Android 3D立体无限旋转容器 StereoView_Android
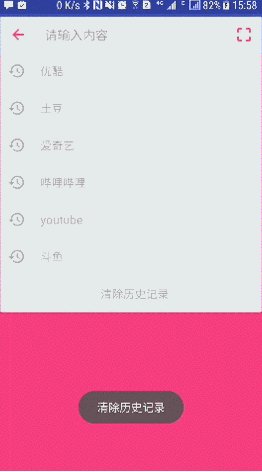
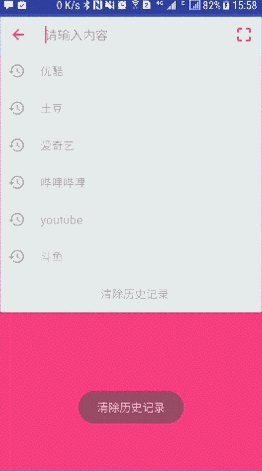
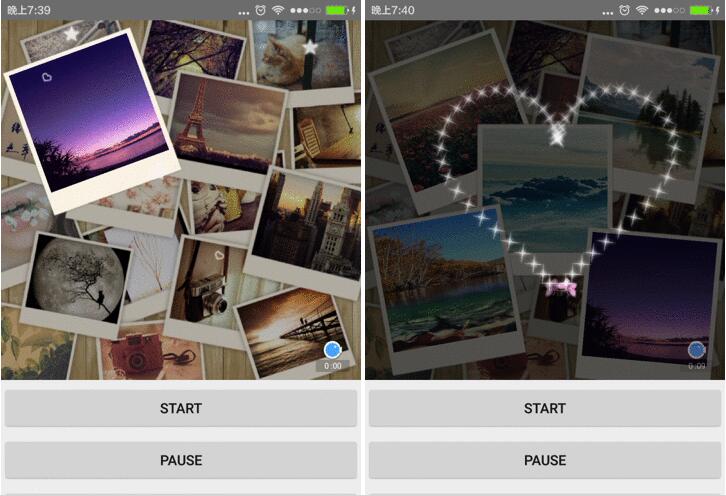
This is the original animation effects .

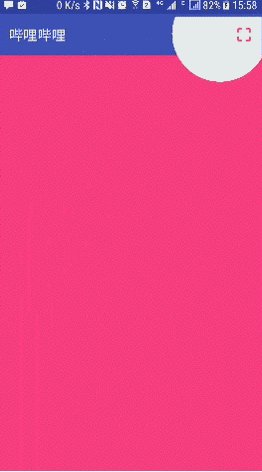
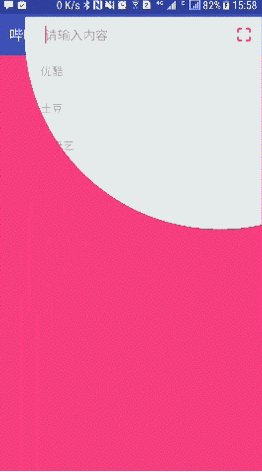
This is what we achieve animation effects.

we can infinite loop rolling

Of course,on the basis of the original,I add the other animation effects. As you see. 
it extends ViewGroup,of course we can contain any view like imageview

How to use it ?
just like use ViewGroup.You can learn from it by demo.
Additional Options
to set the first show item
setStartScreen(int startScreen) : @param startScreen (0,getChildCount-1)
to set the move resistance
setResistance(float resistance) : @param resistance (0,...)
to set the interpolator
setInterpolator(Interpolator mInterpolator) :
to set the degree of tow item which are rolling
setAngle(float mAngle): [0f,180f]
to set whether to use 3D animation effects.
setCan3D(boolean can3D)
turn to specified position.
setItem(int itemId) : @param itemId [0,getChildCount-1]
turn to previous item
toPre()
turn to next item
toNext()
define interface
Defects
1.to show best,you must ensure the StereoView must have threee child at least.
2.to show best,you must ensure the method's ( setStartScreen(int startScreen) ) parameter are correct.
Android 3D立体无限旋转滚动容器
相应的博文 http://blog.csdn.net/Mr_immortalZ/article/details/51918560
原效果

我们实现的效果:
(为了更加可定制化,我在原图基础上新增了新的效果)

