安装这个手机模块模板后,并不影响网站访客在PC段电脑端上浏览界面,也就是说在电脑上看网站是没有任何变化的,只有访客在手机或者平板端打开网站访问才会触发手机模板里的识别代码,网站将在手机屏幕上呈现友好的手机网站专用模板风格。
为什么要出了一个织梦手机模板呢?
首先,大环境变了,见面都是问“有微信不?”还有淘宝(独立的手机端发布详情页)、微博手机客户端等各色APP,扫一扫二维码,人们的生活方式在环境的影响下,也已经开始变化了。手机的界面就那么大,如果没有安装wap模块,显示出来的将是很小的网页,很小的字,需要触摸屏幕移动大拇指,双击放大才能看到字,看完一段拇指又要移动,这样的体验是不好的,相信很多人也体验过,很累人,内容完全看不下去。
其次,织梦对这块还不是很重视,默认的WAP模块界面也是惨不忍睹,甚是荒凉。大家可以自己动手在织梦后台-模块管理-WAP模块,下载安装后访问【你的域名/wap.php】看看就知道。。。
在这样的移动互联网大潮流下,还是很有必要安装一个手机模板。给每个访客一个友好的手机浏览界面,是我们应该做的,也是必须做的,不然被用户抛弃,这是很悲催的。这次小菜在织梦默认的WAP模块(版权属于织梦)基础上做了比较大的改动,主要是界面风格的美化,手机屏幕上的字间距,行间距,字号大小。内容页上的相关文章是需要改动程序的,加了这个相关阅读是为了提高访客粘度。
WAP模板安装设置说明
1:安装织梦WAP模块:后台---模块---模块管理---手机WAP浏览---下载安装。
2:将压缩文件内的文件解压,上传以下文件和文件夹到网站根目录下覆盖
3:设置手机自动识别跳转
将模板压缩包内的《判断手机访问JS.txt》文件内的JS代码复制后,粘贴到当前网站正在使用的模板头部公用模板(head.htm或者header.htm,根据自己的情况)的最前面,然后更新首页。
4:幻灯片广告在/wap/images/flash.js内修改对应的链接地址和图片即可。
判断手机访问代码:
<script type="text/javascript">
var mobileUrl="你的手机网站首页",
mobile = (/mmp|symbian|smartphone|midp|wap|phone|xoom|iphone|ipad|ipod|android|blackberry|mini|windows\sce|palm/i.test(navigator.userAgent.toLowerCase()));
if (mobile) {
window.location = mobileUrl;
}
</script>
以上代码粘贴到当前网站正在使用的模板头部公用模板(head.htm或者header.htm)的最前面。








本站资源仅限于学习研究,严禁从事商业或者非法活动!
源码搜藏网所有源码来自互联网转载与用户上传分享,如果侵犯了您的权益请与我们联系,我们将在24小时内删除!谢谢!
热门源码

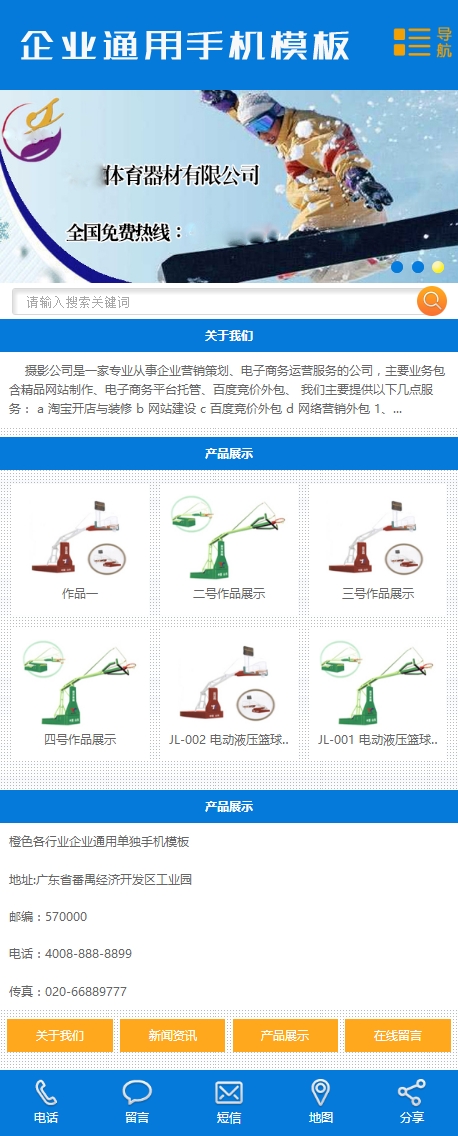
 织梦dedecms橙色各行业企业通用单独手机模板整站源码
织梦dedecms橙色各行业企业通用单独手机模板整站源码 织梦dedecms体育器材机械设备企业通用单独手机模板整站源码
织梦dedecms体育器材机械设备企业通用单独手机模板整站源码 织梦dedecms器材器械企业通用单独手机模板整站完整源码
织梦dedecms器材器械企业通用单独手机模板整站完整源码 织梦蓝白独立WAP手机综合医院类整站源码
织梦蓝白独立WAP手机综合医院类整站源码 织梦dede教育培训机构触屏手机版整站模板
织梦dede教育培训机构触屏手机版整站模板 织梦WAP整形医院手机网站源码 南京康美整形医院手机网站
织梦WAP整形医院手机网站源码 南京康美整形医院手机网站