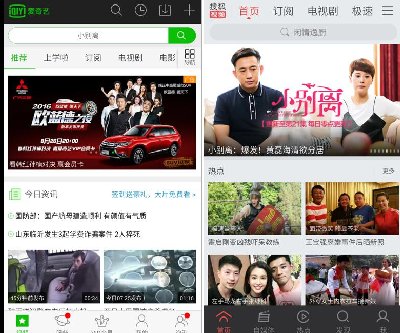
Android仿爱奇艺视频,腾讯视频,搜狐视频首页推荐位轮播图
时间:2017-05-17 10:08 来源:互联网 作者:源码搜藏收藏
Features:
- 仿爱奇艺视频,腾讯视频,搜狐视频首页推荐位轮播图
- 专业轮播图库,没有之一
- 也可以应用于广告位banner
- 支持无限循环(4->5,5->1),可以自己设定点的样试
- 图片支持设置圆角边
- 只需要几行代码就能写了banner图
- 新增自动轮播,无须手触摸控制,如果设置LooperViewPager.setLoopPic(true) ---- 2016/8/28
- 修复在scrollview左右滑动和上下冲突问题 ---- 2016/9/5
效果图

1.0.3 版本效果,fix issue:在scrollview左右滑动和上下冲突问题

爱奇艺视频,腾讯视频,搜狐视频首页推荐位轮播图



Import
Gradle
dependencies {
compile 'com.hejunlin.superindicatorlibray:superindicatorlibray:1.0.3'
}
Maven
<dependency>
<groupId>com.hejunlin.superindicatorlibray</groupId>
<artifactId>superindicatorlibray</artifactId>
<version>1.0.3</version>
<type>pom</type>
</dependency>
Version
- 1.0.2 已发release版本 date: 2016-8-31
- 1.0.3 修复在scrollview上下滑动和左右滑动冲突问题,已发release版本,Gradle,Maven均可用 date: 2016-9-5
Usage
<com.hejunlin.superindicatorlibray.CircleIndicator
android:id="@id/indicator"
android:layout_width="match_parent"
android:layout_height="48dp"
android:layout_gravity="right|center_vertical"
android:layout_marginRight="@dimen/dimen_14dp"
android:gravity="center"
android:orientation="horizontal"/>
<com.hejunlin.superindicatorlibray.LoopViewPager
android:id="@+id/viewpager"
android:layout_width="match_parent"
android:layout_marginTop="@dimen/dimen_25dp"
android:layout_height="@dimen/dimen_400dp"/>
Java代码中(Eclipse可用提交的jar包)
ViewPager viewpager = (ViewPager) view.findViewById(R.id.viewpager);
CircleIndicator indicator = (CircleIndicator) view.findViewById(R.id.indicator);
viewpager.setAdapter(mPageAdapter);
viewpager.setLooperPic(true);//是否设置自动轮播
indicator.setViewPager(viewpager);
本站资源仅限于学习研究,严禁从事商业或者非法活动!
源码搜藏网所有源码来自互联网转载与用户上传分享,如果侵犯了您的权益请与我们联系,我们将在24小时内删除!谢谢!