可以快速滚动,并且无限循环

这个是对一些参数的进行设定

对图片的包裹效果

因为本身继承自ViewGroup,所以基本控件都是可以包裹的
自定义的方法
setStartScreen(int startScreen) :设置第一页展示的页面 @param startScreen (0,getChildCount-1)
setResistance(float resistance) : 设置滑动阻力 @param resistance (0,...)
setInterpolator(Interpolator mInterpolator) : 设置滚动时interpolator插补器
setAngle(float mAngle):设置滚动时两个item的夹角度数 [0f,180f]
setCan3D(boolean can3D) : 是否开启3D效果
setItem(int itemId) : 跳转到指定的item @param itemId [0,getChildCount-1]
toPre() : 上一页
toNext() : 下一页
定义的回调接口
缺陷说明
目前容器的item数量需要大于等于3,小于3个滑动时会些问题。设置的最开始展示的item位置不能是第一个或者最后一个,这么做是为了保证第1个或者最后一个被隐藏,从而保证最开始向上滑动或者向下滑动时的正常。
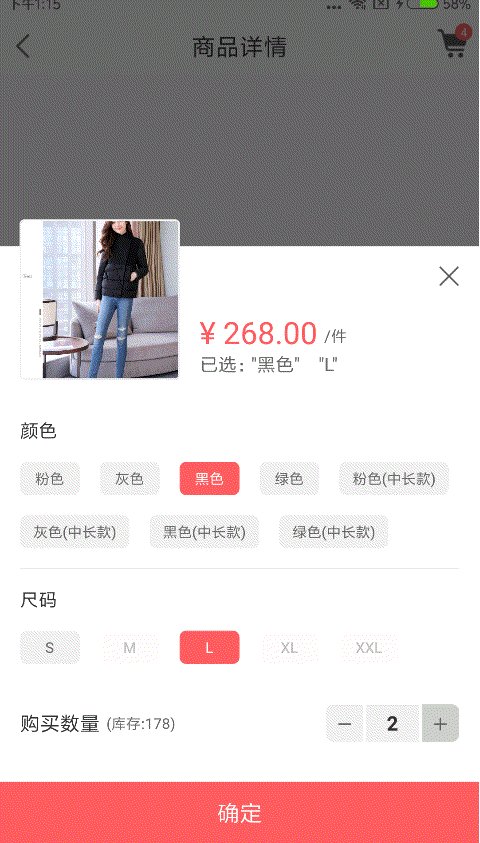
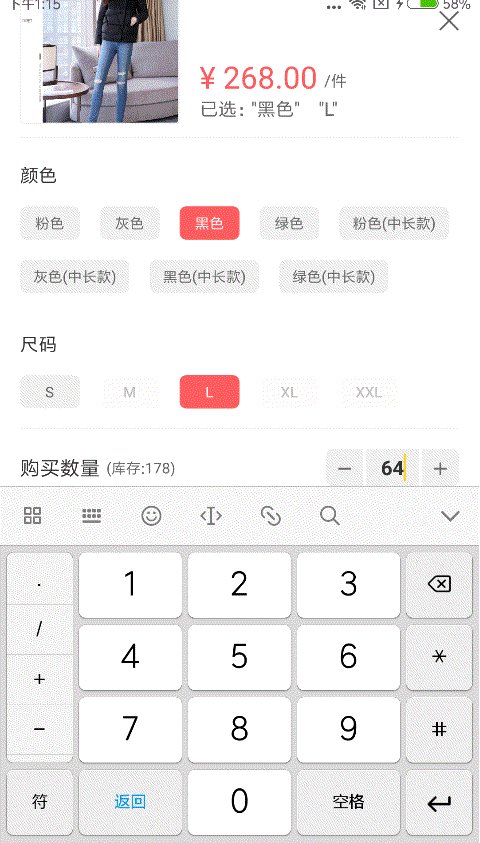
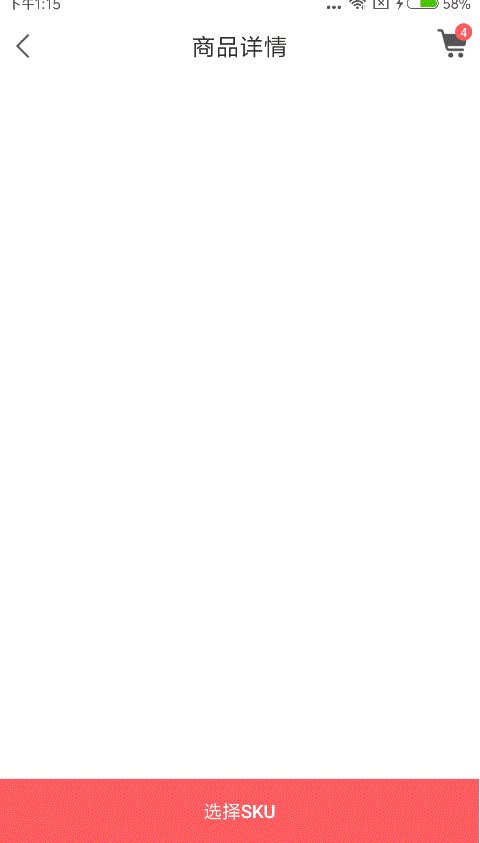
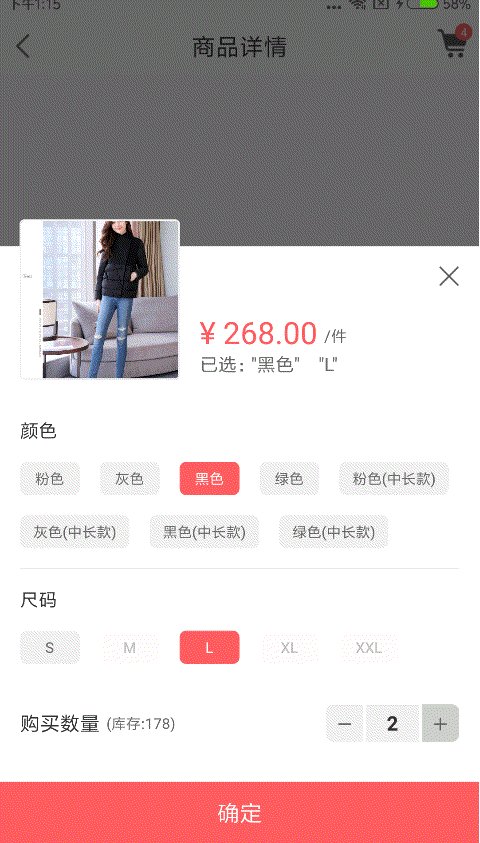
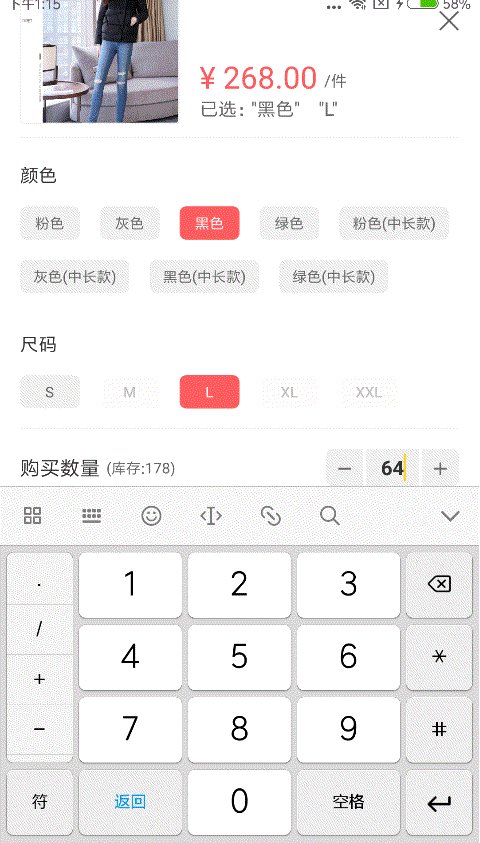
 Android开发类似于淘宝,天猫,京东,支持多维属性,购物车动画
