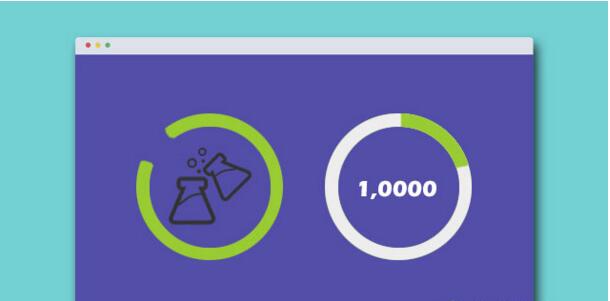
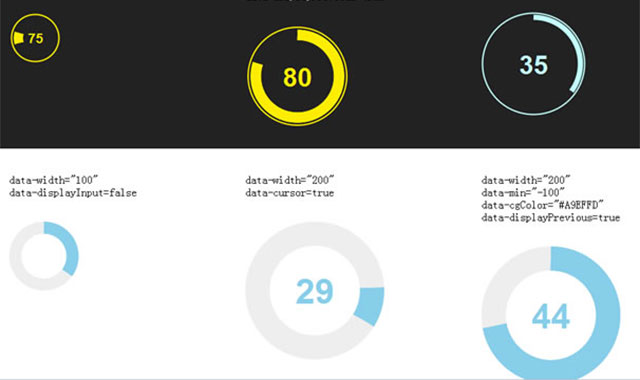
radialIndicator是一款轻量级的jQuery圆形指示器插件。该圆形指示器插件支持颜色范围,动态修改值,格式化和百分比值等形式。它可以很好的和jQuery或angular js一起工作。
使用方法
在页面中添加添加jQuery(可选)和radialIndicator.js文件:
<script type="text/javascript" src="js/jquery.min.js"></script><script src="js/radialindicator.js"></script> |
HTML结构
圆形指示器的HTML结构使用一个<div>即可。
<div id="indicatorContainer"></div> |
调用插件
现在,可以用下面的方法调用最基本的圆形指示器:
$('#indicatorContainer').radialIndicator(); |
参数选项
语法
$('#indicatorContainer5').radialIndicator({ showPercentage : false // option}); //or using native javascriptvar progObj = radialIndicator('#indicatorContainer5' , { showPercentage : false // option}); |
全局参数选项
radialIndicator.defaults.radius = 80;radialIndicator.defaults.barColor = "#99CC33"; |
设置为true在圆形指示器中插入给定范围的颜色。
圆形指示器的最大值。
| 参数名称 | 参数类型 | 默认值 | 描述 |
| radius | number | 50 | 定义圆形指示器的内部的圆的半径。 |
| barWidth | number | 5 | 定义圆形指示器的刻度条的宽度。 |
| barBgColor | colour code in hex | #eeeeee | 定义圆形指示器的刻度条的背景颜色。 |
| barColor | object of colour range like ({0 : '#FF0000', 50 : '#FFFF00', 100 : '#0066FF',}) or color code in hex | #99CC33 |
定义渊声巷指示器的刻度条颜色。如果提供一个颜色范围对象作为值,插件会将该范围的颜色插入(如果 interpolate选项为true)在指定的位置。 |
| roundCorner | boolean | false |
如果设置为true则圆形指示器的刻度bar有圆角。 |
| format | # format like (##,###,###) or a formatter function | ## | Define # format or formatter function to format indicator number. |
| frameNum | number | 100 for percentage and 500 for others | Number of frames in which indcator circle is divided. |
| frameTime | number | 10 | Time taken to go from one frame to another. |
| fontColor | hex color code | color code of progress | By default it takes the color code of progress at specific point. If defined it will take the defined color code. |
| fontSize | number | Calculated | 默认情况下字体大小是适合于圆形指示器的内圆。定义这个参数可以覆盖它。 |
| fontFamily | font family similiar to per css syntax | default | 定义圆形指示器的数值的字体。 |
| fontWeight | font weight similiar to css syntax | bold | 定义圆形指示器的数值的字体weight。 |
| interpolate | boolean | true | |
| percentage | boolean | true |
设置为true显示圆形指示器的百分比数值。 |
| displayNumber | boolean | true |
设置为true显示圆形指示器的刻度数值。 |
| initValue | number | minValue or 0 | 圆形指示器初始化的值。 |
| minValue |
本站资源仅限于学习研究,严禁从事商业或者非法活动!
源码搜藏网所有源码来自互联网转载与用户上传分享,如果侵犯了您的权益请与我们联系,我们将在24小时内删除!谢谢!
热门源码
Copyright ©
版权所有 本站资源均来自互联网或会员发布,如果侵犯了您的权益请与我们联系,我们将在24小时内删除!谢谢!

 通过鼠标控制的圆形进度条html5+jquery实现代码
通过鼠标控制的圆形进度条html5+jquery实现代码 canvas绘制带渐变色的圆形进度条
canvas绘制带渐变色的圆形进度条 jQuery打字机插件typeit.js
jQuery打字机插件typeit.js html5 svg圆形进度统计动画特效
html5 svg圆形进度统计动画特效 jQuery动画展开天气预报特效
jQuery动画展开天气预报特效 jQuery页面窗口拖动预览效果
jQuery页面窗口拖动预览效果