vue如何动态给img赋值
时间:2022-06-06 09:29 来源:未知 作者:一滴相思泪 收藏
这篇文章主要介绍了vue如何动态给img赋值,具有很好的参考价值,希望对大家有所帮助。如有错误或未考虑完全的地方,望不吝赐教
vue动态给img赋值
1.如果直接给img的src绑定一个字符串
<img :src=nowIcon />
data () {
return {
nowIcon: ''
}
},
this.nowIcon = '../assets/64/' + 图片名 + '.png'
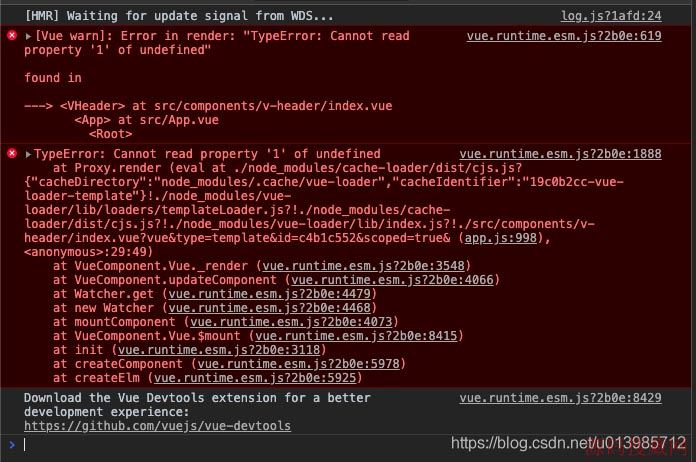
vue会将这个路径当成字符串,不会给这个图片路径编译,图片显示不出来
此时的路径是未经过编译的,代码为:
<img src='../assets/64/100.png' />
2.解决办法
this.nowIcon = '../assets/64/' + 图片名 + '.png'
改为
this.nowIcon = require('../assets/64/' + 图片名 + '.png')
此时的代码是正常编译后的路径,图片正常显示
<img src="/img/101.ce5f2cfc.png">
vue动态赋值img的src,用require()
首先,单独一个src是可以的
<img src="../../assets/logo.png" />

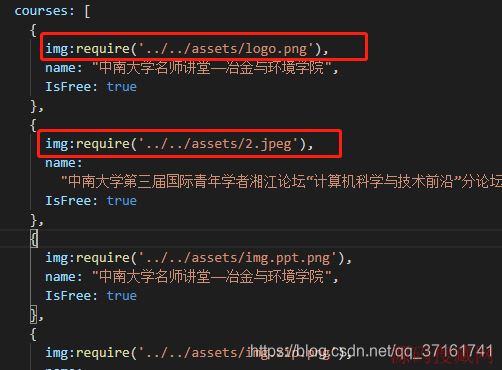
数组是这样的

想改为动态赋值的形式就实现不了
<img :src="item.img" />
所以改为如下:
在webpack中会将图片图片来当做模块来用,因为是动态加载的,所以url-loader将无法解析图片地址,将图片作为模块加载进去,用require()就可以了



以上为个人经验,希望能给大家一个参考,也希望大家多多支持源码搜藏网。
下一篇:没有了
【JQ】无限滚动条-jquery.infinitescroll.j
query多选下拉框插件 jquery-multiselect(
手机站jQuery自动完成插件autoComplete.js
热门源码


![关于vue二进制转图片显示问题后端返回的是byte[]数组](http://p1.codesocang.com/jiaoben/tu/202206/2022060515124636.jpg)