 体验非常好的Android图片手势控件PinchImageView
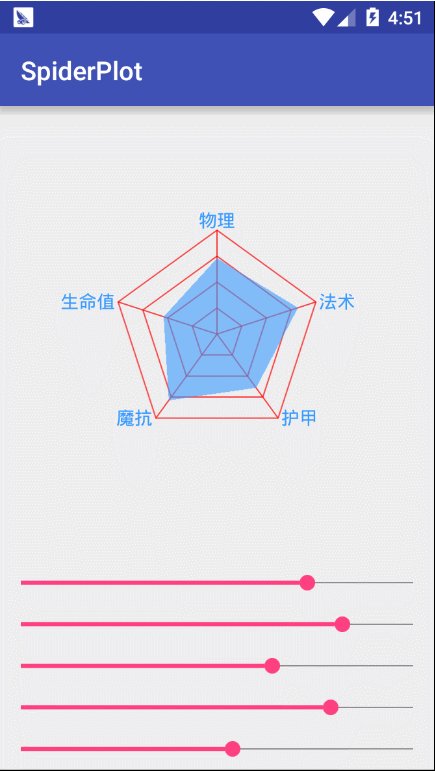
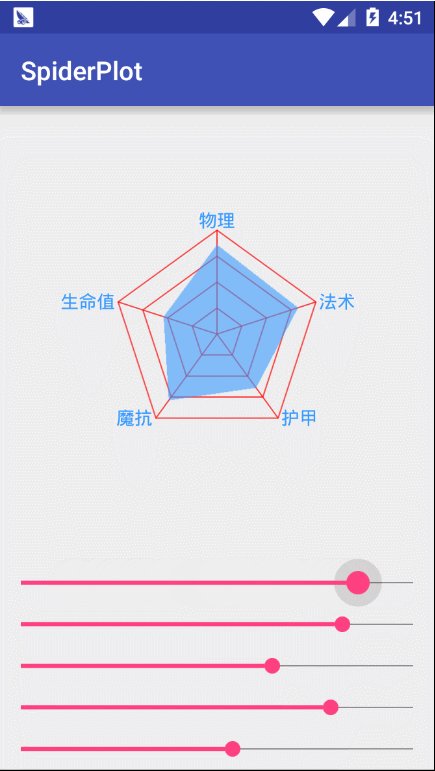
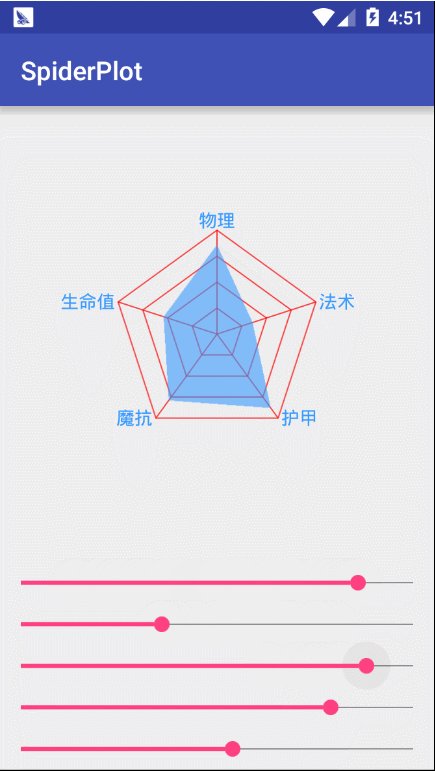
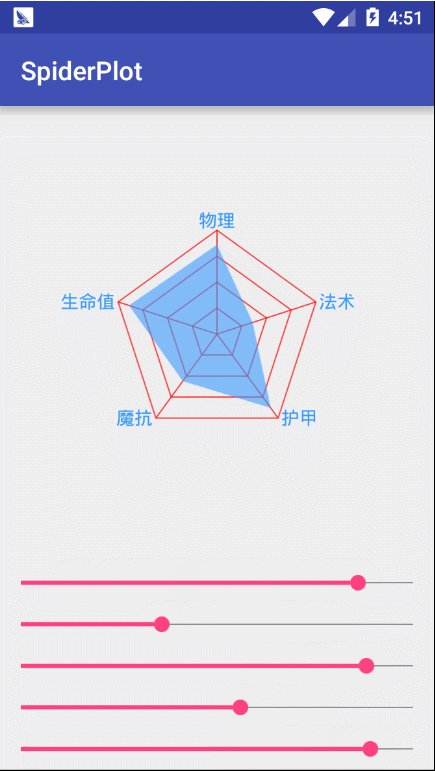
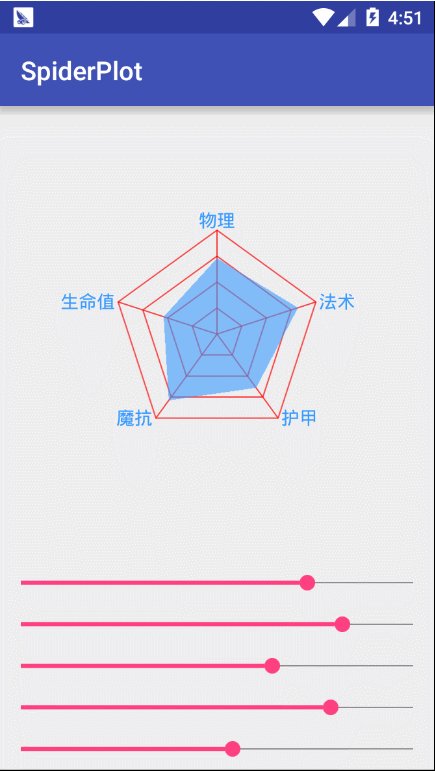
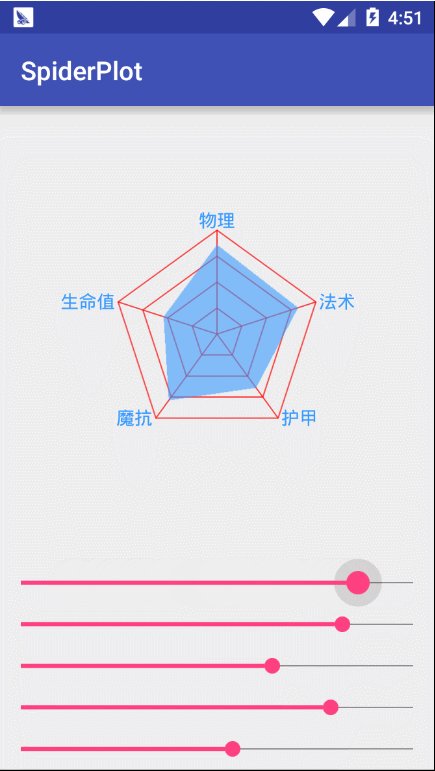
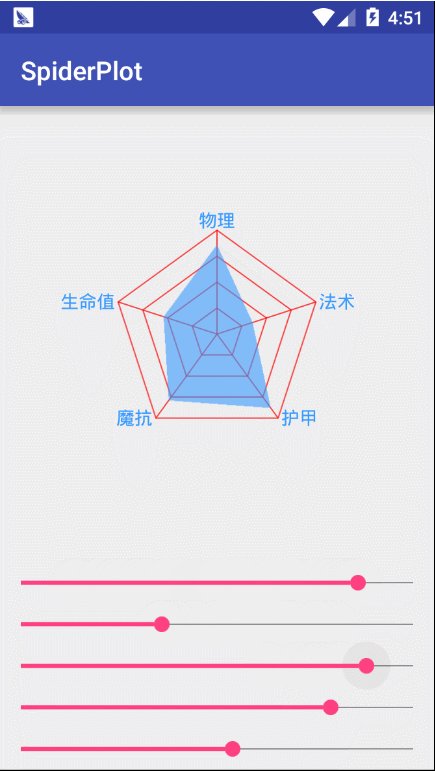
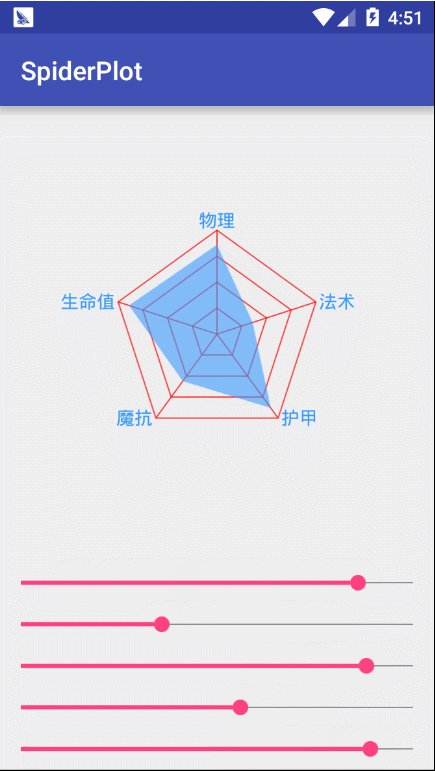
体验非常好的Android图片手势控件PinchImageView Android蛛网图控件SpiderPlotView源码
Android蛛网图控件SpiderPlotView源码 Android的轮播图BannerView源码
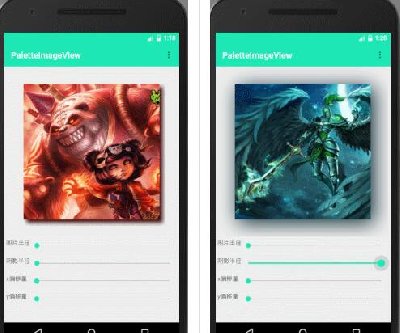
