Web文件上传模块 Plupload
时间:2013-04-24 15:29 来源:互联网 作者:源码搜藏
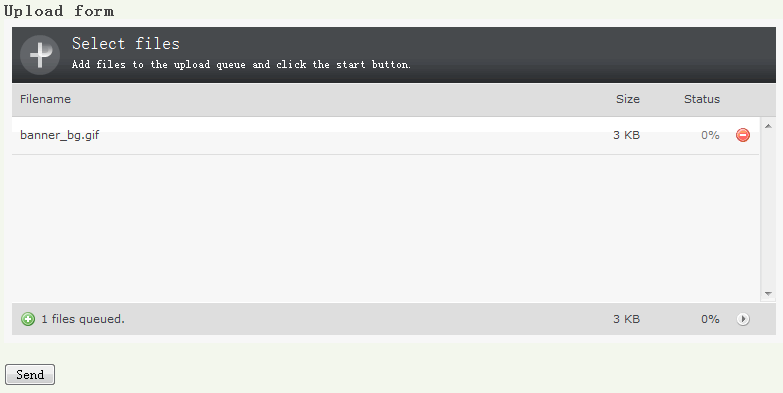
Plupload 是一个Web浏览器上的界面友好的文件上传模块,可显示上传进度、图像自动缩略和上传分块。可同时上传多个文件。

示例代码:
<!-- Load Queue widget CSS and jQuery -->
<style type="text/css">@import url(css/plupload.queue.css);</style>
<script type="text/javascript" src="http://www.google.com/jsapi"></script>
<script type="text/javascript">
google.load("jquery", "1.3");
</script>
<!-- Thirdparty intialization scripts, needed for the Google Gears and BrowserPlus runtimes -->
<script type="text/javascript" src="/plupload/js/gears_init.js"></script>
<script type="text/javascript" src="http://bp.yahooapis.com/2.4.21/browserplus-min.js"></script>
<!-- Load plupload and all it's runtimes and finally the jQuery queue widget -->
<script type="text/javascript" src="/plupload/js/plupload.full.min.js"></script>
<script type="text/javascript" src="/plupload/js/jquery.plupload.queue.min.js"></script>
<script type="text/javascript">
// Convert divs to queue widgets when the DOM is ready
$().ready(function() {
$("#uploader").pluploadQueue({
// General settings
runtimes : 'gears,flash,silverlight,browserplus,html5',
url : 'upload.php',
max_file_size : '10mb',
chunk_size : '1mb',
unique_names : true,
// Resize images on clientside if we can
resize : {width : 320, height : 240, quality : 90},
// Specify what files to browse for
filters : [
{title : "Image files", extensions : "jpg,gif,png"},
{title : "Zip files", extensions : "zip"}
],
// Flash settings
flash_swf_url : '/plupload/js/plupload.flash.swf',
// Silverlight settings
silverlight_xap_url : '/plupload/js/plupload.silverlight.xap'
});
// Client side form validation
$('form').submit(function(e) {
var uploader = $('#uploader').pluploadQueue();
// Validate number of uploaded files
if (uploader.total.uploaded == 0) {
// Files in queue upload them first
if (uploader.files.length > 0) {
// When all files are uploaded submit form
uploader.bind('UploadProgress', function() {
if (uploader.total.uploaded == uploader.files.length)
$('form').submit();
});
uploader.start();
} else
alert('You must at least upload one file.');
e.preventDefault();
}
});
});
</script>
...
<form ..>
<div id="uploader">
<p>You browser doesn't have Flash, Silverlight, Gears, BrowserPlus or HTML5 support.</p>
</div>
</form>
本站资源仅限于学习研究,严禁从事商业或者非法活动!
源码搜藏网所有源码来自互联网转载与用户上传分享,如果侵犯了您的权益请与我们联系,我们将在24小时内删除!谢谢!
热门源码

 高级 JavaScript 表单分类器 – TinyTable V3Fresh web developm
高级 JavaScript 表单分类器 – TinyTable V3Fresh web developm HTML5图片拖放上传 Droparea
HTML5图片拖放上传 Droparea jQuery文件上传插件 jqswfupload
jQuery文件上传插件 jqswfupload jQuery+PHP图像上传和剪裁 Image Upload and Auto Crop
jQuery+PHP图像上传和剪裁 Image Upload and Auto Crop jQuery文件上传插件 jqUploader
jQuery文件上传插件 jqUploader jQuery的html5上传插件jQuery HTML5 Uploader
jQuery的html5上传插件jQuery HTML5 Uploader