Android通用的广告栏控件,让你轻松实现广告头效果源代码下载
通用的广告栏控件,让你轻松实现广告头效果。支持无限循环,可以设置自动翻页和时间(而且非常智能,手指触碰则暂停翻页,离开自动开始翻页。你也可以设置在界面onPause的时候不进行自动翻页,onResume之后继续自动翻页),并且提供多种翻页特效。 对比其他广告栏控件,大多都需要对源码进行改动才能加载网络图片,或者帮你集成不是你所需要的图片缓存库。而这个库能让有代码洁癖的你欢喜,不需要对库源码进行修改你就可以使用任何你喜欢的网络图片库进行配合。
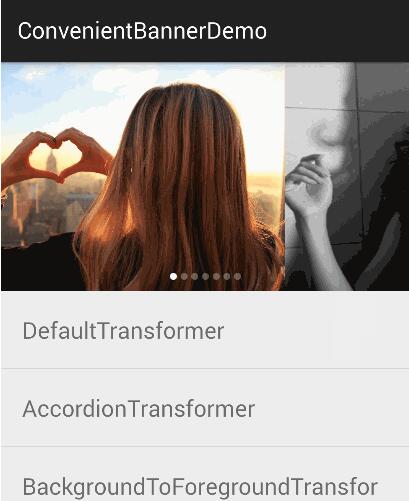
Demo
用模拟器运行的效果,鼠标拨动和模拟器太卡等原因,实际效果比效果图更炫哦~~ 
- demo代码请看戳这里
demo是用Module方式依赖,你也可以使用gradle 依赖:
compile 'com.bigkoo:convenientbanner:2.0.5'
Config in xml
<com.bigkoo.convenientbanner.ConvenientBanner
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/convenientBanner"
android:layout_width="match_parent"
android:layout_height="200dp"
app:canLoop="true" //控制循环与否
/>
config in java code
//自定义你的Holder,实现更多复杂的界面,不一定是图片翻页,其他任何控件翻页亦可。
convenientBanner.setPages(
new CBViewHolderCreator<LocalImageHolderView>() {
@Override
public LocalImageHolderView createHolder() {
return new LocalImageHolderView();
}
}, localImages)
//设置两个点图片作为翻页指示器,不设置则没有指示器,可以根据自己需求自行配合自己的指示器,不需要圆点指示器可用不设
.setPageIndicator(new int[]{R.drawable.ic_page_indicator, R.drawable.ic_page_indicator_focused})
//设置指示器的方向
.setPageIndicatorAlign(ConvenientBanner.PageIndicatorAlign.ALIGN_PARENT_RIGHT)
//设置翻页的效果,不需要翻页效果可用不设
//.setPageTransformer(Transformer.DefaultTransformer); 集成特效之后会有白屏现象,新版已经分离,如果要集成特效的例子可以看Demo的点击响应。
// convenientBanner.setManualPageable(false);//设置不能手动影响
public class LocalImageHolderView implements Holder<Integer>{
private ImageView imageView;
@Override
public View createView(Context context) {
imageView = new ImageView(context);
imageView.setScaleType(ImageView.ScaleType.FIT_XY);
return imageView;
}
@Override
