Android三步实现任意控件悬浮效果
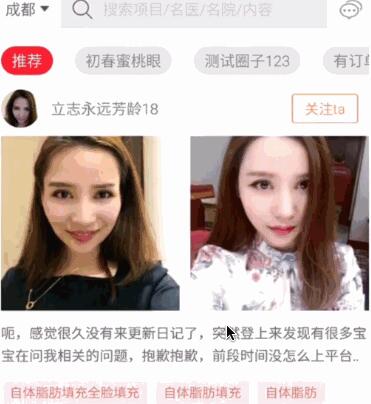
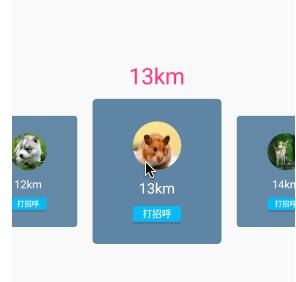
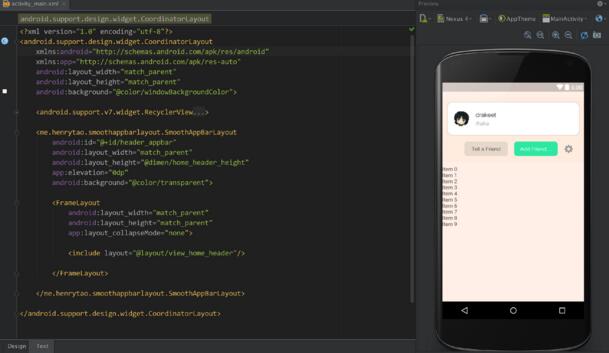
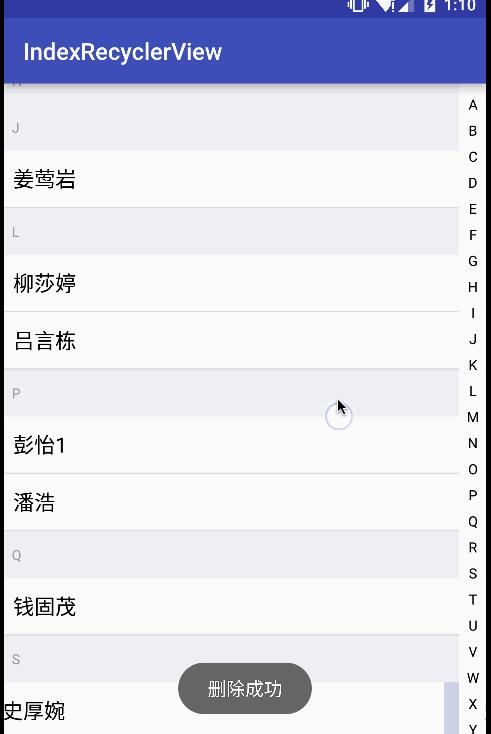
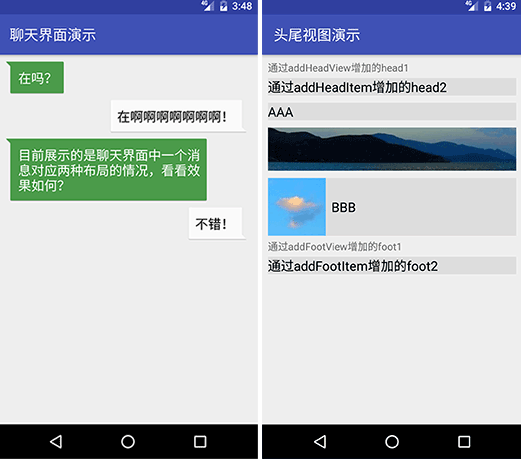
三步实现控件悬浮 之前做项目的时候实现的一个悬浮效果,如图(可能不够清晰)
接下来就是实现效果,如图所示
demo直接用的截图
原理很简单,用RecyclerView addHeaderView的方式实现,实现步骤:
1.添加依赖
compile 'com.github.CymChad:BaseRecyclerViewAdapterHelper:2.9.14'
compile 'com.android.support:recyclerview-v7:25.1.0'
导入BaseRecyclerViewAdapterHelper,用于RecyclerView添加HeaderView;
2.布局,用标签include,写入需要悬浮的view;主界面用帧布局FrameLayout
<FrameLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.v7.widget.RecyclerView
android:id="@+id/main_recycler"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
<include layout="@layout/include_header_product"/>
</FrameLayout>
```;
然后布局headerView
```
3.逻辑,滑动的时候,对RecyclerView进行滑动监听然后在onScrollStateChanged(RecyclerView recyclerView, int newState)方法里监听悬浮View在
屏幕上Y轴位移,在onScrolled(RecyclerView recyclerView, int dx, int dy)里不停的获取headerView里面悬浮标签在屏幕上Y轴位移, 进行判断悬浮view的显示或隐藏 if (mHeaderView == null) return; int getTop = mHeaderView.getDistanceY(); if (getTop <= imageY) { mImageView.setVisibility(View.VISIBLE); } else { mImageView.setY(0); mImageView.setVisibility(View.GONE); }
 Android对RecyclerView的封装,使用简单,功能丰富
