Android推送通知示例应用程序
推送通知示例应用程序
内置的样本移动应用离子和ngCordova来演示如何进行登记,并在iOS和Android收到推送通知。一旦设备登记令牌被接收,它被发送到哪里时推送通知需要被广播到使用所有订阅的设备将被保存以供以后使用一个本地运行的节点服务节点pushserver。设置使用节点pushserver更下面讨论,但看到具体的设置细节故宫网站。
**见相关博客文章了解更多详情!
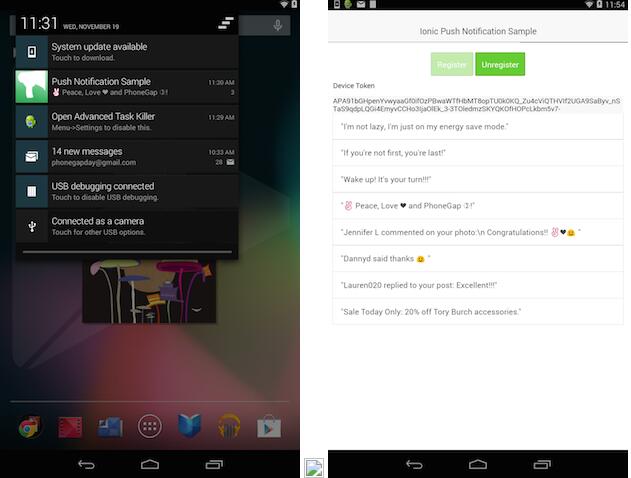
在iOS推送通知示例




在Android的Nexus 7推送通知示例



**先决条件
您必须安装此应用程序才能正常工作以下插件:
- PushPlugin
- 安慰
- 设备
- 对话
- 媒体
- 文件
-
ToastPlugin
$ ionic plugin add org.apache.cordova.console $ ionic plugin add org.apache.cordova.device $ ionic plugin add org.apache.cordova.dialogs $ ionic plugin add org.apache.cordova.file $ ionic plugin add org.apache.cordova.media $ ionic plugin add https://github.com/phonegap-build/PushPlugin $ ionic plugin add https://github.com/EddyVerbruggen/Toast-PhoneGap-Plugin.git
发送推送通知到你的应用程序
一对夫妇的选项包括用于发送推送通知到该应用程序。您可以使用节点pushserver到多个设备令牌来自不同平台的存储和发送群发,或者如果你只是想测试发送一条简单的信息,还有包括两个简单的节点服务要做到这一点,以及(节点APN和于节点GCM)。
发送给多个设备和存储令牌(更好的方法)
节点pushserver
查看节点pushserver管理推送通知和设备令牌来的MongoDB数据库。此示例包括subscribe.js文件样本节点/快递可用于认购从应用程序推送通知用户服务。然后,您可以从您的网络浏览器发送推送通知,方便快捷地使用他们的用户界面,如下图所示。
该应用程序是目前设置为指向我的本地pushserver实例让你可以将其更改为您的网址使用这种方法。

