Animation style包括:
AlphaAnimation 透明度动画效果
ScaleAnimation 缩放动画效果
TranslateAnimation 位移动画效果
RotateAnimation 旋转动画效果
可分别建立.xml文件置于res/anim文件夹下。
1、 基类animation
Animation类是所有动画(scale、alpha、translate、rotate)的基类.
-
android:duration
动画持续时间,以毫秒为单位;
-
android:fillAfter
如果设置为true,控件动画结束时,将保持动画最后时的状态;
-
android:fillBefore
如果设置为true,控件动画结束时,还原到开始动画前的状态; -
android:fillEnabled
与android:fillBefore 效果相同,都是在动画结束时,将控件还原到初始化状态; -
android:repeatCount
重复次数; -
android:repeatMode
重复类型,有reverse和restart两个值,reverse表示倒序回放,restart表示重新放一遍,必须与repeatCount一起使用才能看到效果。因为这里的意义是重复的类型,即回放时的动作; -
android:interpolator
设定插值器,其实就是指定的动作效果,比如弹跳效果等,不在这小节中讲解,后面会单独列出一单讲解。
2、 scale可调整属性
android:fromXScale 起始的X方向上相对自身的缩放比例,浮点值,比如1.0代表自身无变化,0.5代表起始时缩小一倍,2.0代表放大一倍;
android:toXScale 结尾的X方向上相对自身的缩放比例,浮点值;
android:fromYScale 起始的Y方向上相对自身的缩放比例,浮点值;
android:toYScale 结尾的Y方向上相对自身的缩放比例,浮点值;
android:pivotX 缩放起点X轴坐标,可以是数值、百分数、百分数p 三种样式,比如 50、50%、50%p,当为数值时,表示在当前View的左上角,即原点处加上50px,做为起始缩放点;如果是50%,表示在当前控件的左上角加上自己宽度的50%做为起始点;如果是50%p,那么就是表示在当前的左上角加上父控件宽度的50%做为起始点x轴坐标;
android:pivotY 缩放起点Y轴坐标,取值及意义跟android:pivotX一样。
fromXScale, toXScale, fromYScale, toYScale修改的是图片变化的范围;
pivotX, pivotY图片起点的偏移量,有三种偏移方式,如:
50:控件的左上角即为控件的坐标原点,这里的起始点是在控件的原点的基础上向X轴和Y轴各加上50px,做为起始点;
50%:表示在原点坐标的基础上加上的自己宽度的50%,即实际的缩放点在图片中点;
50%p:取值的基数是父控件,即在原点的基础上增加的值是父标签的百分值。
实例:
3、 Alpha可调整属性
android:fromAlpha 动画开始的透明度,从0.0~1.0 ,0.0表示全透明,1.0表示完全不透明;
android:toAlpha 动画结束时的透明度。
实例:
4、 rotate可调整属性
android:fromDegrees 开始旋转的角度位置,正值代表顺时针方向度数,负值代码逆时针方向度数;
android:toDegrees 结束时旋转到的角度位置,正值代表顺时针方向度数,负值代码逆时针方向度数;
android:pivotX 缩放起点X轴坐标,可以是数值、百分数、百分数p三种样式;
android:pivotY 缩放起点Y轴坐标。
实例:
例如From 0 to 600是顺时针旋转;from 600 to 0是逆时针旋转。
5、 translate可调整属性
android:fromXDelta 起始点X轴坐标,可以是数值、百分数、百分数p三种样式;
android:fromYDelta 起始点Y轴从标,可以是数值、百分数、百分数p三种样式;
android:toXDelta 结束点X轴坐标;
android:toYDelta 结束点Y轴坐标。
实例:
6、 利用set定义以上四种动作的合集
Set可以直接使用Animation基类的属性,同时可以单独定义每一种动作,使用特定动作的属性,定义方式如下:
7、 将定义的动作使用于控件
新建动作文件如set.xml置于res\anim下;在activity下使用如下:
1. public class MainActivity extends Activity {
2.
3. Button scaleBtn ;
4. Animation scaleAnimation;
5.
6. TextView tv;
7. @Override
8. protected void onCreate(Bundle savedInstanceState) {
9. super.onCreate(savedInstanceState);
10. setContentView(R.layout.activity_main);
11.
12. scaleAnimation = AnimationUtils.loadAnimation(this, R.anim.set);
13. scaleBtn = (Button)findViewById(R.id.btn_animation);
14. tv =(TextView)findViewById(R.id.tv);
15.