Android的轮播图BannerView源码 懂得智能配色的ImageView安卓控件,还能给自己设置多彩的阴影哦。
懂得智能配色的ImageView安卓控件,还能给自己设置多彩的阴影哦。 Android仿爱奇艺视频,腾讯视频,搜狐视频首页推荐位轮播图
Android仿爱奇艺视频,腾讯视频,搜狐视频首页推荐位轮播图 Android中为图片添加阴影,阴影颜色来源于图片的主色
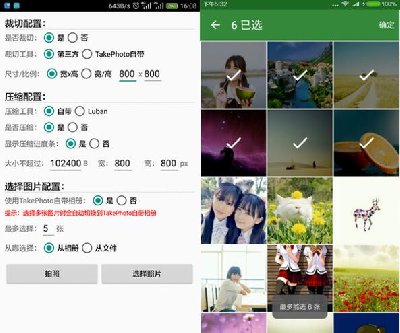
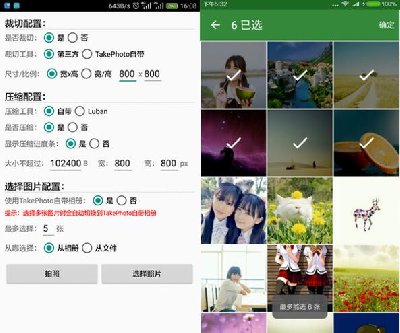
Android中为图片添加阴影,阴影颜色来源于图片的主色 一款用于在Android设备上获取照片(拍照或从相册、文件中选择)
一款用于在Android设备上获取照片(拍照或从相册、文件中选择) Android双指控制图片展开,以及放大缩小,做的超棒
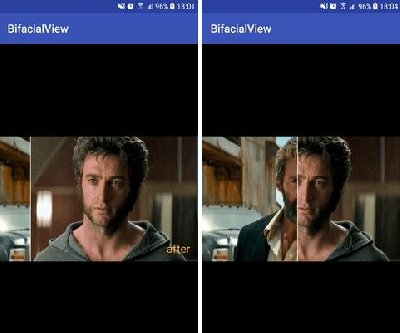
Android双指控制图片展开,以及放大缩小,做的超棒 Android图像处理后左右对比
Android图像处理后左右对比 Android长图拍摄demo源码
Android长图拍摄demo源码 一个能带进度条的图片框架,同时有身份标识动能,简单易用
一个能带进度条的图片框架,同时有身份标识动能,简单易用 Android实现当ImageView在屏幕中滚动时体现视差效果
Android实现当ImageView在屏幕中滚动时体现视差效果 体验非常好的Android图片手势控件PinchImageView
体验非常好的Android图片手势控件PinchImageView Android蛛网图控件SpiderPlotView源码
Android蛛网图控件SpiderPlotView源码 Android的轮播图BannerView源码
Android的轮播图BannerView源码 Android中为图片添加阴影,阴影颜色来源于图片的主色
Android中为图片添加阴影,阴影颜色来源于图片的主色 一款用于在Android设备上获取照片(拍照或从相册、文件中选择)
一款用于在Android设备上获取照片(拍照或从相册、文件中选择) Android双指控制图片展开,以及放大缩小,做的超棒
Android双指控制图片展开,以及放大缩小,做的超棒
热门源码