Android拖动动画看起来像一条蛇的菜单
模仿的tumblr的菜单,拖动动画看起来像一条蛇
意外的小插曲
我发现了另一个仓库前一段时间它implemments一样拖动效果。此外,其展开后菜单效果更加原装的tumblr的效果是一致的。您可以跳转到这个仓库- 在这里。
一些irrelated
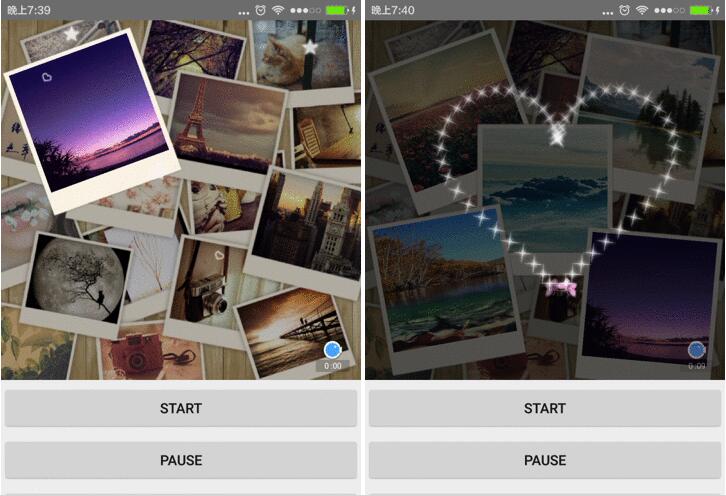
几天前,我安装了tumblr应用到我的genymotion设备,我完全被其神奇的蛇动画菜单这是相当平滑流畅震撼。既然不能清楚地描述它的视觉效果,你最好安装这个程序,并自己尝试一下。
好吧,我总是想模仿美的东西谁的人。我是可怕的好奇它的动画是如何实现的。
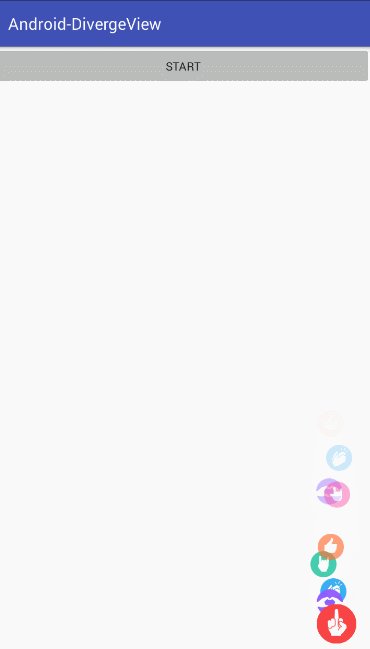
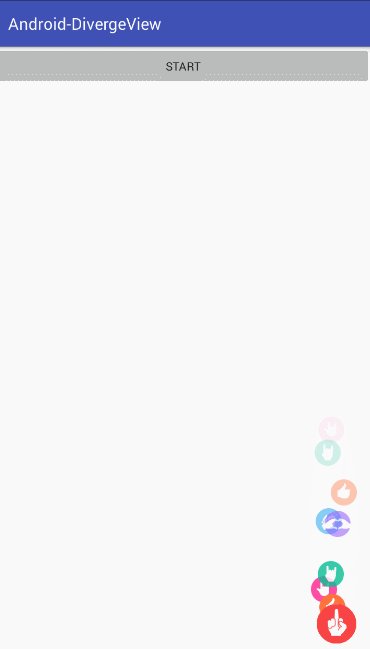
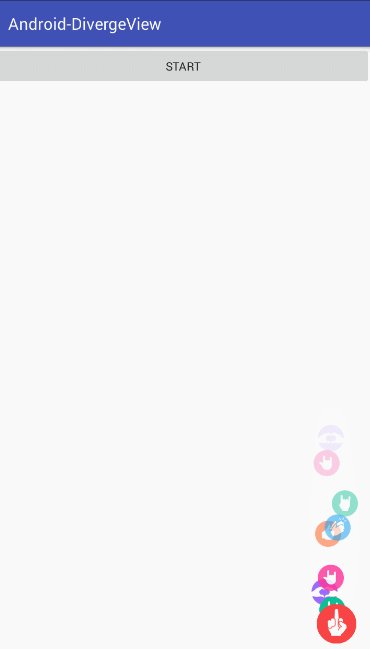
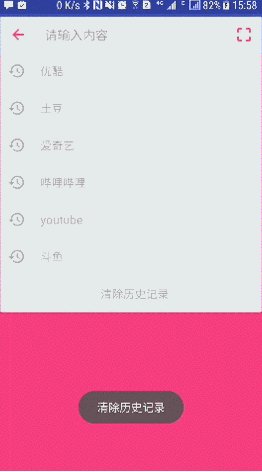
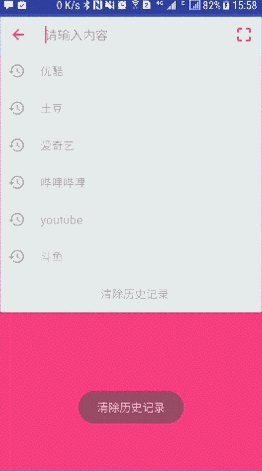
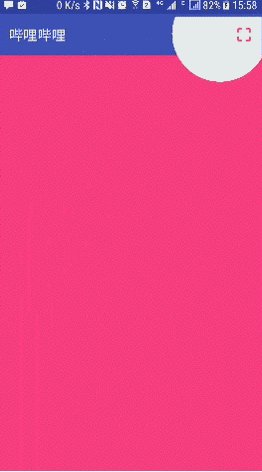
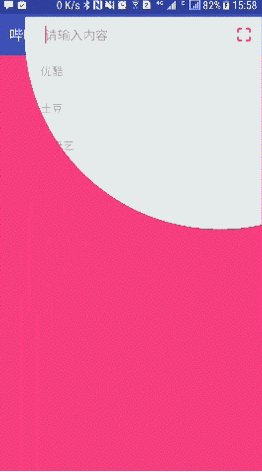
拍摄的图像



实施原则
所以,一见钟情,你有没有关于如何显示此动画任何想法?
