
或者是直接通过xml布局,就可以让子View具备滑动功能
<com.komi.slider.Slider
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:slider="http://schemas.android.com/apk/res-auto"
android:id="@+id/xml_slider_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
slider:edgeOnly="false"
slider:position="all">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="I CAN SLIDE NOW!"
android:textSize="23sp" />
</com.komi.slider.Slider>
需要注意的是activity在manifest下配置theme需复写android:windowIsTranslucent,否则拉开的背景会全黑。
<style name="ActivityTheme" parent="Theme.AppCompat.Light.DarkActionBar">
<item name="android:windowIsTranslucent">true</item>
</style>
使用项目
在项目的build.gradle文件中添加库依赖
dependencies{
compile 'com.komi.slider:slider:0.3.2'}
本站资源仅限于学习研究,严禁从事商业或者非法活动!
源码搜藏网所有源码来自互联网转载与用户上传分享,如果侵犯了您的权益请与我们联系,我们将在24小时内删除!谢谢!
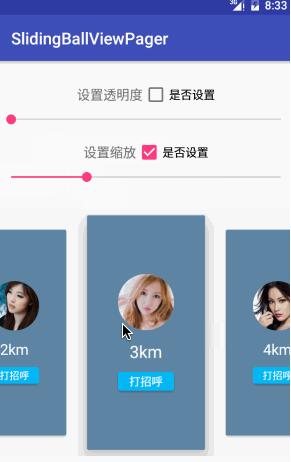
 仿qq身边的人Viewpager实现
仿qq身边的人Viewpager实现 Android页面滑动控件 komi-slider
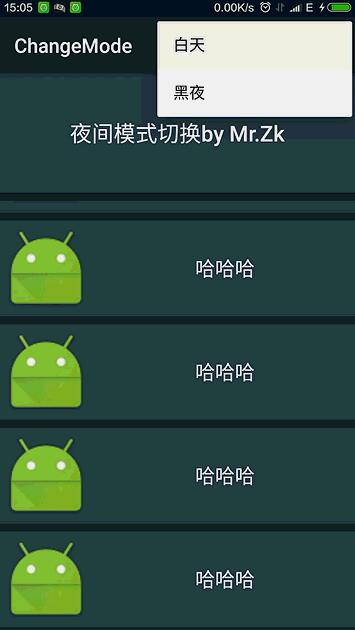
Android页面滑动控件 komi-slider Android动态切换夜间模式的实现库
Android动态切换夜间模式的实现库 Android仿iOS的弹窗控件几乎完美还原iOS 的 AlertViewController
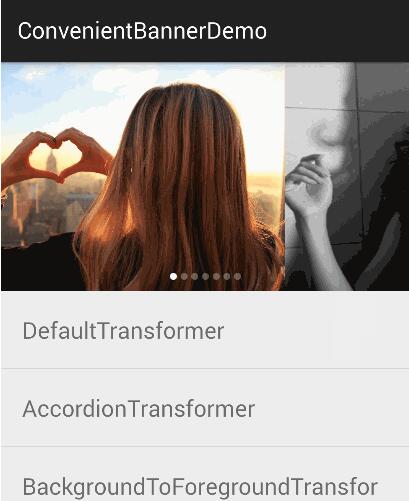
Android仿iOS的弹窗控件几乎完美还原iOS 的 AlertViewController Android通用的广告栏控件,让你轻松实现广告头效果源代码下载
Android通用的广告栏控件,让你轻松实现广告头效果源代码下载 Android仿钢琴律动效果源码下载
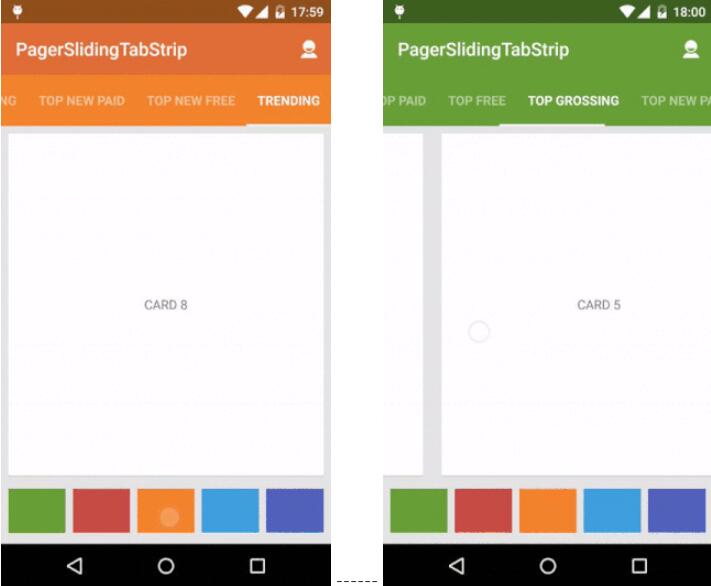
Android仿钢琴律动效果源码下载 Android交互式指示到ViewPager的不同页面之间进行切换
Android交互式指示到ViewPager的不同页面之间进行切换 切换到指定页再加载数据的ViewPager
切换到指定页再加载数据的ViewPager Android动态切换夜间模式的实现库
Android动态切换夜间模式的实现库 Android仿iOS的弹窗控件几乎完美还原iOS 的 AlertViewController
Android仿iOS的弹窗控件几乎完美还原iOS 的 AlertViewController Android通用的广告栏控件,让你轻松实现广告头效果源代码下载
Android通用的广告栏控件,让你轻松实现广告头效果源代码下载 Android仿钢琴律动效果源码下载
Android仿钢琴律动效果源码下载 Android交互式指示到ViewPager的不同页面之间进行切换
Android交互式指示到ViewPager的不同页面之间进行切换
热门源码
