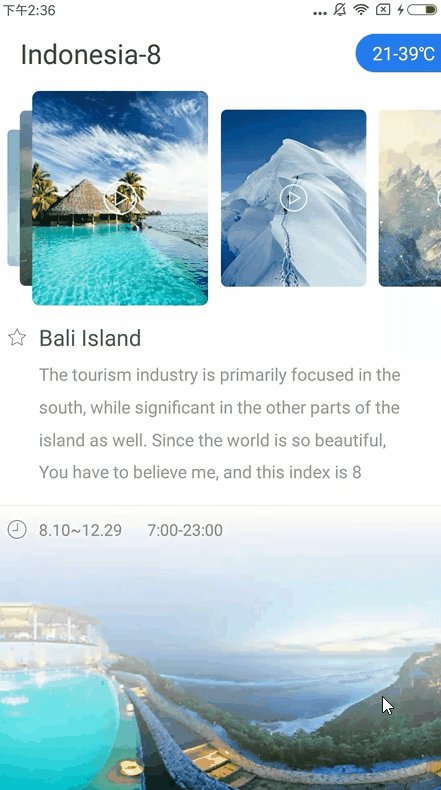
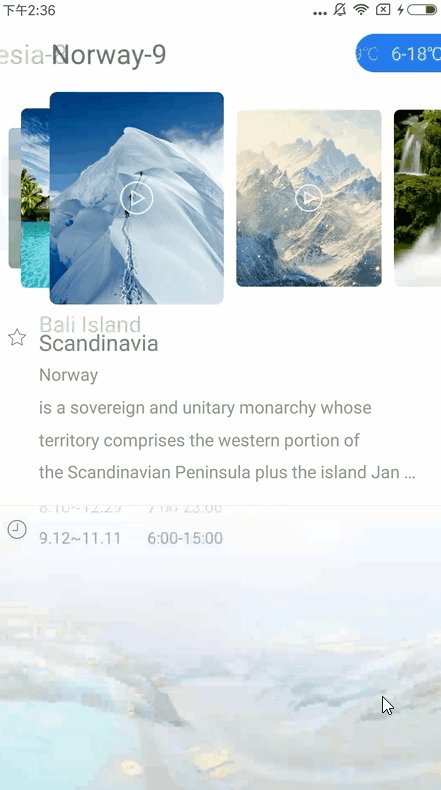
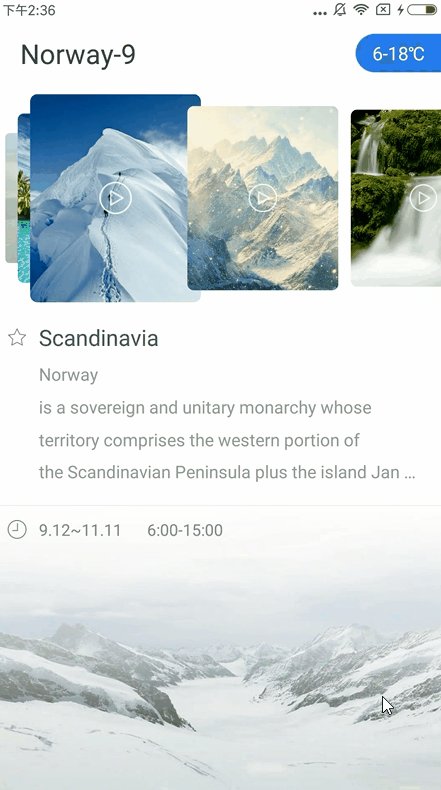
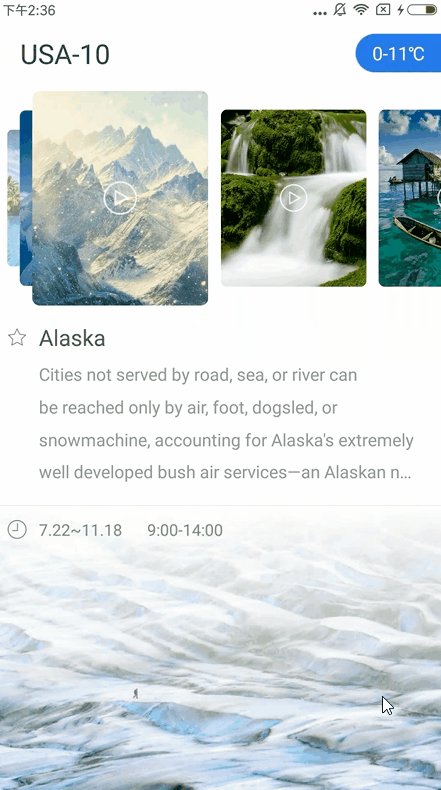
Android开发三步实现控件悬浮效果
原理很简单,用RecyclerView addHeaderView的方式实现,实现步骤:

1.添加依赖
compile 'com.github.CymChad:BaseRecyclerViewAdapterHelper:2.9.14'
compile 'com.android.support:recyclerview-v7:25.1.0'
导入BaseRecyclerViewAdapterHelper,用于RecyclerView添加HeaderView;
2.布局,用标签include,写入需要悬浮的view;主界面用帧布局FrameLayout
<FrameLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.v7.widget.RecyclerView