当应用程序启动时,它会自动尝试注册推送通知用户。然后,它会从结果设备令牌,并将其与平台类型(IOS,Android的)(连同当前的随机用户名)存储THRU一个调用节点pushserver API到的MongoDB数据库。您需要提供您的MongoDB数据库名称和配置细节,使用节点pushserver在config.json文件,如在 第3步这里和供应的路径版本的文件,当您启动它。
然后修改URL在项目的js / controllers.js文件以符合您自己的设置。如果你正在运行从本地主机的节点pushserver例如,您可能必须从你的本地网络设置,如下面提供明确的网址:
在PushNotificationSample改变这一行/网络/ JS / controllers.js以匹配你正在运行的节点pushserver自己的网络网址:
$http.post('http://192.168.1.5:8000/subscribe', JSON.stringify(user)
发送到一台设备手动(快速测试)
该应用程序是目前设定为这一做法收到推送通知以及。你只需要更新sendMsg.js或sendGCM.js文件,需要使用您的设备令牌和证书。
iOS版(APNS)简单节点服务发送推送通知
我还包含呼吁sendMsg.js使用发送推送通知节点服务示例节点APN 库到你的iOS设备。与从节点自己的配置手动运行此。
$ node sendMsg.js
机器人(GCM)节点-GCM简单节点服务发送推送通知
此示例还包括一个名为sendGCM.js使用发送推送通知节点服务示例节点-GCM 库到你的Android设备。
$ node sendGCM.js
额外
subscribe.js尚未可用于手动添加用户和令牌到本地运行的节点pushserver实例的实例另一个节点的服务。
$ node subscribe.js
资源 - 强烈推荐参考
你对问题的答案苹果推送通知和谷歌云通讯的配置可以在我以前的文章中找到。如果你不熟悉的设置,你能救自己头痛直通每个配置部分至少阅读。你需要从他们一定的资源,并有专门让您的iOS推送通知直通苹果开发者网站。
1- 非常的解释后通过截图伯克荷兰走你通过苹果推送通知设置。
2 - 我在iOS /苹果推送通知教程
3 我在Android / GCM教程
4- 我PushPlugin基础教程
更多关于ngCordova
ngCordova是与科尔多瓦插件工作的AngularJS包装库。它本质上是一组AngularJS指令,以帮助保持你的插件代码简洁,有组织,更易于维护。我已经包括在/ lib文件夹中已经库中,但你需要确保所有需要的插件安装:
杂项/安装注意事项
1 - 蒙戈运行 $ mongod
or
`$ sudo mongod`
2润pushserver
`$ pushserver -c config.json`
3,如果从本地主机上运行,确保你使用你的网络的原始IP地址在controllers.js(192.168.1。*),除非你有一些其他的方式来映射本地主机名。
**你需要刷新浏览器来获得新的用户/令牌来加载,如果你不发送消息前默认为所有。
4,如果你认为所有的设置正确的,但不要你的Android设备上收到通知,确保您使用与您在controllers.js具体的GCM项目ID相关联的服务的API证书密钥。
iOS的示例消息负载
[{“徽章”:“0”,“声音”:“soundName”,“警告”:“珍妮弗大号喜欢你的照片”,“前景”:“0”}]
Android的示例消息有效载荷 [{“消息”:“Tori432在你的相片!真棒”,“有效载荷”:{“消息”:“Tori432在你的相片!真棒”},“collapse_key的”:“可选” “从”:“824841663931”,“前景”:真实的,“事件”:“信息”}]“
注销 - 当用户删除/卸载你的应用程序
在示例应用程序,你将看到本地unregister方法简单地从数据库中删除该设备令牌,而不是调用unregister() 的方法PushPlugin。请阅读以下链接以获取有关为什么这个建议,随后就为每个平台无效标记处理一些更详细的细节:
- Android的注销
- 苹果注销
从第三方服务器上删除设备令牌
那么,你如何决定何时从自己的第三方服务器上删除设备令牌,以便您不必不必要的开销?这两种服务处理它不同,下面是一些细节和进一步的链接看看:
GCM处理
谷歌指出,“当用户卸载应用程序,它是不会自动GCM注册。当GCM服务器尝试发送消息到设备,设备回答该应用程序卸载或它不具有配置为接收com.google.android.c2dm.intent.RECEIVE意图的广播接收器只有注册。在这一点上,你的服务器应该标记设备未注册(服务器将收到一个错误NotRegistered)“。
热门源码

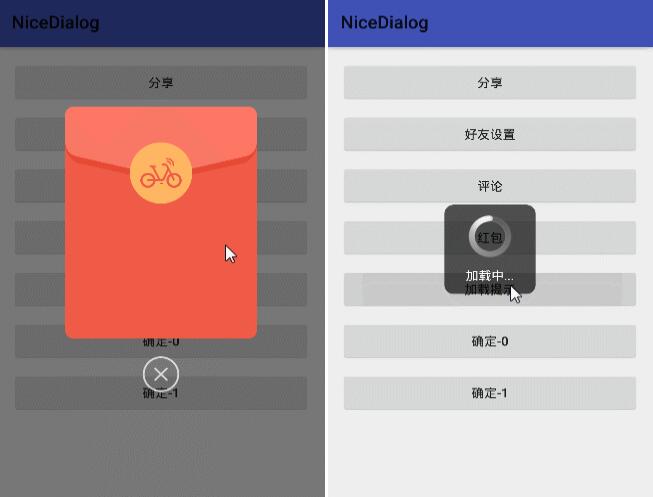
 你肯定需要的Android 对话框NiceDialog
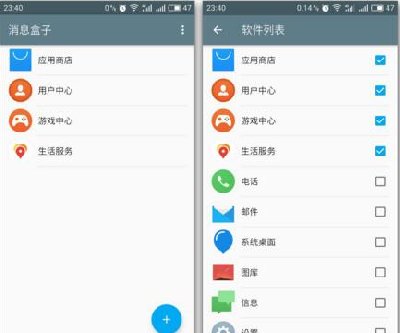
你肯定需要的Android 对话框NiceDialog Android实现系统通知拦截功能的应用程序
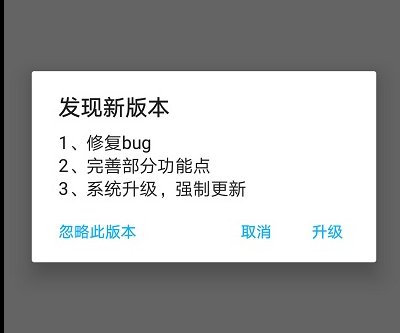
Android实现系统通知拦截功能的应用程序 Android App内部自动更新Library提供两种模式的版本更新
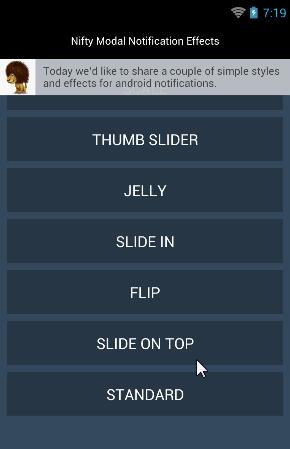
Android App内部自动更新Library提供两种模式的版本更新 对于Android通知效应
对于Android通知效应