vue树形控件tree的使用办法
时间:2022-03-30 10:42 来源:未知 作者:独拥你 收藏
这篇文章主要为大家详细介绍了vue树形控件tree的使用方法,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
本文实例为大家分享了vue树形控件tree使用的具体代码,供大家参考,具体内容如下

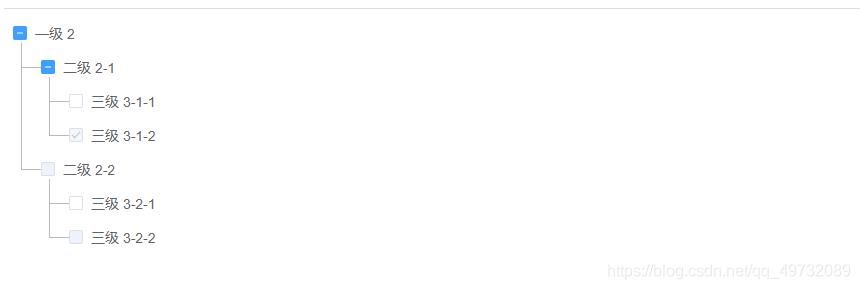
<template> ? <div class="hello tree-container"> ? ? <el-tree ? ? ? :data="data" ? ? ? show-checkbox ? ? ? node-key="id" ? ? ? class="tree" ? ? ? :allow-drop="allowDrop" ? ? ? :props="defaultProps" ? ? ? :default-expanded-keys="[2, 3]" ? ? ? :default-checked-keys="[5]"> ? ? </el-tree> ? </div> </template>
<script>
export default {
? name: 'HelloWorld',
? data () {
? ? return {
? ? ? msg: 'Welcome to Your Vue.js App|',
? ? ? data: [{
? ? ? ? ? id: 1,
? ? ? ? ? label: '一级 2',
? ? ? ? ? children: [{
? ? ? ? ? ? id: 3,
? ? ? ? ? ? label: '二级 2-1',
? ? ? ? ? ? children: [{
? ? ? ? ? ? ? id: 4,
? ? ? ? ? ? ? label: '三级 3-1-1'
? ? ? ? ? ? }, {
? ? ? ? ? ? ? id: 5,
? ? ? ? ? ? ? label: '三级 3-1-2',
? ? ? ? ? ? ? disabled: true
? ? ? ? ? ? }]
? ? ? ? ? }, {
? ? ? ? ? ? id: 2,
? ? ? ? ? ? label: '二级 2-2',
? ? ? ? ? ? disabled: true,
? ? ? ? ? ? children: [{
? ? ? ? ? ? ? id: 6,
? ? ? ? ? ? ? label: '三级 3-2-1'
? ? ? ? ? ? }, {
? ? ? ? ? ? ? id: 7,
? ? ? ? ? ? ? label: '三级 3-2-2',
? ? ? ? ? ? ? disabled: true,
? ? ? ? ? ? ? children: [{
? ? ? ? ? ? ? ? id: 8,
? ? ? ? ? ? ? ? label: '二级 8-1',
? ? ? ? ? ? ? ? children: [{
? ? ? ? ? ? ? ? ? id: 9,
? ? ? ? ? ? ? ? ? label: '三级 3-1-1'
? ? ? ? ? ? ? ? }, {
? ? ? ? ? ? ? ? ? id: 10,
? ? ? ? ? ? ? ? ? label: '三级 3-1-2',
? ? ? ? ? ? ? ? ? disabled: true
? ? ? ? ? ? ? ? }]
? ? ? ? ? ? ? }]
? ? ? ? ? ? }]
? ? ? ? ? }]
? ? ? ? }],
? ? ? ? defaultProps: {
? ? ? ? ? // 用于修改节点指定标签的属性值
? ? ? ? ? children: 'children',
? ? ? ? ? label: 'label'
? ? ? ? }
? ? }
? },
? methods: {
? ? allowDrop(draggingNode, dropNode, type) {
? ? ? ? if (draggingNode.parrent.id=== dropNode.parrent.id) {
? ? ? ? ? return type !== 'next';
? ? ? ? } else {
? ? ? ? ? return true;
? ? ? ? }
? ? ? }
? }
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
/* 树形结构节点添加连线 */
.tree /deep/ .el-tree-node {
? position: relative;
? padding-left: 16px;
}
?
.tree /deep/ .el-tree-node__children {
? padding-left: 12px;
}
?
.tree /deep/ .el-tree-node :last-child:before {
? height: 50px;
}
.tree /deep/ > .el-tree-node:before {
? border: none !important;
}
.tree /deep/ .el-tree > .el-tree-node:before {
? border-left: none;
}
?
.tree-container /deep/ .el-tree > .el-tree-node:after {
? border-top: none;
}
?
.tree /deep/ .el-tree-node:before {
? content: "";
? left: -4px;
? position: absolute;
? right: auto;
? border-width: 1px;
}
?
.tree /deep/ .el-tree-node:after {
? content: "";
? left: -4px;
? position: absolute;
? right: auto;
? border-width: 1px;
}
.tree /deep/ .el-tree-node__expand-icon.is-leaf {
? display: none;
}
?
.tree /deep/ .el-tree-node:before {
? border-left: 1px solid #b8b9bb;
? bottom: 0px;
? height: 100%;
? top: -26px;
? width: 1px;
}
?
.tree /deep/ .el-tree-node:after {
? border-top: 1px solid #b8b9bb;
? height: 20px;
? top: 24px;
? width: 20px;
}
.tree /deep/ .el-tree-node__expand-icon{
? display: none;
}
.tree /deep/ .el-tree-node__content{
? padding-left: 0 !important;
}
.tree /deep/ .el-tree-node__content {
? height: 18px;padding-top: 16px;
}
</style>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持源码搜藏网。
上一篇:vue粘贴复制功能的实现过程记录
下一篇:没有了
【JQ】无限滚动条-jquery.infinitescroll.j
query多选下拉框插件 jquery-multiselect(
手机站jQuery自动完成插件autoComplete.js
热门源码









