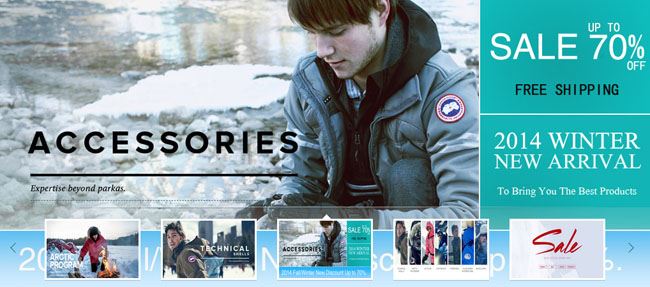
owlCarousel进度条图片轮播jQuery网页特效
jQuery基于owl.carousel图片插件制作自适应banner大图轮播,带进度条控制图片轮播切换效果代码。
使用方法:
1、head引入css文件
|
1
2
3
|
<!--插件样式库-->
<link rel="stylesheet" type="text/css" href="css/owl.theme.css" />
<link rel="stylesheet" type="text/css" href="css/owl.carousel.css" />
|
2、head引入js文件
|
1
2
3
4
5
|
<script type="text/javascript" src="js/jquery.min.js"></script>
<!--插件-->
<script type="text/javascript" src="js/owl.carousel.min.js"></script>
<script type="text/javascript" src="js/progress.js"
|
本站资源仅限于学习研究,严禁从事商业或者非法活动!
源码搜藏网所有源码来自互联网转载与用户上传分享,如果侵犯了您的权益请与我们联系,我们将在24小时内删除!谢谢!
热门源码

 jquery淡出淡入广告图片切换代码是一款带缩略图的jquery幻灯片代
jquery淡出淡入广告图片切换代码是一款带缩略图的jquery幻灯片代 JQuery全屏3D旋转木马焦点图,带左右箭头,带图片文字说明
JQuery全屏3D旋转木马焦点图,带左右箭头,带图片文字说明 Jquery左右透明遮罩图片切换代码是一款基于jquery实现的左右透明
Jquery左右透明遮罩图片切换代码是一款基于jquery实现的左右透明 VM Carousel响应式图片切换代码
VM Carousel响应式图片切换代码 jQuery带聚焦效果图片切换代码
jQuery带聚焦效果图片切换代码 jQuery仿Facebook图片画廊代码
jQuery仿Facebook图片画廊代码