vuedata中如何获取使用store中的变量
data获取使用store中的变量
我们想使用定义在store中的全局变量,总是获取不到为空或是undefined,其实很简单:
比如我们调用后端接口时需要用到用户id,那么我们首先要获取store中定义的userId
方法如下:
1.这是store中定义的属性(我们获取用户id为例)

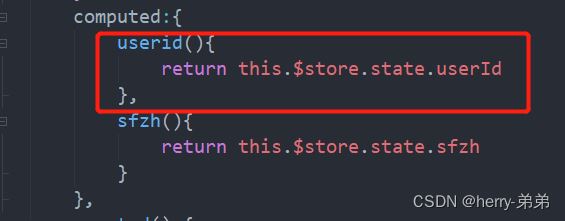
2.直接在想要使用的当前页面的computed中进行获取

3.然后就直接可以通过this.userid进行使用,比如我获取完之后为了验证一下在created中打印了一下,结果如下:


无法获取$store中的变量问题
需求是向后端传登陆用户的ID,写成this.$store.user.userID,
结果后端没收到,原来是少写了一个state
改为this.$store.state.user.userID后正常。
以上为个人经验,希望能给大家一个参考,也希望大家多多支持源码搜藏网。
【JQ】无限滚动条-jquery.infinitescroll.j
query多选下拉框插件 jquery-multiselect(
手机站jQuery自动完成插件autoComplete.js
热门源码