
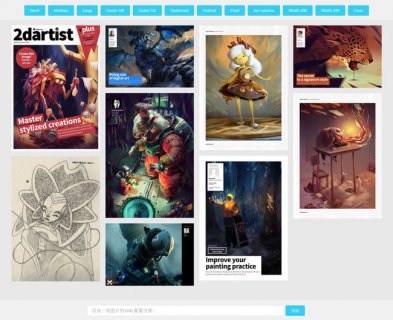
此作品是一款非常实用的jquery特效,结合了两个jquery插件jquery瀑布流插件blocksit和图片延迟加载插件jquery.lazyload,浏览更多瀑布流布局代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>响应式jquery瀑布流结合图片延迟加载特效-源码搜藏【www.codesocang.com】</title>
<link rel='stylesheet' href='style.css' media='screen' />
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script>
<script src="js/jquery.lazyload.min.js" type="text/javascript"></script>
<script src="js/blocksit.min.js"></script>
</head>
<body>
<center>
<span style="font-size:15px; font-weight:bold; text-align:center; line-height:25px; color:#000;">响应式jquery瀑布流结合图片延迟加载特效<br />
<a href="http://www.codesocang.com" target="_blank" style="color:#000">源码搜藏</a>网站出品(<a href="http://www.codesocang.com" style="color:#000" target="_blank">http://www.codesocang.com</a>)<br />
(<a href="http://bbs.codesocang.com" target="_blank" style="color:#000">源码搜藏交流社区</a>)
<br />
官方网站学习交流QQ群<a target="_blank" href="http://wp.qq.com/wpa/qunwpa?idkey=b8456df79a15d7f2738f6d98794ea09d0b6db0cede06c5dd18bc4c196e3163bd"><img border="0" src="http://pub.idqqimg.com/wpa/images/group.png" alt="Jquery学堂QQ⑧群" title="Jquery学堂QQ⑧群"></a><br />
<br />亲!关注一下呗,转发一下呗,3Q!</span>
</center>
<!-- Header -->
<!-- Content -->
<div id="wrapper">
<div id="container">
<div class="grid">
<div class="imgholder"><img class="lazy" src="images/pixel.gif" data-original="http://ww3.sinaimg.cn/mw1024/adde8400jw1e7oix9df03j20i20axac6.jpg" width="175" /></div>
<strong>作品1</strong>
<p>Jquery实现js/css代码在线压缩/格式化/混淆/解混淆|源码搜藏-插件教程分享 此工具是漫画综合了网络上比较流行的一些JS混淆、压缩、格式化、CSS压缩、CSS格式化等流行的辅助工具改编而成,为了让网友方便使用,漫画把所有功能都分离出来,完全可以脱机使用,无需考虑到要联网 点击查看》》》</p>
<div class="meta"><a href="http://www.codesocang.com/Detail.aspx?id=21" target="_blank">点击查看>>></a></div>
</div>
<div class="grid">
<div class="imgholder"> <img class="lazy" src="images/pixel.gif" data-original="http://ww4.sinaimg.cn/mw1024/adde8400jw1e9pq23ix7nj20aq0cqt9c.jpg" width="175" /> </div>
<strong>作品2</strong>
<p>网友czqn8分享jquery实现图片翻牌旋转特效|源码搜藏-插件教程分享 首先非常感谢网友czqn8的无私分享,此作品是他在逛乐蜂网站时看效果比较实用就把它整理出来第一时间与大家分享了,主要功能是jquery配合动画插件animate实现图片翻牌旋转特效,当鼠标悬浮到图片上的时候就实</p>
<div class="meta"><a href="http://www.codesocang.com/Detail.aspx?id=339" target="_blank">点击查看>>></a></div>
</div>
<div class="grid">
<div class="imgholder"><img class="lazy" src="images/pixel.gif" data-original="http://ww4.sinaimg.cn/mw1024/adde8400jw1e89csp6uyfj20dz0dptan.jpg" width="175" /></div>
<strong>作品3</strong>
<p>网友涛涛分享原生js实现美女拼图游戏特效|源码搜藏-插件教程分享</p>
