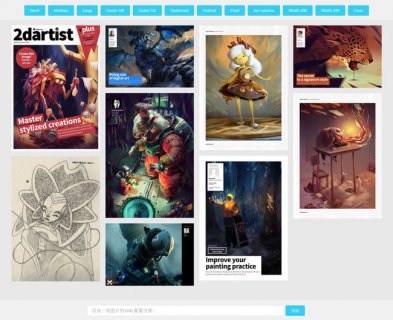
jquery自适应照片瀑布流jquery自适应照片瀑布流是一款基于jQuery实现的照片瀑布流显示自适应页面宽度大小点击查看大图预览。jquery自适应瀑布流图片排序


<script type="text/javascript">
$(document).ready(function(){
var count = 14;
// 点击加载更多
$('.load_more').click(function(){
var html = "";
var img = '';
for(var i = count; i < count+13; i++){
var n = Math.round(Math.random(1)*13);
var src = 'images/'+n+'.jpg';
html = html + "<div class='grid'>"+
"<div class='imgholder'>"+
"<img class='lazy thumb_photo' title='"+i+"' src='images/pixel.gif' data-original='"+src+"' width='225' onclick='seeBig(this)'/>"+
"</div>"+
"</div>";
img = img + "<img class='img' src='"+src+"'>";
}
count = count + 13;
$('#container').append(html);
$('.content').append(img);
$('#container').BlocksIt({
numOfCol:4, //每行显示数
offsetX: 5, //图片的间隔
offsetY: 5 //图片的间隔
});
$("img.lazy").lazyload();
});
});
</script>
jquery自适应照片瀑布流由源码搜藏网整理,转载请注明出处http://www.codesocang.com/texiao/pubuliu/7714.html
源码搜藏承诺:本站所有资源无病毒,无弹窗,无干扰链接!
下一篇:jQuery底部填充瀑布流


 jQuery可自定义高度图片瀑布流代码
jQuery可自定义高度图片瀑布流代码 jquery瀑布流排列样式代码
jquery瀑布流排列样式代码 jQuery无限加载瀑布流插件masonry
jQuery无限加载瀑布流插件masonry jquery分类筛选动画瀑布流
jquery分类筛选动画瀑布流 jquery网站瀑布流插件masonry
jquery网站瀑布流插件masonry