如你所知,有6 imageviews:P1,P2,P3,P4,P5,P6,和P6是启用了最顶层的ImageView要拖。你可以很容易弄清楚的是:P1 P2如下,P2 P3如下,P3如下P4,P4 P5如下,P5 P6如下
。首先,我用ViewDragHelper使P6拖动
然后,ViewDragHelper.CallBack可以告诉我们一些信息有关P6的状态,如拖动释放,P6的位置变化等。为了减轻父母的ViewGroup的工作,我创建了一个ViewTrackController处理P6的状态。
随后,ViewTrackController负责处理所有的联动动画:每次P6的位置变化,使P5的目标位置的变化。每次P5的位置变化导致P4的目标位置的变化。其余imageviews可以以同样的方式进行。
为了使动画顺眼,Facebook的反弹SDK的遭遇与ViewTrackController。在审查源代码,你会发现,每个ImageView的有SpringListener和fllower-SpringListener。显然,P6的追随者是P5,P5的追随者是P4,P4的追随者是P3,等... P6的位置变化将通知P5的追随者- SpringListener,P5的位置变化将通知P4的追随者- SpringListener,等等...这就是说,P6的位置变化导致的休息imageviews自动创建动画。
最后,动画蛇菜单是由这种方式实现的。
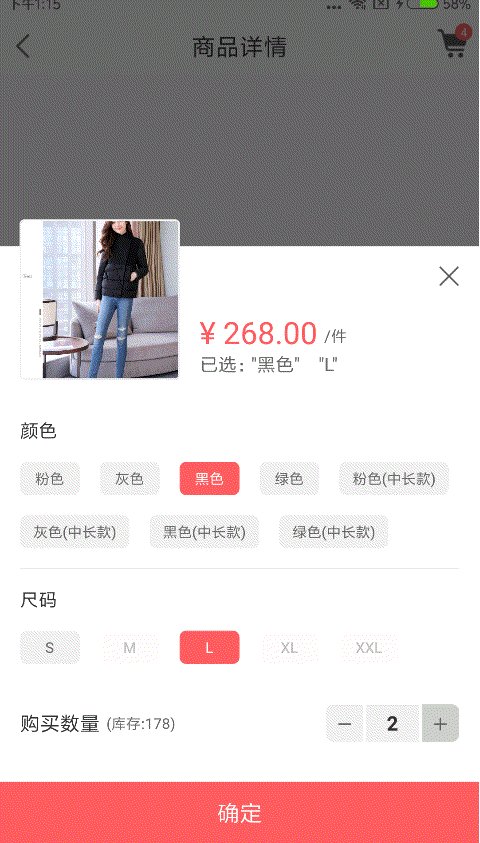
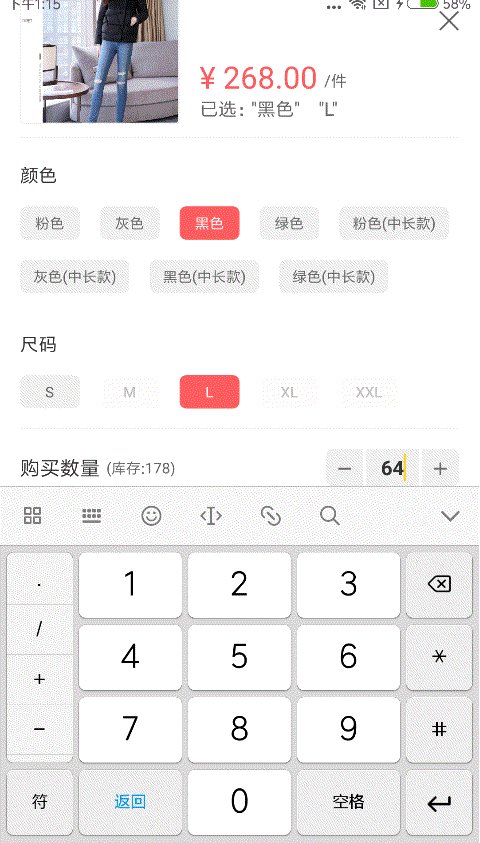
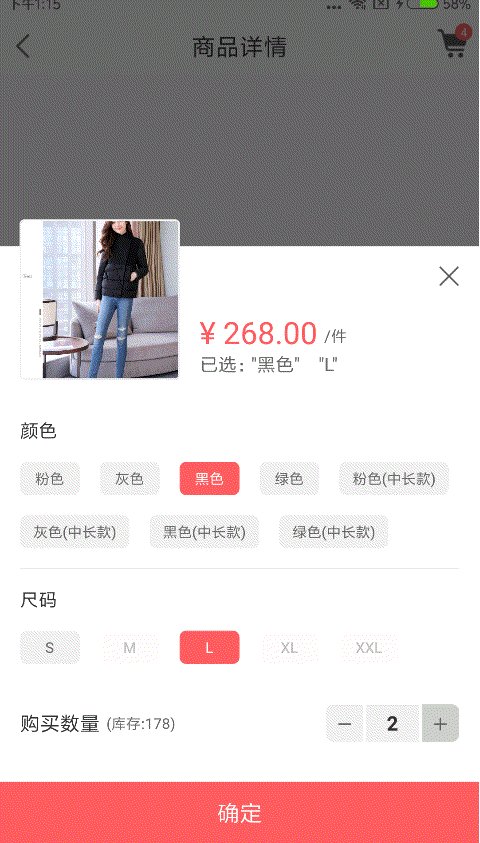
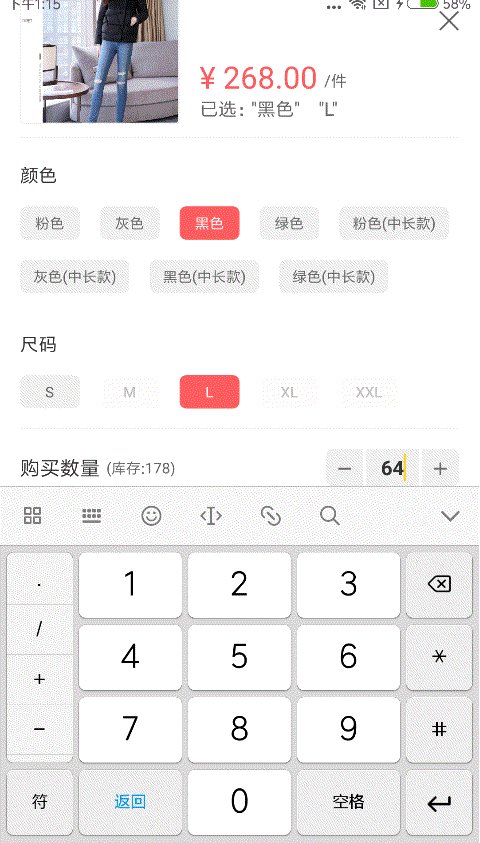
 Android开发类似于淘宝,天猫,京东,支持多维属性,购物车动画
Android开发类似于淘宝,天猫,京东,支持多维属性,购物车动画 android仿饿了么加入购物车旋转控件动画按钮
android仿饿了么加入购物车旋转控件动画按钮 Android开发用户指引view,含浮层,新增换肤功能
