vue+jsplumb实现连线绘图
时间:2022-03-30 10:15 来源:未知 作者:独拥你 收藏
这篇文章主要为大家详细介绍了vue+jsplumb实现连线绘图,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
vue+jsplumb实现连线绘图,供大家参考,具体内容如下
jsPlumb是一个比较强大的绘图组件,它提供了一种方法,主要用于连接网页上的元素。在现代浏览器中,它使用SVG或者Canvas技术,而对于IE8以下(含IE8)的浏览器,则使用VML技术。
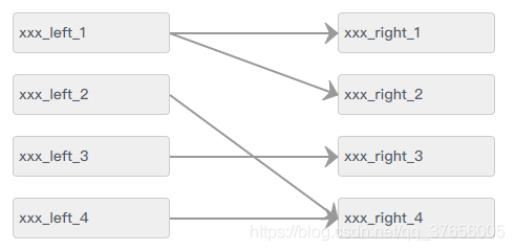
效果图

1.安装
npm install jsplumb --save
2.main.js 引入
import jsPlumb from 'jsplumb' Vue.prototype.$jsPlumb = jsPlumb.jsPlumb
3.示例代码
<template>
? <div>
? ? <div id="container">
? ? ? <div class="left">
? ? ? ? <ul>
? ? ? ? ? <li v-for="(item,index) in leftList" :key="'left' + index" :id="item.nodeId" name="source">
? ? ? ? ? ? {{item.name}}
? ? ? ? ? </li>
? ? ? ? </ul>
? ? ? </div>
? ? ? <div class="right">
? ? ? ? <ul>
? ? ? ? ? <li v-for="(item,index) in rightList" :key="'right' + index" :id="item.nodeId" name="target">
? ? ? ? ? ? {{item.name}}
? ? ? ? ? </li>
? ? ? ? </ul>
? ? ? </div>
? ? </div>
? </div>
</template>
<script>
? export default {
? ? name: "linkElementModal",
? ? data() {
? ? ? return {
? ? ? ? jsPlumb: null, // 缓存实例化的jsplumb对象
? ? ? ? leftList:[
? ? ? ? ? {name: 'xxx_left_1', nodeId: 'left_1'},
? ? ? ? ? {name: 'xxx_left_2', nodeId: 'left_2'},
? ? ? ? ? {name: 'xxx_left_3', nodeId: 'left_3'},
? ? ? ? ? {name: 'xxx_left_4', nodeId: 'left_4'}
? ? ? ? ],
? ? ? ? rightList:[
? ? ? ? ? {name: 'xxx_right_1', nodeId: 'right_1'},
? ? ? ? ? {name: 'xxx_right_2', nodeId: 'right_2'},
? ? ? ? ? {name: 'xxx_right_3', nodeId: 'right_3'},
? ? ? ? ? {name: 'xxx_right_4', nodeId: 'right_4'}
? ? ? ? ]
? ? ? }
? ? },
? ? mounted(){
? ? ? this.showPlumb();
? ? },
? ? methods:{
? ? ? showPlumb() {
? ? ? ? this.jsPlumb = this.$jsPlumb.getInstance({
? ? ? ? ? Container: 'container', // 选择器id
? ? ? ? ? EndpointStyle: {radius: 0.11, fill: '#999'}, // 端点样式
? ? ? ? ? PaintStyle: {stroke: '#999', strokeWidth: 2}, // 绘画样式,默认8px线宽 ?#456
? ? ? ? ? HoverPaintStyle: {stroke: '#994B0A', strokeWidth: 3 }, // 默认悬停样式 ?默认为null
? ? ? ? ? ConnectionOverlays: [ // 此处可以设置所有箭头的样式
? ? ? ? ? ? ['Arrow', { // 设置参数可以参考中文文档
? ? ? ? ? ? ? location: 1,
? ? ? ? ? ? ? length: 12,
? ? ? ? ? ? ? paintStyle: {
? ? ? ? ? ? ? ? stroke: '#999',
? ? ? ? ? ? ? ? fill: '#999'
? ? ? ? ? ? ? }
? ? ? ? ? ? }]
? ? ? ? ? ],
? ? ? ? ? Connector: ['Straight'], // 要使用的默认连接器的类型:直线,折线,曲线等
? ? ? ? ? DrapOptions: {cursor: 'crosshair', zIndex: 2000}