16. scaleBtn.setOnClickListener(new View.OnClickListener() {
17.
18. @Override
19. public void onClick(View v) {
20. // TODO Auto-generated method stub
21. tv.startAnimation(scaleAnimation);
22. }
23. });
24. }
25. }
通过scaleAnimation = AnimationUtils.loadAnimation(this, R.anim.set);从XML文件中获取动画;之后利用startAnimation将动画传递给指定控件显示。
在startAnimation之前,需要将animation及动作的对象view都设置完成。
8、 ImageView的设置
上面对animation的设置可以实现view的动作,但若此时操作的对象为ImageView且要实现全屏,则需要对ImageView本身进行设置。
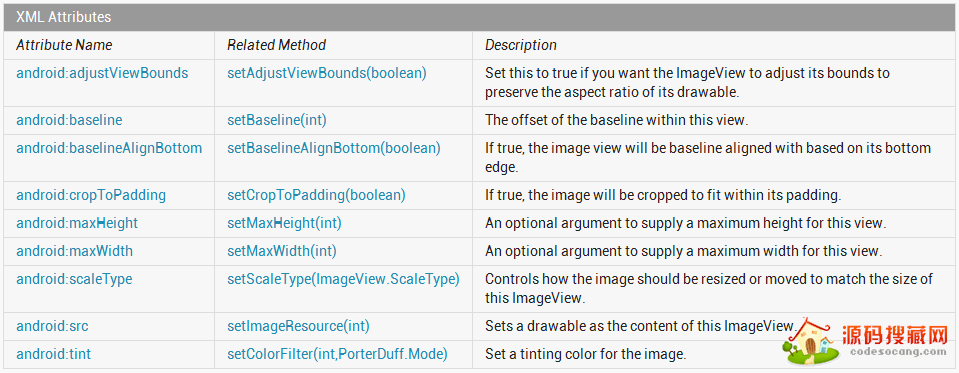
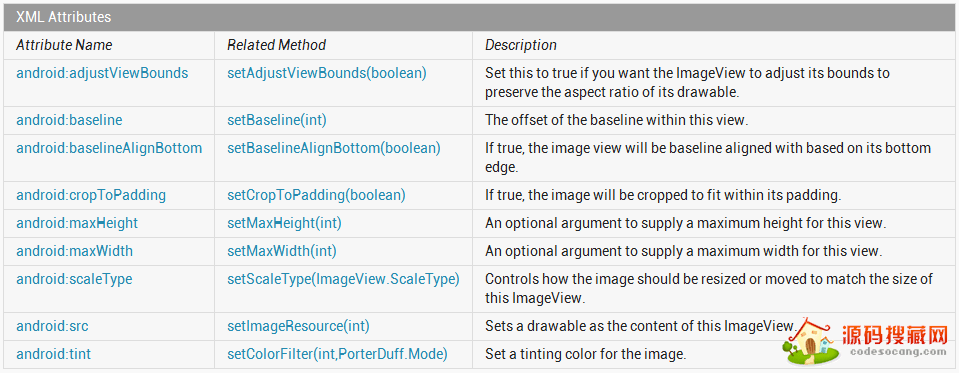
ImageView常用属性如下图:

android:adjustViewBounds[boolean]属性的作用是设置为true时,可以调整图片的边界;
android:src(int)属性用于加载图片资源;
android:scaleType(ImageView.ScaleType)属性的作用是设置图片以何种方式(类型)匹配ImageView控件,其可选设置项有matrix、fitXY、fitStart、fitCenter、fitEnd、center、centerCrop、centerInside,这些设置值的含义如下。

利用matrix可以调整现用图片资源至全屏;在调用该ImageView的Layout中,做相应设置,使该layout布满全屏而四周无空隙;同时,ImageView的Width和Height也需相应设置为fill_parent或者match_parent。
android:paddingBottom="0dp"
android:paddingLeft="0dp "
android:paddingRight="0dp "
android:paddingTop="0dp "
使用matrix缩放可能会使最后显示的图片变形,还要寻找更合适的缩放方式。
在调用的activity里将theme设置为
android:theme="
隐去标题行。在activity代码下插入如下方法可是实现同样效果
setContentView(R.layout.activity_main);
getSupportActionBar().hide();
PS: 暂时还未找到隐去下方动作栏和顶部显示时间状态栏的方法,由于android手机可能不包含实体键,下方动作条可能无法隐藏。
热门源码