Android开发用户指引view,含浮层,新增换肤功能 Android开发实现一个沙漠风情动画效果
Android开发实现一个沙漠风情动画效果 Android模仿支付宝芝麻信用动画源码
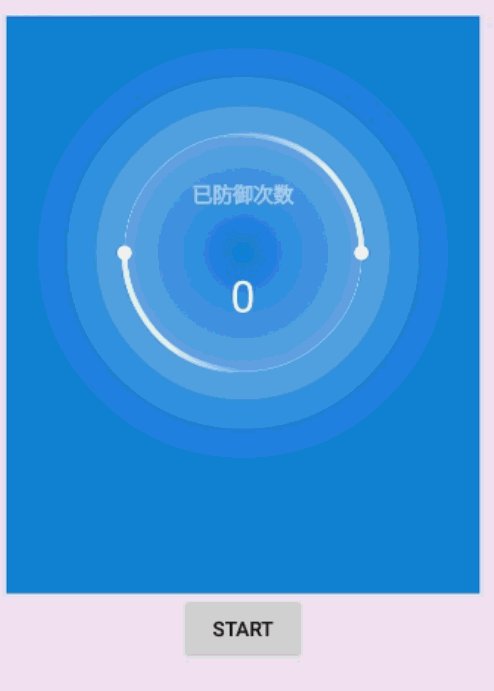
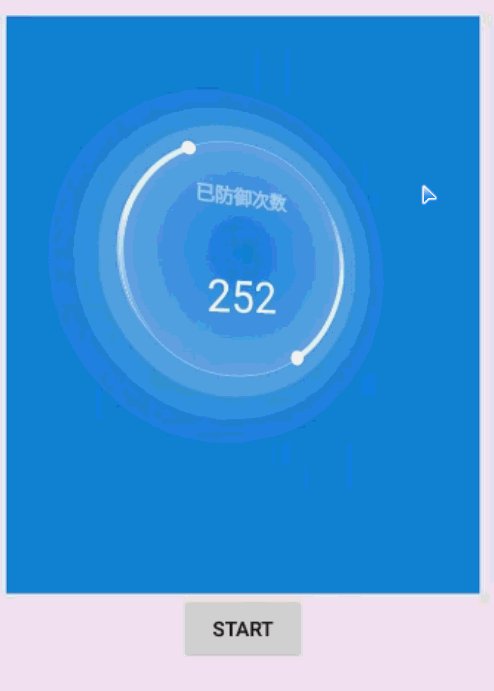
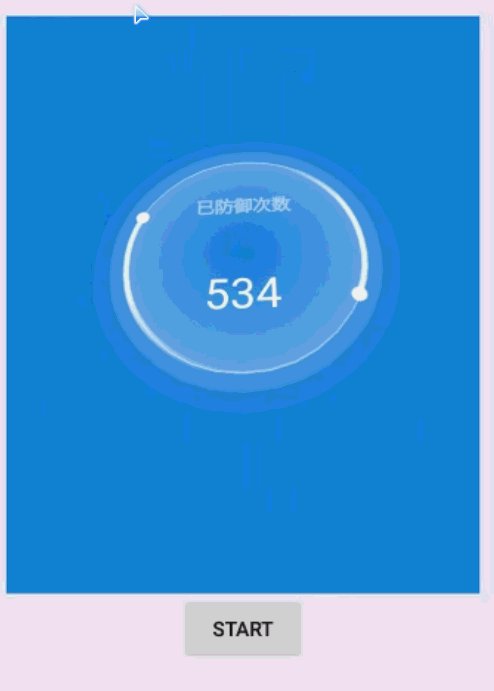
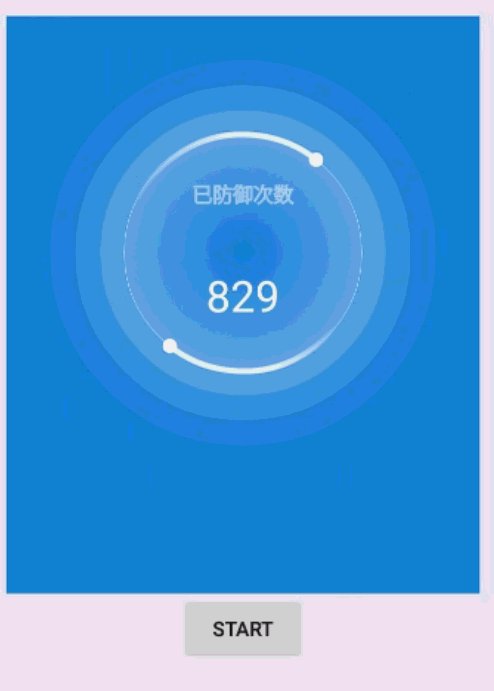
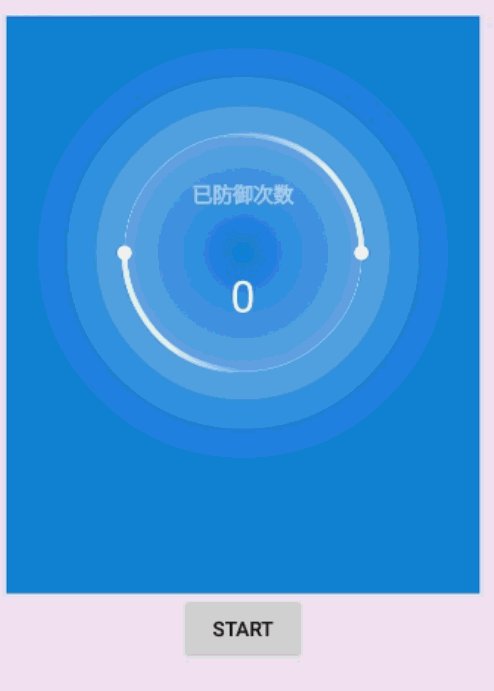
