vue如何自定义地址设置@
时间:2022-03-29 14:44 来源:未知 作者:爱情水深王八多 收藏
这篇文章主要介绍了vue如何自定义地址设置@,具有很好的参考价值,希望对大家有所帮助。如有错误或未考虑完全的地方,望不吝赐教
自定义地址设置@
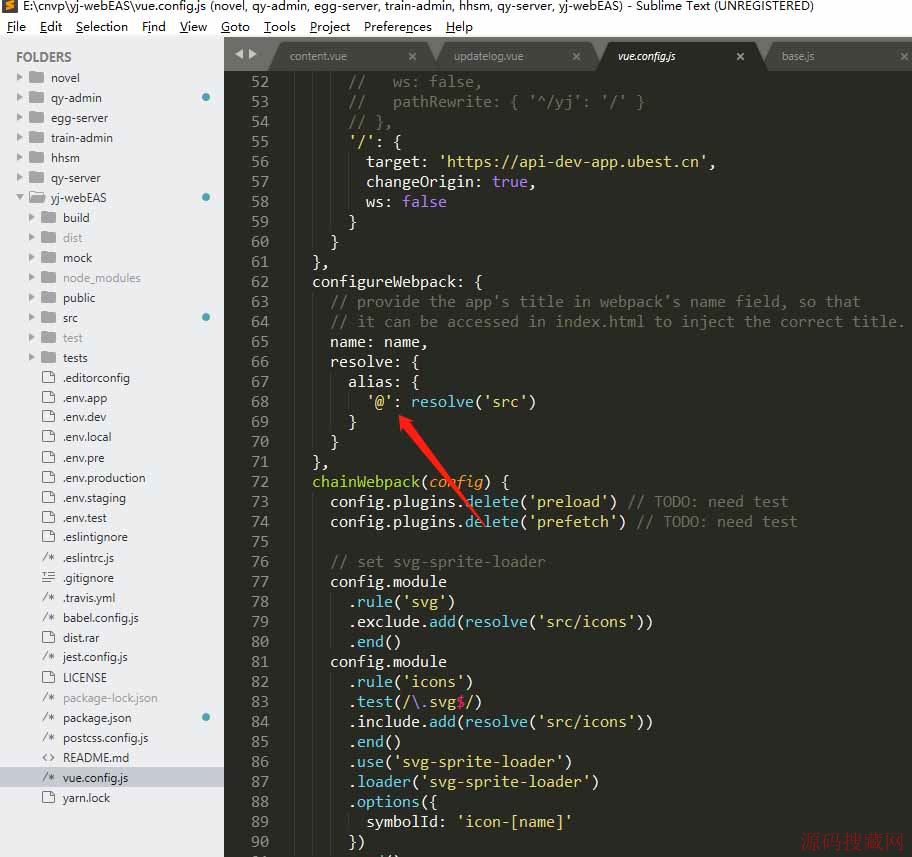
在vue.config.js 中配置文件
const path = require('path')
function resolve (dir) {
? return path.join(__dirname, dir)
}
module.exports = {
? chainWebpack: config => {
? ? config.resolve.alias
? ? ? .set('@', resolve('src')) // key,value自行定义,比如.set('@@', resolve('src/components'))
? }
}
vue里面的@设置


@就是是当前项目的路径
以上为个人经验,希望能给大家一个参考,也希望大家多多支持源码搜藏网。
下一篇:没有了
【JQ】无限滚动条-jquery.infinitescroll.j
query多选下拉框插件 jquery-multiselect(
手机站jQuery自动完成插件autoComplete.js
热门源码





