discuz2.5地方门户同城社区模板
时间:2012-08-11 10:55 来源:互联网 作者:站长资源库 收藏
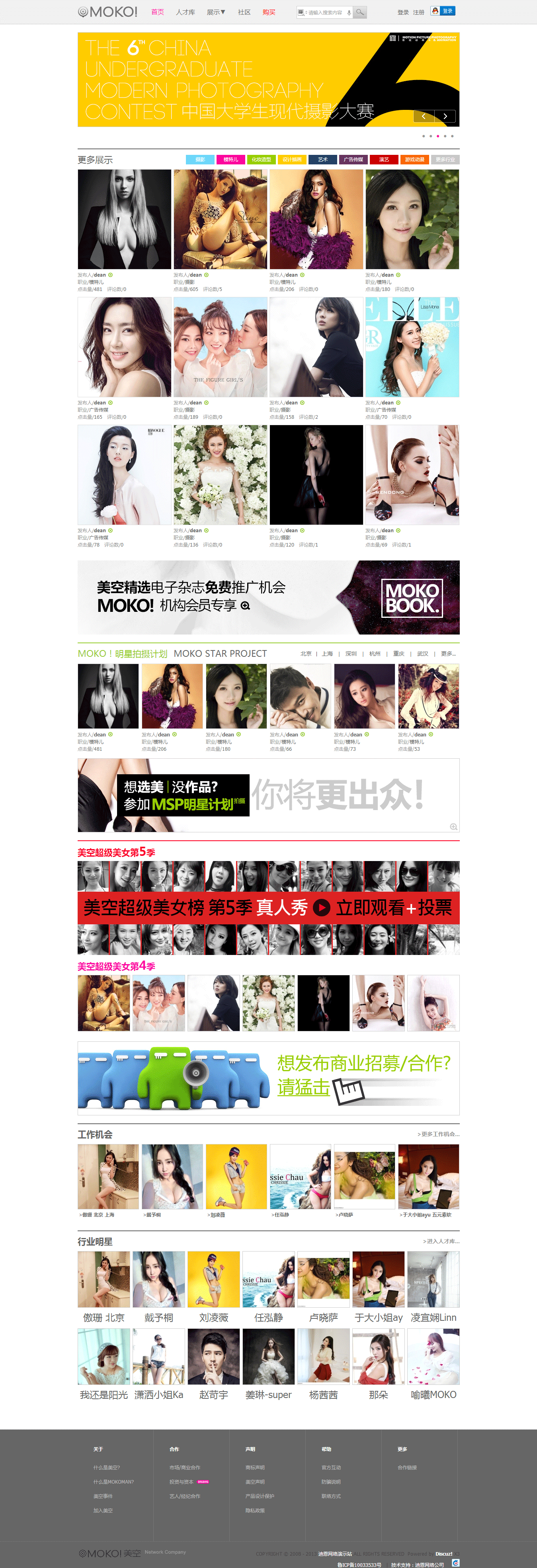
演示地址:http://www.tuan5156.com/
编码格式:GBK
安装说明:
1:将【ad】【tools】【static】【template】【data】【source】文件夹上传上您网站根目录下(不会修改您任何系统文件),并到后台:界面--》风格管理--》点击安装(同城网)风格,安装后选择为(默认)风格!
2:注意导入安装前,请将九个xml文件用记事本文件打开,将里面的tuan5156.com域名替换成你的网站域名,不然安装后图片路径不对,会导致图片无法显示。
3:然后前面右上角点DIY导入相应的.xml文件,然后编辑【同城网风格】,选择同城网专用颜色即可!
4:此链接发布到QQ群/网友/微博/论坛/贴吧等网络上(每点击1次即奖给您1个积分)再用积分换奖品 修改这里 /template/tuan5156/forum/ discuz.htm
头部导航和LOGO修改, template/ tuan5156/ common/ header.htm
底部是在 template/ tuan5156/ common/footer.htm
如何为 Discuz! X2 配置伪静态
http://www.discuz.net/thread-2211085-1-1.html
X2伪静态规则补充
http://www.discuz.net/thread-2109624-1-1.html
论坛的推广链接修改在 template\tuan5156\forum\discuz SEO 修改这里 /template/tuan5156/common/header_common.htm
搜索底部的链接,/template tuan5156 search/footer.htm 把这删了就OK 购物页面的联系方式 template\tuan5156\forum\trade_info.htm
=========================================
备注:此风格已确认在IE6.7.8.9及火狐下无错位,其它浏览器如有错位请与本站联系调整,谢谢!
================================================
一、关于论坛菜单导航多余的大分类删除方法:版块内的找到:/source/module/forum/forum_forumdisplay.php文件!将以下代码删除即可!
