可拖动弹出框插件easydialog可拖动弹出框插件easydialog是一款原生easydialog.js弹窗控件多种拖动弹出框效果代码。js可拖动弹出层弹窗控件

<script src="easydialog.min.js"></script>
<script>
var $ = function(){
return document.getElementById(arguments[0]);
};
var btnFn = function( e ){
alert( e.target );
return false;
};
$('demoBtn1').onclick = function(){
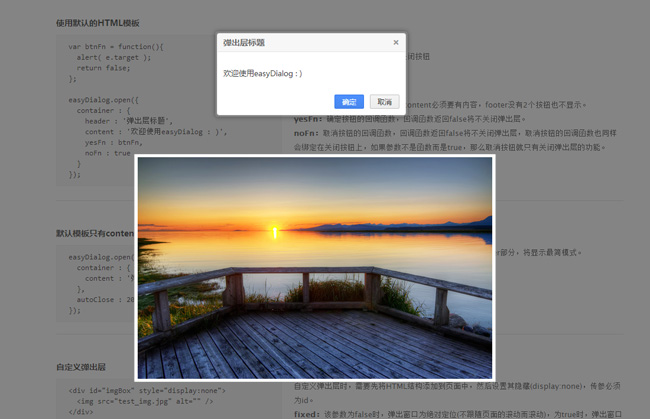
easyDialog.open({
container : {
header : '弹出层标题',
content : '欢迎使用easyDialog : )',
yesFn : btnFn,
noFn : true
},
fixed : false
});
};
$('demoBtn2').onclick = function(){
easyDialog.open({
container : {
content : '弹出层将在2秒后关闭...'
},
autoClose : 2000
});
};
$('demoBtn3').onclick = function(){
easyDialog.open({
container : 'imgBox',
autoClose : 2000,
fixed : false
});
};
$('demoBtn4').onclick = function(){
easyDialog.open({
container : {
header : '没有遮罩层',
content : '欢迎使用easyDialog : )'
},
overlay : false
});
};
$('demoBtn5').onclick = function(){
easyDialog.open({
container : {
header : '跟随定位',
content : '弹出层可以跟随某元素绝对定位'
},
follow : 'demoBtn5',
followX : -137,
followY : 24
});
};
$('demoBtn6').onclick = function(){
easyDialog.open({
container : {
header : '关闭拖拽',
content : '欢迎使用easyDialog : )'
},
drag : false
});
};
var callFn = function(){
alert( 'hello' );
};
$('demoBtn7').onclick = function(){
easyDialog.open({
container : {
header : '回调函数',
content : '欢迎使用easyDialog : )'
},
callback : callFn
});
};
</script>
本站资源仅限于学习研究,严禁从事商业或者非法活动!
源码搜藏网所有源码来自互联网转载与用户上传分享,如果侵犯了您的权益请与我们联系,我们将在24小时内删除!谢谢!
下一篇:jquery返回顶部隐藏按钮
热门源码

 jElevator jQuery导航插件
jElevator jQuery导航插件 jQuery滚动动画插件FadeThis
jQuery滚动动画插件FadeThis 非常大气的视差滚动parallax插件
非常大气的视差滚动parallax插件