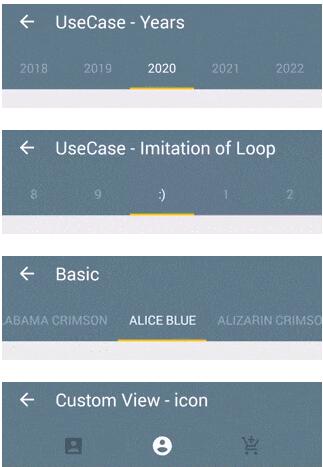
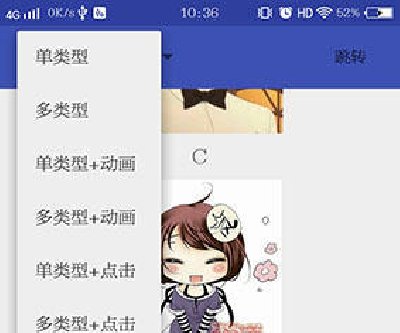
Android对RecyclerView的封装,使用简单,功能丰富 一个优雅的实现多类型的RecyclerView类库 支持DataBinding Form
一个优雅的实现多类型的RecyclerView类库 支持DataBinding Form Android三步实现任意控件悬浮效果
Android三步实现任意控件悬浮效果 Android用RecyclerView实现的二维Excel效果组件
Android用RecyclerView实现的二维Excel效果组件 Android一个具有弹簧效果的RecyclerView
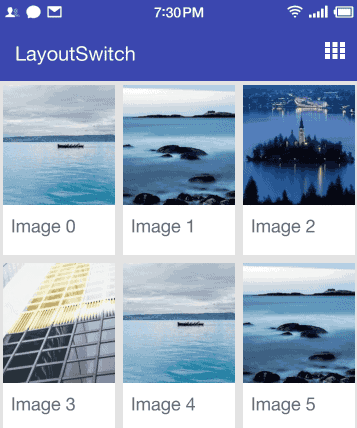
Android一个具有弹簧效果的RecyclerView Android一个从列表布局到网格布局切换的例子
Android一个从列表布局到网格布局切换的例子 安卓仿qq分组管理,可以删除,增加,以及修改等等
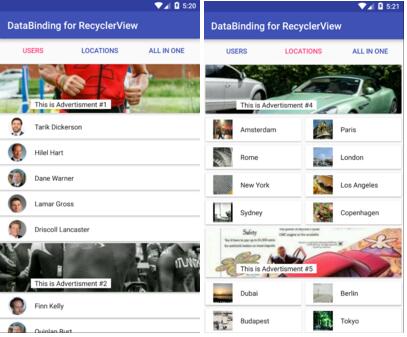
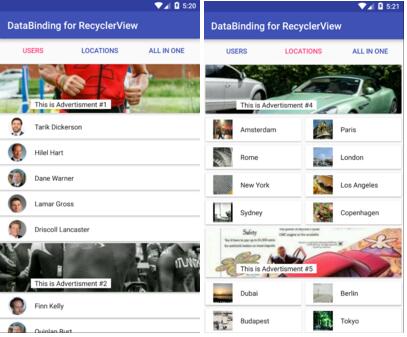
安卓仿qq分组管理,可以删除,增加,以及修改等等 Android的数据绑定RecyclerView:灵活的方式
Android的数据绑定RecyclerView:灵活的方式 仿qq身边的人RecycleView实现
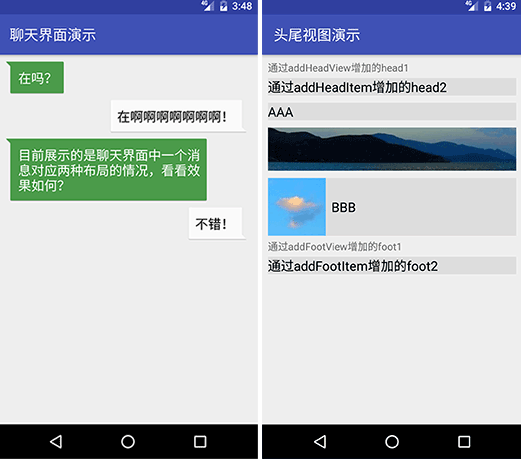
仿qq身边的人RecycleView实现 RecyclerView很新颖的一种header实现
RecyclerView很新颖的一种header实现 自定义视图可以上下拉动,支持滚动型,ListView控件,RecyclerVi
自定义视图可以上下拉动,支持滚动型,ListView控件,RecyclerVi 通过RecyclerView实现的联系人
通过RecyclerView实现的联系人 Android对RecyclerView的封装,使用简单,功能丰富
Android对RecyclerView的封装,使用简单,功能丰富 一个优雅的实现多类型的RecyclerView类库 支持DataBinding Form
一个优雅的实现多类型的RecyclerView类库 支持DataBinding Form Android用RecyclerView实现的二维Excel效果组件
Android用RecyclerView实现的二维Excel效果组件 Android一个具有弹簧效果的RecyclerView
Android一个具有弹簧效果的RecyclerView Android一个从列表布局到网格布局切换的例子
Android一个从列表布局到网格布局切换的例子 Android的数据绑定RecyclerView:灵活的方式
Android的数据绑定RecyclerView:灵活的方式
热门源码