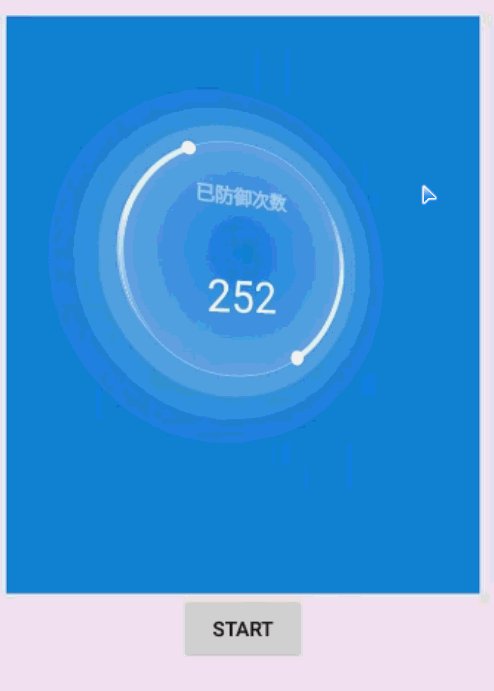
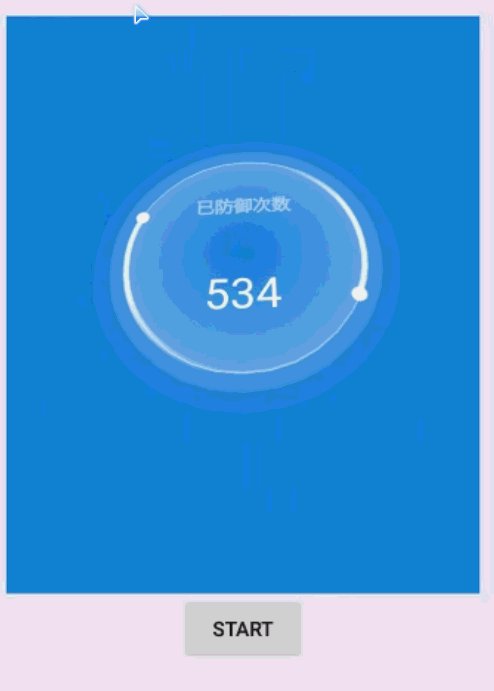
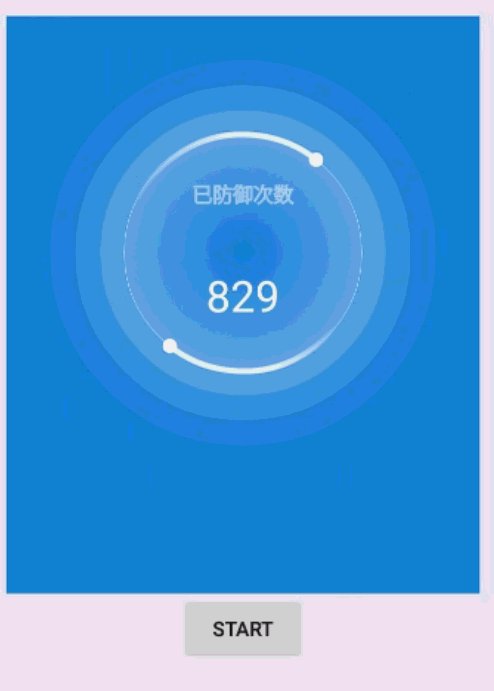
Android模仿支付宝芝麻信用动画源码 Android实现SafeView动画效果
Android实现SafeView动画效果 android仿美拍直播的点赞动画
android仿美拍直播的点赞动画 Android漂亮的波纹展开式搜索效果
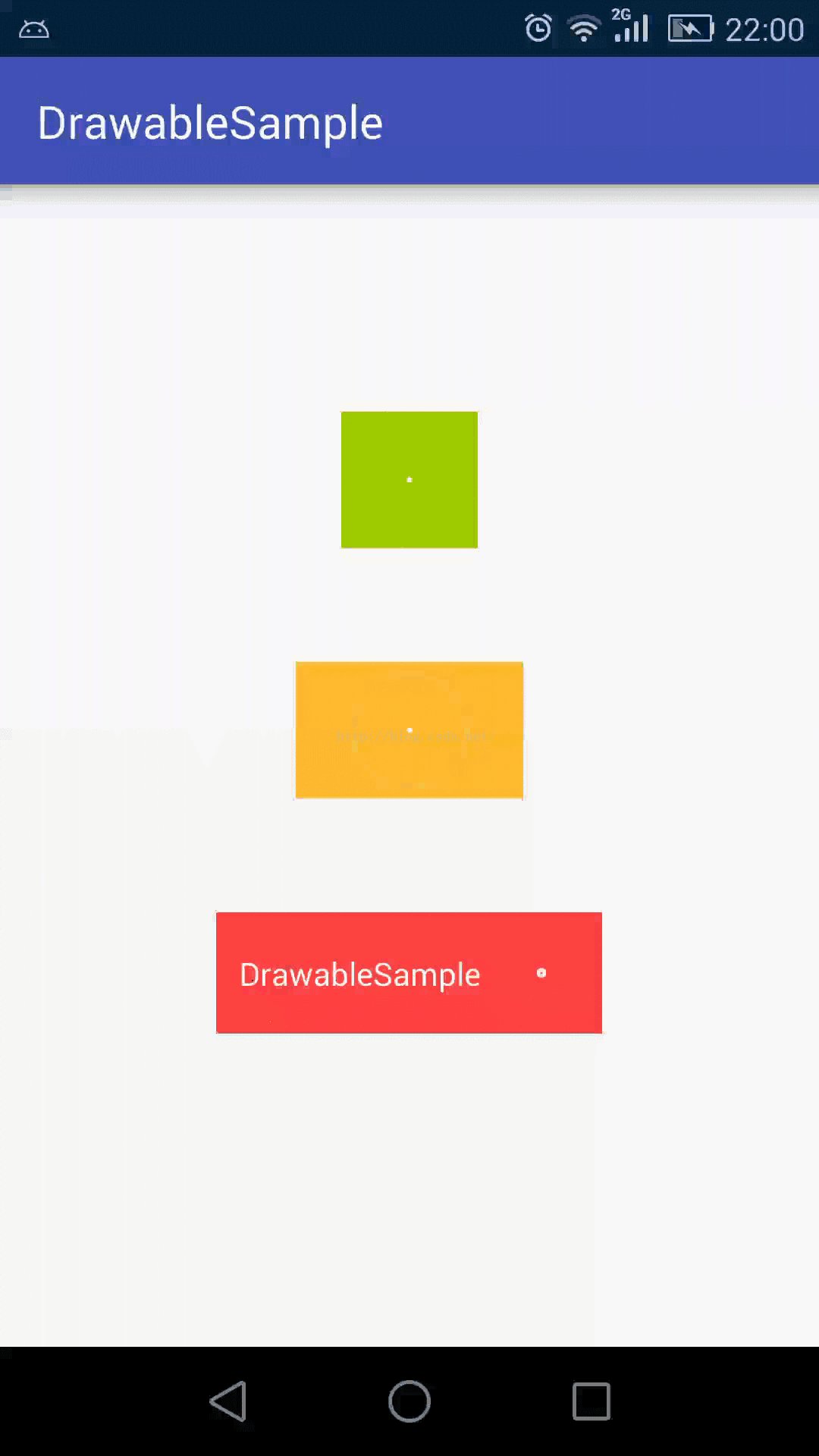
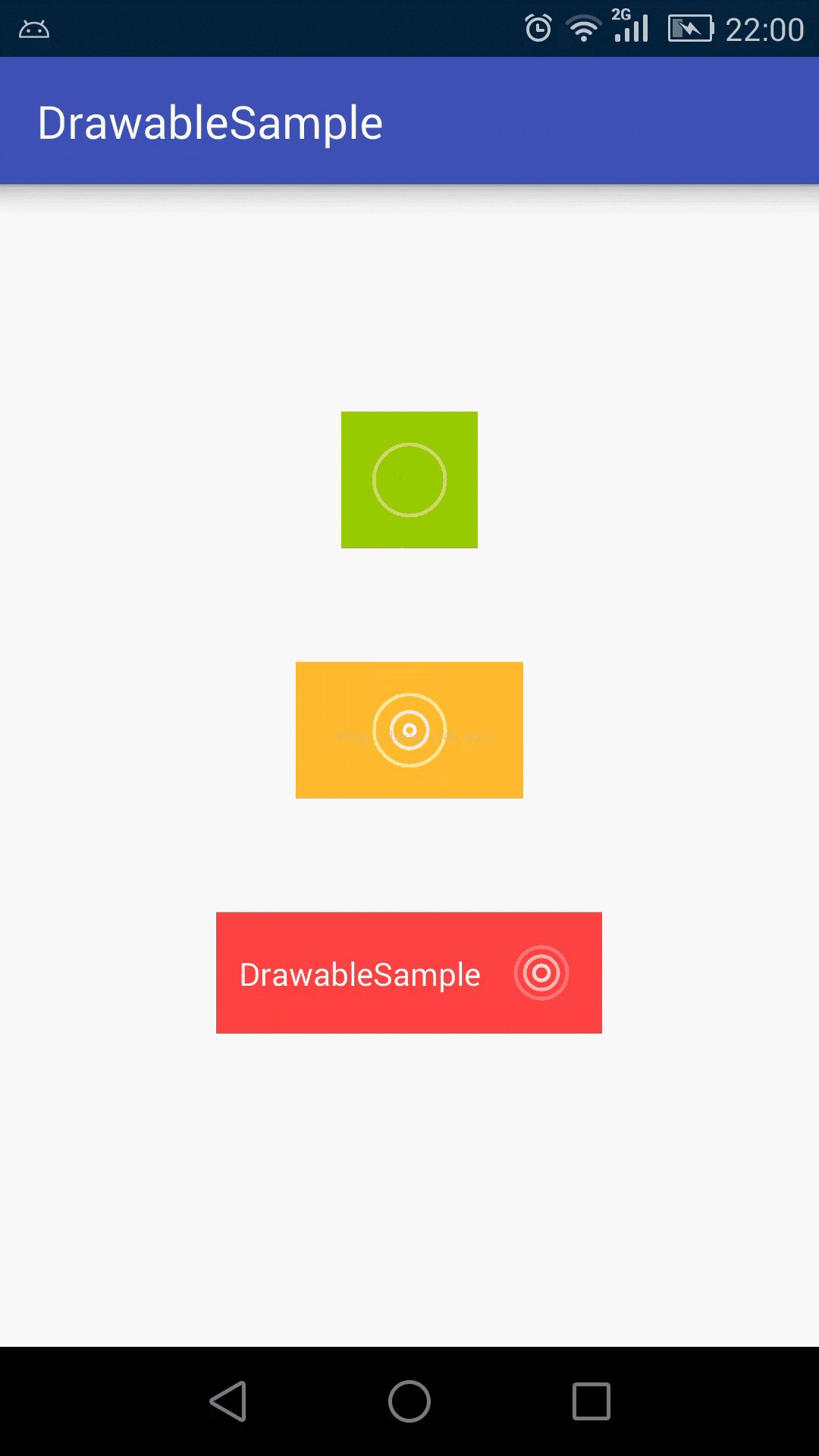
