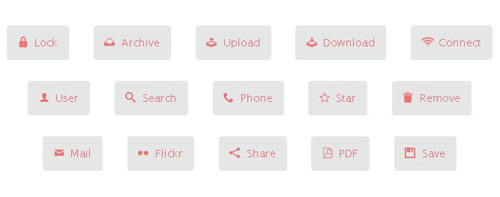
一个小的jQuery插件,会自动蒙上了一层阴影创造深度的平板UI元素
一个小的jQuery插件,会自动蒙上了一层阴影创造深度的平板UI元素,为您的扁平 UI 元素蒙上了一层创建深度的阴影,这是时下流行的效果。
在您的网站使用此功能,只需包括在这里找到,连同最新的jQuery库
遵循HTML标记和函数调用,如下所示:

用法
jquery.flatshadow.js到文档中的<HEAD>,
<div class="flat-icon"> FLAT </div> <div class="flat-icon"> UI </div> ...
$(".flat-icon").flatshadow({ color: "#2ecc71", // Background color of elements inside. (Color will be random if left unassigned) angle: "SE",
// Shadows direction. Available options: N, NE, E, SE, S, SW, W and NW.
(Angle will be random if left unassigned) fade: true, // Gradient shadow effect boxShadow: "#d7cfb9" // Color of the Container's shadow });
随着
现在,每个元素都有自己的作用,没有你调用的函数多次。
进一步定制
jquery.flatshadow.js,您可以通过一个简单的应用添加不同的效果各个元素的数据色和数据角度来你的商标如下:
<div data-color="#2ecc71" data-angle="NE" class="flat-icon"> FLAT </div>
<div data-color="#1ABC9C" data-angle="NW" class="flat-icon"> UI </div>
并删除这里看到的颜色和角度全局选项:
$(".flat-icon").flatshadow({ fade: true, boxShadow: "#d7cfb9" });
热门源码

 jQuery自定义下拉菜单插件dropkick
jQuery自定义下拉菜单插件dropkick jQuery滚动菜单插件Section Menu
jQuery滚动菜单插件Section Menu jquery图像标注式提示插件adhere
jquery图像标注式提示插件adhere jQuery星级评分插件
jQuery星级评分插件 一款用于构建一个简单的提示/提词器系统的 jQuery 小插件Scrollo
一款用于构建一个简单的提示/提词器系统的 jQuery 小插件Scrollo 一款把 CSS3 动画整合到按钮中jQuery插件
一款把 CSS3 动画整合到按钮中jQuery插件