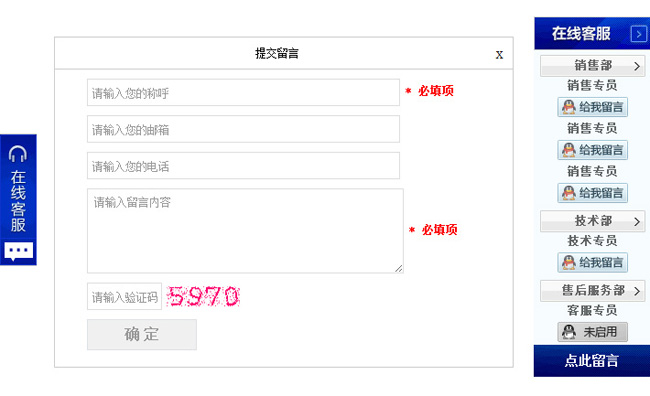
jQuery鼠标滑过显示在线客服jQuery鼠标滑过显示在线客服是一款界面简洁大气,鼠标移动到自动展开,鼠标移走自动隐藏,切换也非常的流畅,可放客服QQ、客服热线,其他内容自己修改代码即可。jQuery鼠标滑过自动隐藏在线客服

<SCRIPT type=text/javascript>
$(function(){
/*
* -------------------------------------------------------------------------------------
* | key | description | default |
* |---------------|-----------------------------------------------|-------------------|
* | speed | 滚动的间隔毫秒数,数值越小,滚动越快。 | 500 |
* |---------------|-----------------------------------------------|-------------------|
* | offset | 距离滚动顶部的点数(pixels)。 | 0 |
* |---------------|-----------------------------------------------|-------------------|
* | relativeTo | 设置滚动的DIV靠上还是靠下,可以设置为"top"或"bottom" | top |
* |---------------|-----------------------------------------------|-------------------|
* | killSwitch | 开启和取消跟随滚动开关的元素ID,需要jQuery Cookie 插件支持 | "killSwitch" |
* |---------------|-----------------------------------------------|-------------------|
* | onText | 如果启用了跟随滚动,开关显示的文字。 | "Turn Slide Off" |
* |---------------|-----------------------------------------------|-------------------|
* | offText | 如果取消了跟随滚动,开关显示的文字。 | "Turn Slide On" |
* |---------------|-----------------------------------------------|-------------------|
* | delay | 控制滚动延时 | 0 |
* |---------------|-----------------------------------------------|-------------------|
* | container | 滚动范围设置DIV的ID | 框的直接父对象 |
* -------------------------------------------------------------------------------------
*/
$("#newkefu_right").scrollFollow({
speed:500,/* 移动速度 */
offset: 100
});
$("#newkefu_bar").hover(
function()/* 鼠标移入 */{
$("#group_pad").show("slow");
$("#newkefu_bar").attr("src","images/qq/kefu-left.png");
},
function()/* 鼠标移出 */{
$("#newkefu_right").hover(
function()/* 鼠标移入 */{
$("#group_pad").show("slow");
$("#newkefu_bar").attr("src","images/qq/kefu-left.png");
},
function()/* 鼠标移出 */{
$("#group_pad").hide("slow");
$("#newkefu_bar").attr("src","images/qq/kefu-right.png");
}
);
}
);
});
</SCRIPT>
热门源码

 橙色按钮jQuery在线客服代码是一款带二维码和返回顶部的QQ在线客
橙色按钮jQuery在线客服代码是一款带二维码和返回顶部的QQ在线客 页面悬浮jQuery在线客服是一款轻量级jQuery网页QQ在线客服插件
页面悬浮jQuery在线客服是一款轻量级jQuery网页QQ在线客服插件 JQuery右侧隐藏收缩在线客服是一款默认隐藏悬浮在右侧
JQuery右侧隐藏收缩在线客服是一款默认隐藏悬浮在右侧 绿色清新jQuery在线QQ客服是一款漂亮实用的jQuery网页在线QQ客服
绿色清新jQuery在线QQ客服是一款漂亮实用的jQuery网页在线QQ客服 网页左侧浮动jQuery客服 jQuery网页左侧浮动在线QQ客服代码
网页左侧浮动jQuery客服 jQuery网页左侧浮动在线QQ客服代码 jQ带返回顶部右侧悬浮客服 jQuery带返回顶部右侧悬浮在线客服代
jQ带返回顶部右侧悬浮客服 jQuery带返回顶部右侧悬浮在线客服代