- IDC/源码/项目-广告推荐
效果一览:
仿探探、人人影视 卡片层叠 炫动滑动布局
探探皇帝翻牌子即视感

人人美剧订阅界面

可配置参数(同时显示6页):

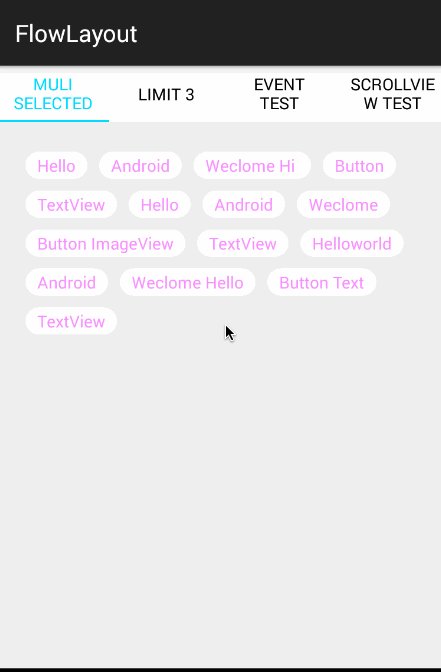
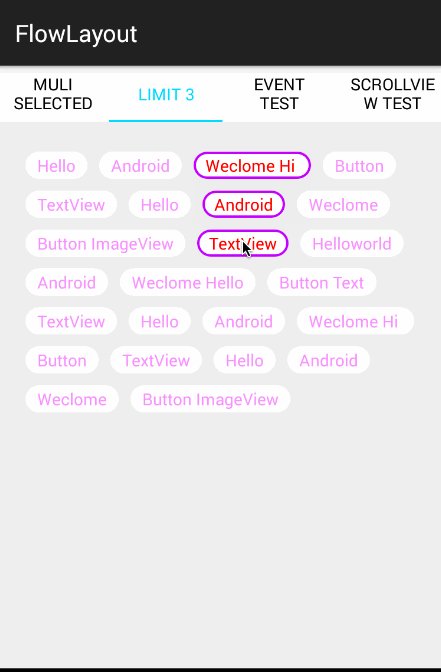
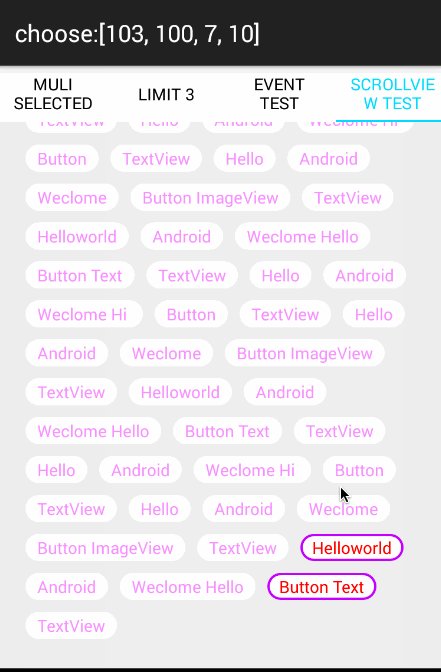
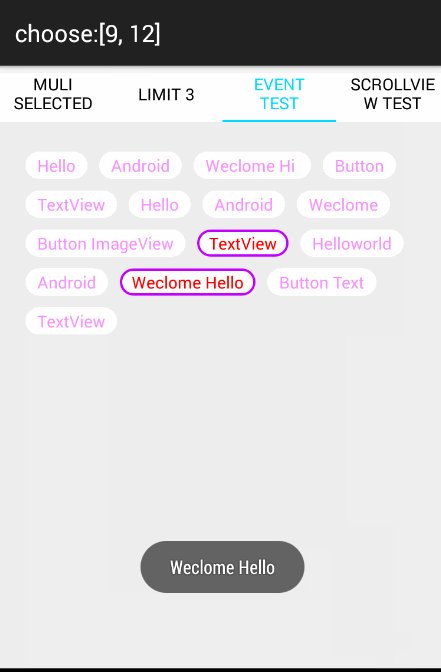
流式布局
艾玛,换成妹子图后貌似好看了许多,我都不认识它了,好吧,项目里它一般长下面这样:
往常这种效果,我们一般使用自定义ViewGroup实现,我以前也写了一个。自定义VG实现流式布局
使用:
Step 1. 在项目根build.gradle文件中增加JitPack仓库依赖。
allprojects {
repositories {
...
maven { url "https://jitpack.io" }
}
}
Step 2. Add the dependency
dependencies {
compile 'com.github.mcxtzhang:ZLayoutManager:V1.1.0'
}
Step 3. 仿探探、人人影视 卡片层叠 炫动滑动布局:
以后老板让你做这种效果,你只需要:
mRv.setLayoutManager(new OverLayCardLayoutManager());
CardConfig.initConfig(this);
ItemTouchHelper.Callback callback = new RenRenCallback(mRv, mAdapter, mDatas);
ItemTouchHelper itemTouchHelper = new ItemTouchHelper(callback);
itemTouchHelper.attachToRecyclerView(mRv);
如果需要定制特殊的参数,例如显示6层:
CardConfig.MAX_SHOW_COUNT = 6;
流式布局:
mRv.setLayoutManager(new FlowLayoutManager());
热门源码


 Android 网格分页布局PagerLayoutManager
Android 网格分页布局PagerLayoutManager