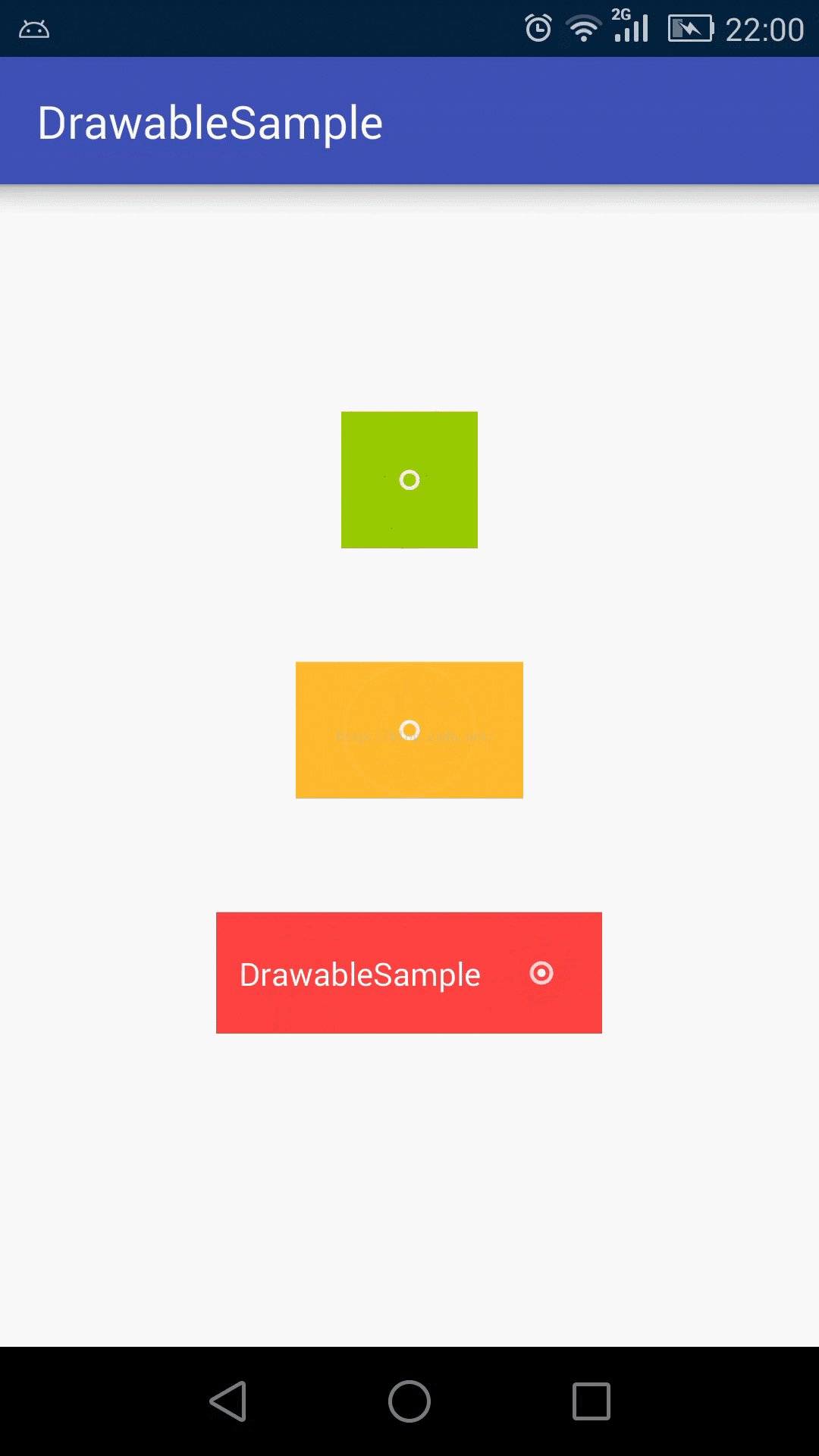
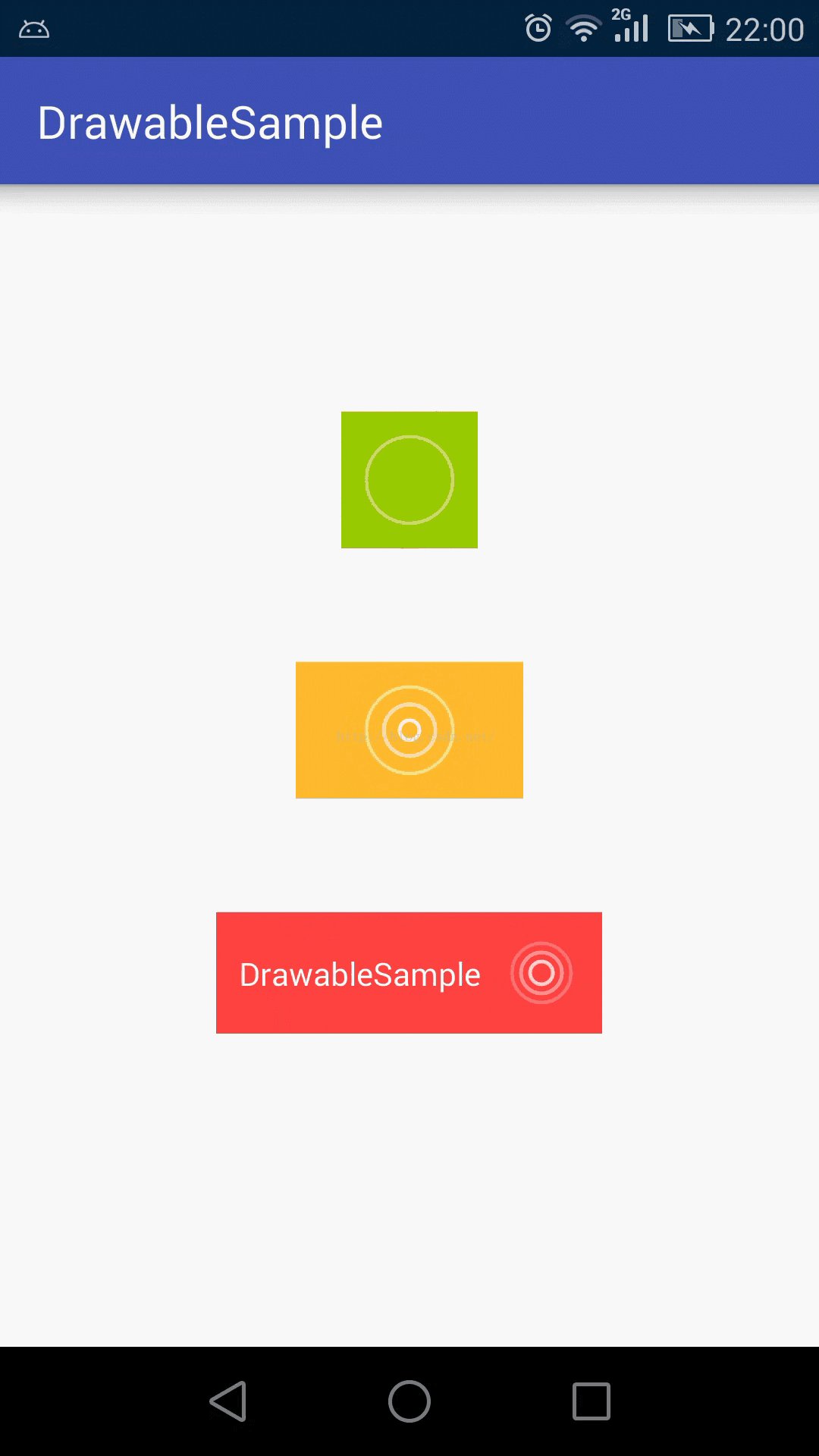
Android漂亮的波纹展开式搜索效果 自定义动画效果的Drawable
自定义动画效果的Drawable Android模仿探探卡片滑动效果的布局
Android模仿探探卡片滑动效果的布局 炫酷的相册动画合集,集合了粒子、雪花、气泡、蝴蝶心形路径、星
炫酷的相册动画合集,集合了粒子、雪花、气泡、蝴蝶心形路径、星 Android 3D立体无限旋转容器 StereoView_Android
Android 3D立体无限旋转容器 StereoView_Android Android开发类似于淘宝,天猫,京东,支持多维属性,购物车动画
Android开发类似于淘宝,天猫,京东,支持多维属性,购物车动画 android仿饿了么加入购物车旋转控件动画按钮
android仿饿了么加入购物车旋转控件动画按钮 Android开发用户指引view,含浮层,新增换肤功能
Android开发用户指引view,含浮层,新增换肤功能 Android开发实现一个沙漠风情动画效果
Android开发实现一个沙漠风情动画效果 Android模仿支付宝芝麻信用动画源码
Android模仿支付宝芝麻信用动画源码 Android实现SafeView动画效果
Android实现SafeView动画效果
热门源码