jQuery写的简单圆形放大镜效果,效果流畅,兼容主流浏览器
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<meta name="keywords" content="JS代码,{keyword},JS广告代码,JS特效代码" />
<meta name="description" content="此代码内容为简单的图片放大镜效果,属于站长常用代码,更多代码请访问源码搜藏JS代码频道。" />
<title>简单的图片放大镜效果_源码搜藏</title>
<link type="text/css" rel="stylesheet" href="css/lrtk.css" />
</head>
<body>
<!-- 代码 开始 -->
<div class="zoomybox"><a class="zoom" href="images/lucyZoom.jpg"><img src="images/lucyTn.jpg" /></a></div>
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript" src="js/jquery.zoomy0.5.min.js"></script>
<script type="text/javascript">
//This is it
$(function(){
$('.zoom').zoomy();
});
</script>
<!-- 代码 结束 -->
<div style="text-align:center;margin:20px 0; font:normal 12px/24px '微软雅黑'">
<p>来源:<a href="http://zoomy.me/" target="_blank">ZooMy</a> 代码整理:<a href="http://www.codesocang.com/" target="_blank">源码搜藏</a> 感谢:<a href="http://www.iseedy.com/" target="_blank">爱看电影网</a></p>
<p>*尊重他人劳动成果,转载请自觉注明出处!注:此代码仅供学习交流,请勿用于商业用途。</p>
</div>
</body>
</html>
热门源码

 jquery淡出淡入广告图片切换代码是一款带缩略图的jquery幻灯片代
jquery淡出淡入广告图片切换代码是一款带缩略图的jquery幻灯片代 JQuery全屏3D旋转木马焦点图,带左右箭头,带图片文字说明
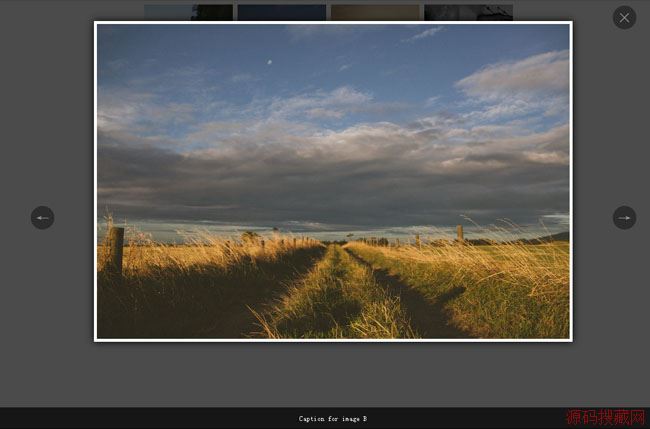
JQuery全屏3D旋转木马焦点图,带左右箭头,带图片文字说明 lightbox相册插件jquery-rebox
lightbox相册插件jquery-rebox JQuery左右拖动切换大小特效是一款响应式的鼠标拖动切换特效
JQuery左右拖动切换大小特效是一款响应式的鼠标拖动切换特效 JQuery瀑布流插件Grid-A-Licious是一款简单易用的jQuery插件
JQuery瀑布流插件Grid-A-Licious是一款简单易用的jQuery插件 Jquery左右透明遮罩图片切换代码是一款基于jquery实现的左右透明
Jquery左右透明遮罩图片切换代码是一款基于jquery实现的左右透明