<div class="meta"><a href="http://www.codesocang.com/Detail.aspx?id=319" target="_blank">点击查看>>></a></div>
</div>
<div class="grid">
<div class="imgholder"><img class="lazy" src="images/pixel.gif" data-original="http://ww1.sinaimg.cn/mw1024/adde8400jw1e83xpydvvgj20dx0fg0td.jpg" width="175" /></div>
<strong>作品4</strong>
<p>分享一款简洁大气的jquery时间轴特效|源码搜藏-插件教程分享 此作品是一款非常实用的jquery特效,实现了时间轴效果,应用场景很广,最适合用于描述公司成长历程,可以列出哪年、哪月、哪日公司的发展经历,整体看来非常简洁大气,以年份做为节点,具体内容作为二级节点,可</p>
<div class="meta"><a href="http://www.codesocang.com/Detail.aspx?id=315" target="_blank">点击查看>>></a></div>
</div>
<div class="grid">
<div class="imgholder"><img class="lazy" src="images/pixel.gif" data-original="http://ww1.sinaimg.cn/mw1024/adde8400jw1e7xlxm65m5j20j60bw75x.jpg" width="175" /></div>
<strong>作品5</strong>
<p>网友涛涛原创js仿jquery-lightBox插件(修正v1.0)|源码搜藏-插件教程分享 首先非常感谢网友涛涛的无私分享,此作品是他的上款作品(网友涛涛原创js仿jquery-lightBox插件)的修正版本,修正了以下6个内容:1、使用更简单。2、修改鼠标放大作用。3、改为面向对象。4、添加重置</p>
<div class="meta"><a href="http://www.codesocang.com/Detail.aspx?id=308" target="_blank">点击查看>>></a></div>
</div>
<div class="grid">
<div class="imgholder"><img class="lazy" src="images/pixel.gif" data-original="http://ww2.sinaimg.cn/mw1024/adde8400jw1e7vk7ecyhgj20hp0fpta0.jpg" width="175" /></div>
<strong>作品6</strong>
<p>网友沙叶分享Jquery-UI实现Web桌面系统jWebOS|源码搜藏-插件教程分享 首先非常感谢网友沙叶的无私分享,同时也非常感谢对这个作品做二次开发的网友们,此Web桌面系统Jquery特效是源码搜藏网站的第三款类似的作品了,每一款都有不同的特色,此作品利用了Jquery-UI实现Web</p>
<div class="meta"><a href="http://www.codesocang.com/Detail.aspx?id=231" target="_blank">点击查看>>></a></div>
</div>
<div class="grid">
<div class="imgholder"><img class="lazy" src="images/pixel.gif" data-original="http://ww4.sinaimg.cn/mw1024/adde8400jw1e7tjatwaqhj20i20ctq48.jpg" width="175" /></div>
<strong>作品7</strong>
<p>分享jquery实现仿flash圆盘抽奖特效|源码搜藏-插件教程分享 最近jquery学堂群里面的很多网友要求分享一个用jquery实现类似flash圆盘的抽奖的特效出来,一直没有网友们分享,今天刚好看到360搜索搞活的页面有抽奖特效,于是就将它整理出来第一时间分享给大家参考用,虽然有点</p>
<div class="meta"><a href="http://www.codesocang.com/Detail.aspx?id=305" target="_blank">点击查看>>></a></div>
</div>
<div class="grid">
<div class="imgholder"><img class="lazy" src="images/pixel.gif" data-original="http://ww2.sinaimg.cn/mw1024/adde8400jw1e7stzbmsqmj20i20dkaal.jpg" width="175" /></div>
<strong>作品8</strong>
<p>网友水墨寒分享Jquery实现超酷的时间轴特效|源码搜藏-插件教程分享 Timeline时间轴Jquery特效是一款现在互联网上非常流行的一种布局结构,结合了瀑布流布局,最近很多网友问到这种特效,网站上有网友们分享过一款,功能虽然实现,但样式不太好看,网友水墨寒个人网站的在线</p>
<div class="meta"><a href="http://www.codesocang.com/Detail.aspx?id=159" target="_blank">点击查看>>></a></div>
