mvc4中jquery-ui日期控件datepicker的应用
本文适合mvc中日期选择需要的同学:
假设读者已经具备了mvc4和javascript中的相关知识
一、
开始项目之前把项目中目录:/Content/themes/base/jquery-ui.css加入到你的bundle的(~/Content/css)里,如下:
bundles.Add(new StyleBundle("~/Content/css").Include("~/Content/site.css",
"~/Content/themes/base/jquery-ui.css"));
1.在mvc项目中添加一个日期model:DateMOdel.cs
public class DateModel
{
[Display(Name = "DOB")]
[DataType(DataType.Date)]
public Nullable<DateTime> DOB { get; set; }
}
2.设置下日期选择格式:可以在Javascript下新建一个datepicker.js,添加你想要的日期选择格式,添加下面代码:
$(function () { $.validator.addMethod('date', function (value, element) { if (this.optional(element)) { return true; } var valid = true; try { $.datepicker.parseDate('dd/MM/yy', value); } catch (err) { valid = false; } return valid; }); $(".datetype").datepicker({ dateFormat: 'dd/MM/yy' }); });
引用这个js文件,你的日期格式被设置成('dd/MM/yy')的格式
3.添加TestController控制器,为Index方法添加视图,在视图里引入DateModel,并且添加一个日期选择器
Index.cshtml
1 @model Mvc515图片存取.Models.DateModel 2 3 @using (Html.BeginForm("IndexPost", "Test", FormMethod.Post, new { @id = "frmtest" })) 4 { 5 6 <div class='editor-label'> 7 @Html.LabelFor(model => model.DOB) 8 </div> 9 <div class='editor-field'> 10 @Html.TextBoxFor(model => model.DOB, new { @class = "datetype", type = "text" }) 11 @Html.ValidationMessageFor(model => model.DOB) 12 </div> 13 <button type="submit"> 14 submit</button> 15 } 16 @section Scripts{ 17 <script src="../../Scripts/datepicker.js" type="text/javascript"></script> 18 @Scripts.Render("~/bundles/jqueryval") 19 @Scripts.Render("~/bundles/jqueryui") 20 @Styles.Render("~/Content/themes/base/css") 21 }
4.在你的web.config文件中<system.web>标签中添加
<globalization culture="en-GB"uiCulture="en-GB"/>
这保证了选择的日期格式时date-format同default-culture-type的一致性,更多culture-type
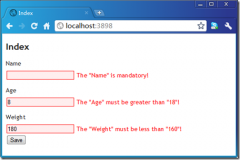
到此为止已经可以得到如下的运行结果:
更详细教程可以参考这个链接:http://instinctcoder.com/asp-net-mvc-4-jquery-datepicker-date-format-validation/
6.在控制器里添加接受提交来的日期参数的方法
public JsonResult IndexPost(DateModel mydate)
{
return Json(new { Result = "OK" });
}
点击提交时返回{"Result":"OK"}的页面,控制器接收到日期参数
二、对日期选择进行范围限定,以限制只能选择今日及以后的两个月的范围为例:在视图中加入下面的javascript
1 $(document).ready(function () { 2 var today = new Date(); //今日 3 var d = new Date(); 4 d.setMonth(d.getMonth() + 2); //选择的截止日期为两个月后的今天 6 $('#DOB').datepicker({ minDate: today, maxDate: d }); //设置选择的起始日期和截至日期 7 })
三、设置onselect 方法,使得选择完日期即可进行必要的行为。以下代码选择完日期在一个textbox显示
<input type="text" id="dat" />
$(function () { $('#DOB').datepicker({ onSelect: function (datetext, inst) { $('#dat').val(datetext); } }) })
对于日期的日月年读取可用inst.selectedDay inst.selectedMonth inst.selectedYear
ASP.NET MVC基于标注特性的Model验证:Data
ASP.NET MVC5 网站开发实践(二) Member区域
认识ASP.NET MVC的5种AuthorizationFilter
ASP.NET MVC的Model元数据与Model模板:预
ASP.NET MVC三个重要的描述对象:ActionDes
热门源码


![MVC、MVP以及Model2[上篇]](http://p1.codesocang.com/uploads/allimg/c140311/139450911Z30P-143T_lit.png)