<a href="forum.php?gid='.$forum_up['fid'].'">'.$forum_up['name'].'</a><em>›</em>
<a href="forum.php?gid='.$forum_top['fid'].'">'.$forum_top['name'].'</a><em>›</em>
================================================
二、关于论坛菜单导航多余的大分类删除方法:帖子内的找到:/source/module/forum/forum_viewthread.php文件!将以下代码删除即可!
$navigation .= ' <em>›</em> <a href="'.$t_link.'">'.strip_tags($_G['cache']['forums'][$fup]['name']).'</a>';
================================================
三、关于论坛菜单导航多余的大分类删除方法:发帖页的找到:/source/module/forum/forum_post.php文件!将以下代码删除即可!
$navigation .= ' <em>›</em> <a href="'.$t_link.'">'.strip_tags($_G['cache']['forums'][$fup]['name']).'</a>';
================================================
四、去掉标题前的小圈圈,打开/template/tuan5156/common/common.css 查找:
.block .xl1 ul li { padding-left: 10px; background: url({IMGDIR}/dot.gif) no-repeat 0 50%; }
这段换成以下:
.block .xl1 ul li {/*这边原来有的,为了去掉小圈圈而注释掉了 padding-left: 10px; background: url({IMGDIR}/dot.gif) no-repeat 0 50%;*/ }
再将“页尾”#ft { padding: 10px 0 50px;改成#ft { padding: 10px 0 1px;
================================================
编码格式:GBK
安装说明:
1:将【ad】【tools】【static】【template】【data】【source】文件夹上传上您网站根目录下(不会修改您任何系统文件),并到后台:界面--》风格管理--》点击安装(同城网)风格,安装后选择为(默认)风格!
2:注意导入安装前,请将九个xml文件用记事本文件打开,将里面的tuan5156.com域名替换成你的网站域名,不然安装后图片路径不对,会导致图片无法显示。
3:然后前面右上角点DIY导入相应的.xml文件,然后编辑【同城网风格】,选择同城网专用颜色即可!
4:此链接发布到QQ群/网友/微博/论坛/贴吧等网络上(每点击1次即奖给您1个积分)再用积分换奖品 修改这里 /template/tuan5156/forum/ discuz.htm
头部导航和LOGO修改, template/ tuan5156/ common/ header.htm
底部是在 template/ tuan5156/ common/footer.htm
如何为 Discuz! X2 配置伪静态
http://www.discuz.net/thread-2211085-1-1.html
X2伪静态规则补充
http://www.discuz.net/thread-2109624-1-1.html
论坛的推广链接修改在 template\tuan5156\forum\discuz SEO 修改这里 /template/tuan5156/common/header_common.htm
搜索底部的链接,/template tuan5156 search/footer.htm 把这删了就OK 购物页面的联系方式 template\tuan5156\forum\trade_info.htm
=========================================
备注:此风格已确认在IE6.7.8.9及火狐下无错位,其它浏览器如有错位请与本站联系调整,谢谢!
================================================
一、关于论坛菜单导航多余的大分类删除方法:版块内的找到:/source/module/forum/forum_forumdisplay.php文件!将以下代码删除即可!
<a href="forum.php?gid='.$forum_up['fid'].'">'.$forum_up['name'].'</a><em>›</em>
<a href="forum.php?gid='.$forum_top['fid'].'">'.$forum_top['name'].'</a><em>›</em>
================================================
二、关于论坛菜单导航多余的大分类删除方法:帖子内的找到:/source/module/forum/forum_viewthread.php文件!将以下代码删除即可!
$navigation .= ' <em>›</em> <a href="'.$t_link.'">'.strip_tags($_G['cache']['forums'][$fup]['name']).'</a>';
================================================
三、关于论坛菜单导航多余的大分类删除方法:发帖页的找到:/source/module/forum/forum_post.php文件!将以下代码删除即可!
$navigation .= ' <em>›</em> <a href="'.$t_link.'">'.strip_tags($_G['cache']['forums'][$fup]['name']).'</a>';
================================================
四、去掉标题前的小圈圈,打开/template/tuan5156/common/common.css 查找:
.block .xl1 ul li { padding-left: 10px; background: url({IMGDIR}/dot.gif) no-repeat 0 50%; }
这段换成以下:
.block .xl1 ul li {/*这边原来有的,为了去掉小圈圈而注释掉了 padding-left: 10px; background: url({IMGDIR}/dot.gif) no-repeat 0 50%;*/ }
再将“页尾”#ft { padding: 10px 0 50px;改成#ft { padding: 10px 0 1px;
================================================
本站资源仅限于学习研究,严禁从事商业或者非法活动!
源码搜藏网所有源码来自互联网转载与用户上传分享,如果侵犯了您的权益请与我们联系,我们将在24小时内删除!谢谢!
上一篇:没有了
热门源码