</div>
<div class="grid">
<div class="imgholder"><img class="lazy" src="images/pixel.gif" data-original="http://ww1.sinaimg.cn/mw1024/adde8400jw1e7prenjbglj20ee0hujt0.jpg" width="175" /></div>
<strong>作品9</strong>
<p>源码搜藏网站在线桌面版帮助教程手册下载|源码搜藏-插件教程分享 此作品主要是方便网友们查看相应技术的帮助手册,如jquery教程,jquery手册,jquery下载,PHP,Java,JavaScript等在线版帮助文档。。。</p>
<div class="meta"><a href="http://www.codesocang.com/Detail.aspx?id=303" target="_blank">点击查看>>></a></div>
</div>
<div class="grid">
<div class="imgholder"><img class="lazy" src="images/pixel.gif" data-original="http://ww1.sinaimg.cn/mw1024/adde8400jw1e83xpydvvgj20dx0fg0td.jpg" width="175" /></div>
<strong>作品4</strong>
<p>分享一款简洁大气的jquery时间轴特效|源码搜藏-插件教程分享 此作品是一款非常实用的jquery特效,实现了时间轴效果,应用场景很广,最适合用于描述公司成长历程,可以列出哪年、哪月、哪日公司的发展经历,整体看来非常简洁大气,以年份做为节点,具体内容作为二级节点,可</p>
<div class="meta"><a href="http://www.codesocang.com/Detail.aspx?id=315" target="_blank">点击查看>>></a></div>
</div>
<div class="grid">
<div class="imgholder"><img class="lazy" src="images/pixel.gif" data-original="http://ww4.sinaimg.cn/mw1024/adde8400jw1e7tjatwaqhj20i20ctq48.jpg" width="175" /></div>
<strong>作品7</strong>
<p>分享jquery实现仿flash圆盘抽奖特效|源码搜藏-插件教程分享 最近jquery学堂群里面的很多网友要求分享一个用jquery实现类似flash圆盘的抽奖的特效出来,一直没有网友们分享,今天刚好看到360搜索搞活的页面有抽奖特效,于是就将它整理出来第一时间分享给大家参考用,虽然有点</p>
<div class="meta"><a href="http://www.codesocang.com/Detail.aspx?id=305" target="_blank">点击查看>>></a></div>
</div>
<!---->
</div>
<span id="btnok" style="display:block; width:100px; height:30px; line-height:30px; text-align:center; margin:0 auto;">测试</span> </div>
<div id="test" style="display:none;">
<div class="grid">
<div class="imgholder"><img class="lazy" src="images/pixel.gif" data-original="http://ww3.sinaimg.cn/mw1024/adde8400jw1e7oix9df03j20i20axac6.jpg" width="175" /></div>
<strong>作品1</strong>
<p>Jquery实现js/css代码在线压缩/格式化/混淆/解混淆|源码搜藏-插件教程分享 此工具是漫画综合了网络上比较流行的一些JS混淆、压缩、格式化、CSS压缩、CSS格式化等流行的辅助工具改编而成,为了让网友方便使用,漫画把所有功能都分离出来,完全可以脱机使用,无需考虑到要联网 点击查看》》》</p>
<div class="meta"><a href="http://www.codesocang.com/Detail.aspx?id=21" target="_blank">点击查看>>></a></div>
</div>
<div class="grid">
<div class="imgholder"> <img class="lazy" src="images/pixel.gif" data-original="http://ww4.sinaimg.cn/mw1024/adde8400jw1e9pq23ix7nj20aq0cqt9c.jpg" width="175" /> </div>
<strong>作品2</strong>
<p>网友czqn8分享jquery实现图片翻牌旋转特效|源码搜藏-插件教程分享 首先非常感谢网友czqn8的无私分享,此作品是他在逛乐蜂网站时看效果比较实用就把它整理出来第一时间与大家分享了,主要功能是jquery配合动画插件animate实现图片翻牌旋转特效,当鼠标悬浮到图片上的时候就实</p>
