可以配置水平和垂直滚动的HVScrollView,参照NestedScrollView和
HVScrollView
导入方式
gradle导入
compile 'com.shizhefei:HVScrollView:1.0.1'
compile 'com.android.support:support-v4:23.4.0'
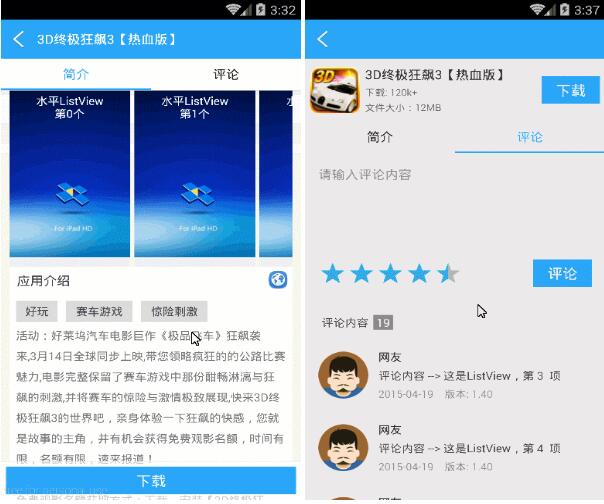
效果图 #
Download sample Apk

使用方法 #
<!-- app:scrollOrientation="both" 可以滚动的方向,默认双向滚动,可以配置both,vertical,horizontal,none 四个值-->
<!--childLayoutCenter 内容是否居中显示,默认false右上角对齐-->
<!--fillViewportV 垂直内容宽度是否充满,默认false自适应-->
<!--fillViewportV 水平内容高度是否充满,默认false自适应-->
<!--android:scrollbars="horizontal|vertical" 显示滚动条-->
<!--android:fadingEdge="horizontal|vertical" 显示滚动条-->
<com.shizhefei.view.hvscrollview.HVScrollView xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/guide_hvScrollView"
android:layout_width="match_parent"
android:layout_height="500dp"
android:fadingEdge="horizontal|vertical"
android:scrollbars="horizontal|vertical"
app:childLayoutCenter="false"
app:fillViewportH="false"
app:fillViewportV="false"
app:scrollOrientation="both">
<TextView
android:layout_width="1000dp"
android:layout_height="1000dp"
android:layout_margin="8dp"
android:text="Hello World"
android:textColor="#fff" />
</com.shizhefei.view.hvscrollview.HVScrollView>
HVScrollView 配置 app:scrollOrientation="horizontal" 相当于 HorizontalScrollView
HVScrollView 配置 app:scrollOrientation="vertical" 相当于 NestedScrollView 或者,ScrollView
HVScrollView 配置 app:scrollOrientation="both" 双向滚动
HVScrollView 配置 app:scrollOrientation="none" 不能滚动
代码通过setScrollOrientation 设置滚动方向
为什么写这个类库
1.解决ScrollView嵌套ScrollView,当然NestedScrollView也可以,但是它没有水平方向的
2.解决HorizontalScrollView 在ViewPager下滑动,滑动到末尾切换不了下一个页面ViewPager
3.支持双向滚动和配置滚动方向
4.支持CoordinatorLayout和实现NestedScrollingParent,NestedScrollingChild的配合滑动,当然NestedScrollView也是可以.但是它没有水平方向的
热门源码

 可以双向滚动的ScrollView,支持嵌套ScrollView联级滑动,支持设
可以双向滚动的ScrollView,支持嵌套ScrollView联级滑动,支持设 Android开发中scrollView和listview使用实例
Android开发中scrollView和listview使用实例 Android仿淘宝商品浏览ScrollView控件
Android仿淘宝商品浏览ScrollView控件