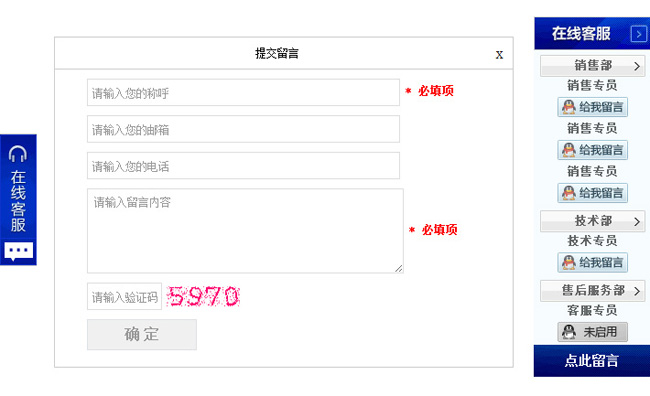
带留言功能的在线客服代码带留言功能的在线客服代码是一款基于jquery实现的带有在线留言功能的jQuery在线客服代码,分部门显示,可以折叠某个部分的客服QQ,点击点此留言按钮能弹出一个留言板窗口,点击右上角的收缩按钮能控制收缩展开。jquery在线留言在线客服客服代码

<div class='getForm' id='pop_ly_id_div'> <form name='gbookFrm' id='gbookFrm' action='http://sc.chinaz.com/jioaben/' method='post'>
<dl>
<dt><span title='关闭'>x</span>提交留言</dt>
<dd><input type='text' id='msg_uname' onblur='if (this.value ==""){this.value="请输入您的称呼"}' onfocus='if (this.value =="请输入您的称呼"){this.value =""}' value='请输入您的称呼'> <b style='color:#f00'>* 必填项</b></dd>
<dd><input type='text' id='msg_uemail' onblur='if (this.value ==""){this.value="请输入您的邮箱"}' onfocus='if (this.value =="请输入您的邮箱"){this.value =""}' value='请输入您的邮箱'></dd>
<dd><input type='text' id='msg_utel' onblur='if (this.value ==""){value="请输入您的电话"}' onfocus='if (this.value =="请输入您的电话"){this.value =""}' value='请输入您的电话'></dd>
<dd><textarea id='msgtext' onblur='if (this.value ==""){this.value="请输入留言内容"}' onfocus='if (this.value =="请输入留言内容"){value =""}'>请输入留言内容</textarea> <b style='color:#f00'>* 必填项</b></dd>
<dd><input type='text' id='msg_vcode' onblur='if (this.value ==""){this.value="请输入验证码"}' onfocus='if (this.value =="请输入验证码"){this.value =""}' value='请输入验证码'><img id='vcode' alt='看不清点击图片换一张' title='看不清点击图片换一张' src='http://kf2012.qebang.cn/GetCode.asp'></dd>
<dd><button class='msg_button' name='msg_sub' id='msg_sub_button'>确 定</button></dd>
</dl></form>
</div>
本站资源仅限于学习研究,严禁从事商业或者非法活动!
源码搜藏网所有源码来自互联网转载与用户上传分享,如果侵犯了您的权益请与我们联系,我们将在24小时内删除!谢谢!
热门源码

 橙色按钮jQuery在线客服代码是一款带二维码和返回顶部的QQ在线客
橙色按钮jQuery在线客服代码是一款带二维码和返回顶部的QQ在线客 页面悬浮jQuery在线客服是一款轻量级jQuery网页QQ在线客服插件
页面悬浮jQuery在线客服是一款轻量级jQuery网页QQ在线客服插件 JQuery右侧隐藏收缩在线客服是一款默认隐藏悬浮在右侧
JQuery右侧隐藏收缩在线客服是一款默认隐藏悬浮在右侧 绿色清新jQuery在线QQ客服是一款漂亮实用的jQuery网页在线QQ客服
绿色清新jQuery在线QQ客服是一款漂亮实用的jQuery网页在线QQ客服 JS可拖动QQ在线客服代码
JS可拖动QQ在线客服代码 水墨风格tab标签在线客服
水墨风格tab标签在线客服