<div class="meta"><a href="http://www.codesocang.com/Detail.aspx?id=339" target="_blank">点击查看>>></a></div>
</div>
<div class="grid">
<div class="imgholder"><img class="lazy" src="images/pixel.gif" data-original="http://ww4.sinaimg.cn/mw1024/adde8400jw1e89csp6uyfj20dz0dptan.jpg" width="175" /></div>
<strong>作品3</strong>
<p>网友涛涛分享原生js实现美女拼图游戏特效|源码搜藏-插件教程分享</p>
<div class="meta"><a href="http://www.codesocang.com/Detail.aspx?id=319" target="_blank">点击查看>>></a></div>
</div>
<div class="grid">
<div class="imgholder"><img class="lazy" src="images/pixel.gif" data-original="http://ww1.sinaimg.cn/mw1024/adde8400jw1e83xpydvvgj20dx0fg0td.jpg" width="175" /></div>
<strong>作品4</strong>
<p>分享一款简洁大气的jquery时间轴特效|源码搜藏-插件教程分享 此作品是一款非常实用的jquery特效,实现了时间轴效果,应用场景很广,最适合用于描述公司成长历程,可以列出哪年、哪月、哪日公司的发展经历,整体看来非常简洁大气,以年份做为节点,具体内容作为二级节点,可</p>
<div class="meta"><a href="http://www.codesocang.com/Detail.aspx?id=315" target="_blank">点击查看>>></a></div>
</div>
<div class="grid">
<div class="imgholder"><img class="lazy" src="images/pixel.gif" data-original="http://ww1.sinaimg.cn/mw1024/adde8400jw1e7xlxm65m5j20j60bw75x.jpg" width="175" /></div>
<strong>作品5</strong>
<p>网友涛涛原创js仿jquery-lightBox插件(修正v1.0)|源码搜藏-插件教程分享 首先非常感谢网友涛涛的无私分享,此作品是他的上款作品(网友涛涛原创js仿jquery-lightBox插件)的修正版本,修正了以下6个内容:1、使用更简单。2、修改鼠标放大作用。3、改为面向对象。4、添加重置</p>
<div class="meta"><a href="http://www.codesocang.com/Detail.aspx?id=308" target="_blank">点击查看>>></a></div>
</div></div>
<script>
$(function(){
$("img.lazy").lazyload({
load:function(){
$('#container').BlocksIt({
numOfCol:5,
offsetX: 8,
offsetY: 8
});
}
});
$(window).scroll(function(){
// 当滚动到最底部以上50像素时, 加载新内容
if ($(document).height() - $(this).scrollTop() - $(this).height()<50){
$('#container').append($("#test").html());
$('#container').BlocksIt({
numOfCol:5,
offsetX: 8,
offsetY: 8
});
$("img.lazy").lazyload();
}
});
//window resize
var currentWidth = 1100;
$(window).resize(function() {
var winWidth = $(window).width();
var conWidth;
if(winWidth < 660) {
conWidth = 440;
col = 2
} else if(winWidth < 880) {
conWidth = 660;
col = 3
} else if(winWidth < 1100) {
conWidth = 880;
col = 4;
} else {
conWidth = 1100;
col = 5;
}
if(conWidth != currentWidth) {
currentWidth = conWidth;
$('#container').width(conWidth);
$('#container').BlocksIt({
numOfCol: col,
offsetX: 8,
offsetY: 8
});
}
});
});
</script>
</body>
</html>


 瀑布流排版鼠标点击放大图片代码
瀑布流排版鼠标点击放大图片代码 HTML5图片堆叠转瀑布流布局特效
HTML5图片堆叠转瀑布流布局特效 jQuery可自定义高度图片瀑布流代码
jQuery可自定义高度图片瀑布流代码 jquery瀑布流排列样式代码
jquery瀑布流排列样式代码 jQuery无限加载瀑布流插件masonry
jQuery无限加载瀑布流插件masonry