public void UpdateUI(Context context, final int position, Integer data) {
imageView.setImageResource(data);
}
}
Thanks
- ViewPagerTransforms
- salvage
- LoopingViewPager
更新说明
v1.1.0 修复了往前滑动最后一页会变空白页的BUG
v1.1.1 修复第三方图库下载setTag出错的BUGv1.1.2
- 修复下拉刷新自动翻页偶尔失效停止BUG
- 提供onPageChangeListener的API调用
v1.1.3
- 循环控制,可以设置为不循环模式
- 加入OnItemClcikListener监听器,修复原先点击图片position失准BUG
- 调整notifyDataSetChanged函数,并加入notifyDataSetAdd函数
v1.1.4
- getCurrentPageIndex函数改为getCurrentItem
- 加入setcurrentitem函数
v2.0.0
- 重新修改循环逻辑
- 解决卡顿和白屏现象
- Demo中加入下拉刷新和控件左右拨动冲突方案
v2.0.1
- 回滚到1.1.4的循环逻辑
- 分离特效代码
v2.0.2
- 调整setOnItemClickListener
- 加入代码New 控件和 add ListView的HeaderView效果例子
v2.0.3
- 逻辑由 301230 改为 012301230123—》当第一个0的时候变为第二个0,最后一个3的时候变为第二个3
v2.0.4
- 修复添加动画效果后点击无效问题
v2.0.5
- 使用WeakReference fix 内存泄漏问题
 仿qq身边的人Viewpager实现
仿qq身边的人Viewpager实现 Android页面滑动控件 komi-slider
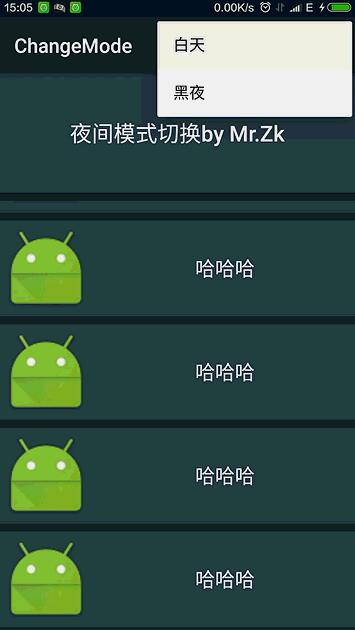
Android页面滑动控件 komi-slider Android动态切换夜间模式的实现库
Android动态切换夜间模式的实现库 Android仿iOS的弹窗控件几乎完美还原iOS 的 AlertViewController
Android仿iOS的弹窗控件几乎完美还原iOS 的 AlertViewController Android通用的广告栏控件,让你轻松实现广告头效果源代码下载
Android通用的广告栏控件,让你轻松实现广告头效果源代码下载 Android仿钢琴律动效果源码下载
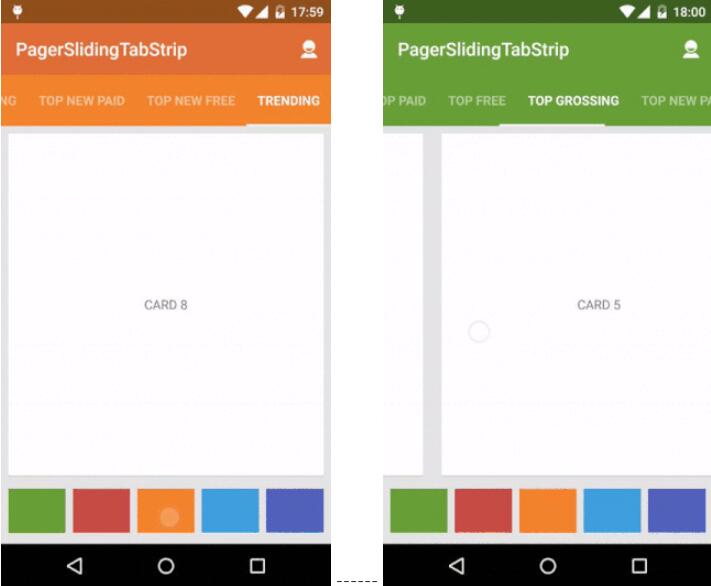
Android仿钢琴律动效果源码下载 Android交互式指示到ViewPager的不同页面之间进行切换
Android交互式指示到ViewPager的不同页面之间进行切换 切换到指定页再加载数据的ViewPager
切换到指定页再加载数据的ViewPager Android页面滑动控件 komi-slider
Android页面滑动控件 komi-slider Android动态切换夜间模式的实现库
Android动态切换夜间模式的实现库 Android仿iOS的弹窗控件几乎完美还原iOS 的 AlertViewController
Android仿iOS的弹窗控件几乎完美还原iOS 的 AlertViewController Android仿钢琴律动效果源码下载
Android仿钢琴律动效果源码下载 Android交互式指示到ViewPager的不同页面之间进行切换
Android交互式指示到ViewPager的不同页面之间进行切换
热门源码