Android开发类似于淘宝,天猫,京东,支持多维属性,购物车动画 android仿饿了么加入购物车旋转控件动画按钮
android仿饿了么加入购物车旋转控件动画按钮 Android开发用户指引view,含浮层,新增换肤功能
Android开发用户指引view,含浮层,新增换肤功能 Android开发实现一个沙漠风情动画效果
Android开发实现一个沙漠风情动画效果 Android模仿支付宝芝麻信用动画源码
Android模仿支付宝芝麻信用动画源码 Android实现SafeView动画效果
Android实现SafeView动画效果 android仿美拍直播的点赞动画
android仿美拍直播的点赞动画 Android漂亮的波纹展开式搜索效果
Android漂亮的波纹展开式搜索效果 自定义动画效果的Drawable
自定义动画效果的Drawable Android模仿探探卡片滑动效果的布局
Android模仿探探卡片滑动效果的布局 炫酷的相册动画合集,集合了粒子、雪花、气泡、蝴蝶心形路径、星
炫酷的相册动画合集,集合了粒子、雪花、气泡、蝴蝶心形路径、星 Android 3D立体无限旋转容器 StereoView_Android
Android 3D立体无限旋转容器 StereoView_Android Android开发类似于淘宝,天猫,京东,支持多维属性,购物车动画
Android开发类似于淘宝,天猫,京东,支持多维属性,购物车动画 android仿饿了么加入购物车旋转控件动画按钮
android仿饿了么加入购物车旋转控件动画按钮 Android开发用户指引view,含浮层,新增换肤功能
Android开发用户指引view,含浮层,新增换肤功能 Android开发实现一个沙漠风情动画效果
Android开发实现一个沙漠风情动画效果 Android模仿支付宝芝麻信用动画源码
Android模仿支付宝芝麻信用动画源码 Android实现SafeView动画效果
Android实现SafeView动画效果
热门源码