? ? ? ? });
? ? ? ? this.jsPlumb.batch(() => {
? ? ? ? ? for(let i = 0; i < this.leftList.length; i++){
? ? ? ? ? ? this.initLeaf(this.leftList[i].nodeId, 'source');
? ? ? ? ? }
? ? ? ? ? for(let j = 0; j < this.rightList.length; j++){
? ? ? ? ? ? this.initLeaf(this.rightList[j].nodeId , 'target')
? ? ? ? ? }
? ? ? ? })
? ? ? ? this.setjsPlumb(true,true);
? ? ? ? //点击连线
? ? ? ? this.jsPlumb.bind('click', ?(conn, originalEvent) => {
? ? ? ? ?console.log(conn, originalEvent)
? ? ? ? })
? ? ? ? //连线时触发
? ? ? ? this.jsPlumb.bind('connection', ?(conn, originalEvent) => {
? ? ? ? ? console.log(conn.sourceId)
? ? ? ? ? console.log(conn.targetId)
? ? ? ? })
? ? ? ? //右键触发
? ? ? ? this.jsPlumb.bind('contextmenu', ?(conn, originalEvent) => {
? ? ? ? ? console.log(conn, originalEvent)
? ? ? ? })
? ? ? },
? ? ? // ?初始化规则使其可以连线、拖拽
? ? ? initLeaf(id, type) {
? ? ? ? const ins = this.jsPlumb;
? ? ? ? const elem = document.getElementById(id);
? ? ? ? if (type === 'source') {
? ? ? ? ? ins.makeSource(elem, {
? ? ? ? ? ? anchor: [1, 0.5, 0, 0], // 左 上 右 下
? ? ? ? ? ? allowLoopback: false, //允许回连
? ? ? ? ? ? maxConnections: -1 //最大连接数(-1表示不限制)
? ? ? ? ? })
? ? ? ? } else {
? ? ? ? ? ins.makeTarget(elem, {
? ? ? ? ? ? anchor: [0, 0.5, 0, 0],
? ? ? ? ? ? allowLoopback: false,
? ? ? ? ? ? maxConnections: -1
? ? ? ? ? })
? ? ? ? }
? ? ? },
? ? ? setjsPlumb(sourceFlag, targetFlag){
? ? ? ? const source = document.getElementsByName('source')
? ? ? ? const target = document.getElementsByName('target')
? ? ? ? this.jsPlumb.setSourceEnabled(source, sourceFlag)
? ? ? ? this.jsPlumb.setTargetEnabled(target, targetFlag)
? ? ? ? this.jsPlumb.setDraggable(source, false) // 是否支持拖拽
? ? ? ? this.jsPlumb.setDraggable(target, false) // 是否支持拖拽
? ? ? },
? ? }
? }
</script>
<style>
? #container{
? ? width: 500px;
? ? height: 500px;
? ? padding: 20px;
? ? position: relative; /*一定加上这句,否则连线位置发生错乱*/
? }
? .left{
? ? float: left;
? ? width: 150px;
? }
? .right{
? ? float: right;
? ? width: 150px;
? }
? .left li,.right li{
? ? width: 100%;
? ? border-radius: 4px;
? ? border: 1px solid #ccc;
? ? background: #efefef;
? ? margin-bottom: 20px;
? ? padding: 8px 5px;
? }
</style>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持源码搜藏网。
下一篇:没有了
【JQ】无限滚动条-jquery.infinitescroll.j
query多选下拉框插件 jquery-multiselect(
手机站jQuery自动完成插件autoComplete.js
热门源码