高级 JavaScript 表单分类器 – TinyTable V3Fresh web developm

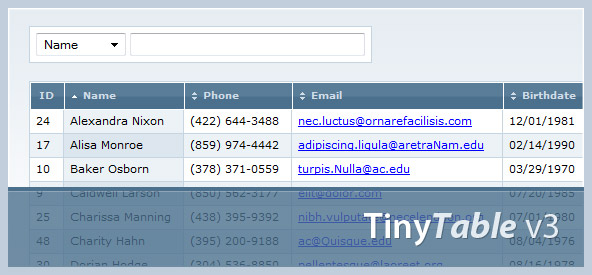
The third iteration of the TinyTable table sorting script adds search, column averages and totals, record numbering, a view all function, and a reset function. At only 6KB it is still lightweight, quick, and includes all previous TinyTable features. Other features include alternate row highlighting, header class toggling, auto data type recognition, and selective column sorting. If you don’t need the new features take a look at the second version of the script which weighs 2.5KB.
To initialize a table sorter follow the pattern below:
var sorter = new TINY.table.sorter('sorter','table',{
headclass:'head', // Header Class //
ascclass:'asc', // Ascending Class //
descclass:'desc', // Descending Class //
evenclass:'evenrow', // Even Row Class //
oddclass:'oddrow', // Odd Row Class //
evenselclass:'evenselected', // Even Selected Column Class //
oddselclass:'oddselected', // Odd Selected Column Class //
paginate:true, // Paginate? (true or false) //
size:10, // Initial Page Size //
colddid:'columns', // Columns Dropdown ID (optional) //
currentid:'currentpage', // Current Page ID (optional) //
totalid:'totalpages', // Current Page ID (optional) //
startingrecid:'startrecord', // Starting Record ID (optional) //
endingrecid:'endrecord', // Ending Record ID (optional) //
totalrecid:'totalrecords', // Total Records ID (optional) //
hoverid:'selectedrow', // Hover Row ID (optional) //
pageddid:'pagedropdown', // Page Dropdown ID (optional) //
navid:'tablenav', // Table Navigation ID (optional) //
sortcolumn:1, // Index of Initial Column to Sort (optional) //
sortdir:1, // Sort Direction (1 or -1) //
sum:[8], // Index of Columns to Sum (optional) //
avg:[6,7,8,9], // Index of Columns to Average (optional) //
columns:[{index:7, format:'%', decimals:1},{index:8, format:'$', decimals:0}], // Sorted Column Settings (optional) //
init:true // Init Now? (true or false) //
});
The first parameter taken by TINY.table.sorter is the variable name used for the object, the second is the id of the table, and the third is the settings object. You can either initialize the script in the object creation by setting init to true or you can initialize it later using sorter.init().
This script has been tested in all major browsers and is available free of charge for both personal or commercial projects under the creative commons license. Community support is available here. Paid support is also available, contact me for details.
Click here for the demo.
Click here to download the source code.
热门源码