android:id="@+id/main_recycler"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
<include layout="@layout/include_header_product"/>
</FrameLayout>
然后布局headerView
3.逻辑,滑动的时候,对RecyclerView进行滑动监听然后在onScrollStateChanged(RecyclerView recyclerView, int newState)方法里监听悬浮View在 屏幕上Y轴位移,在onScrolled(RecyclerView recyclerView, int dx, int dy)里不停的获取headerView里面悬浮标签在屏幕上Y轴位移, 进行判断悬浮view的显示或隐藏 if (mHeaderView == null) return; int getTop = mHeaderView.getDistanceY(); if (getTop <= imageY) { mImageView.setVisibility(View.VISIBLE); } else { mImageView.setY(0); mImageView.setVisibility(View.GONE); }
 android模仿汽车之家对比车型效果源码
android模仿汽车之家对比车型效果源码 Android开发适用于的简单教学大纲视图
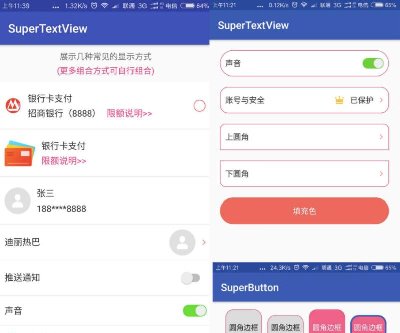
Android开发适用于的简单教学大纲视图 Android强大的超级文本视图
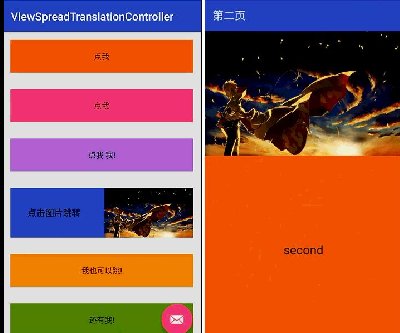
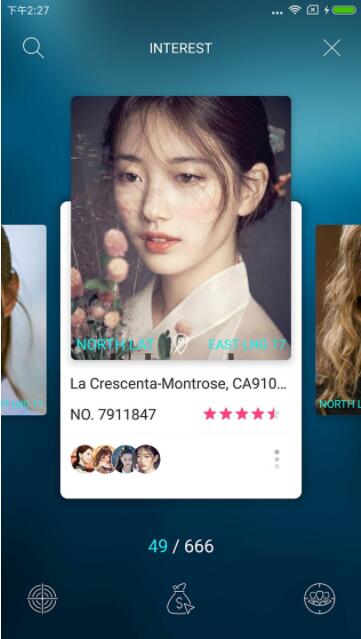
Android强大的超级文本视图 android 实现类似爱奇艺视频能够拖拽的视图效果
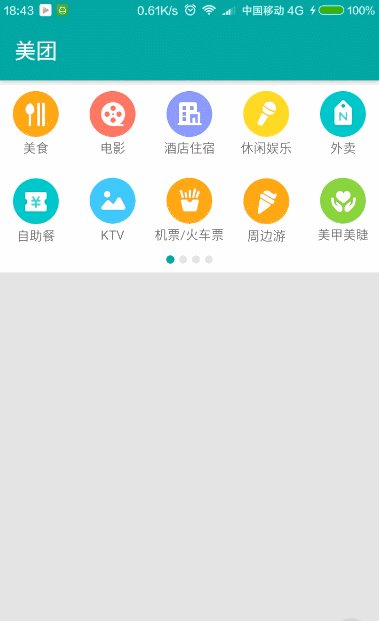
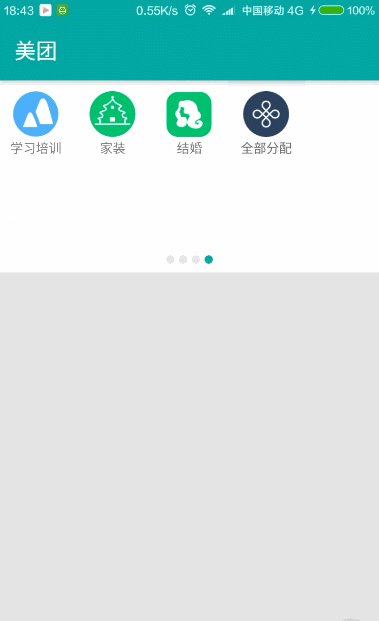
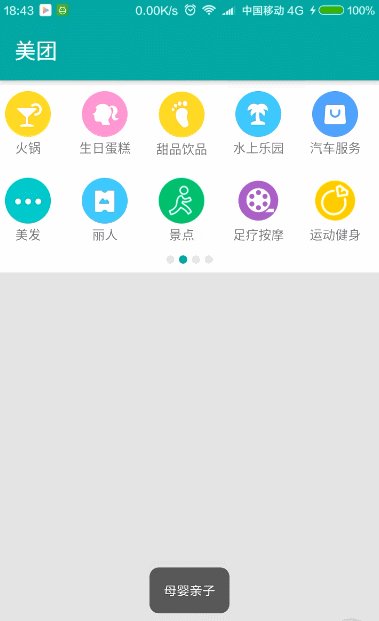
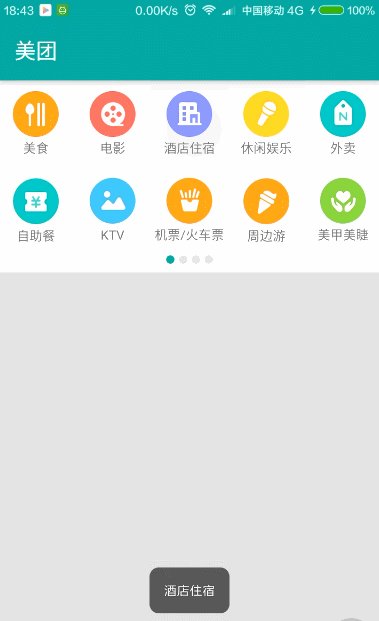
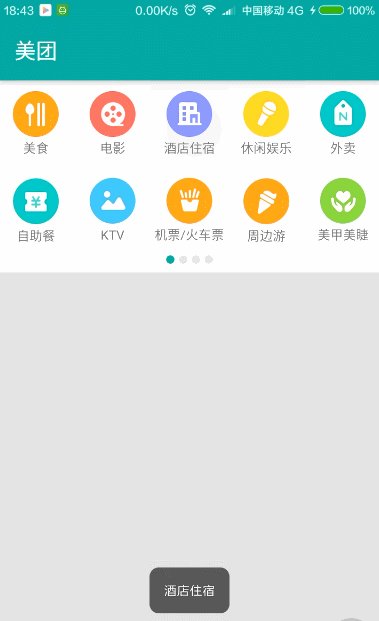
android 实现类似爱奇艺视频能够拖拽的视图效果 Android开发仿美团app头部左右切换视图效果
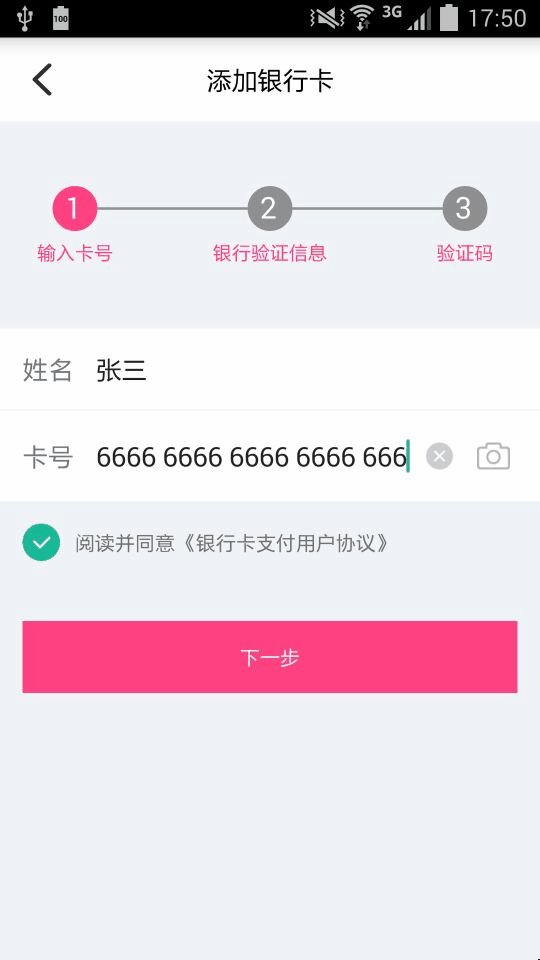
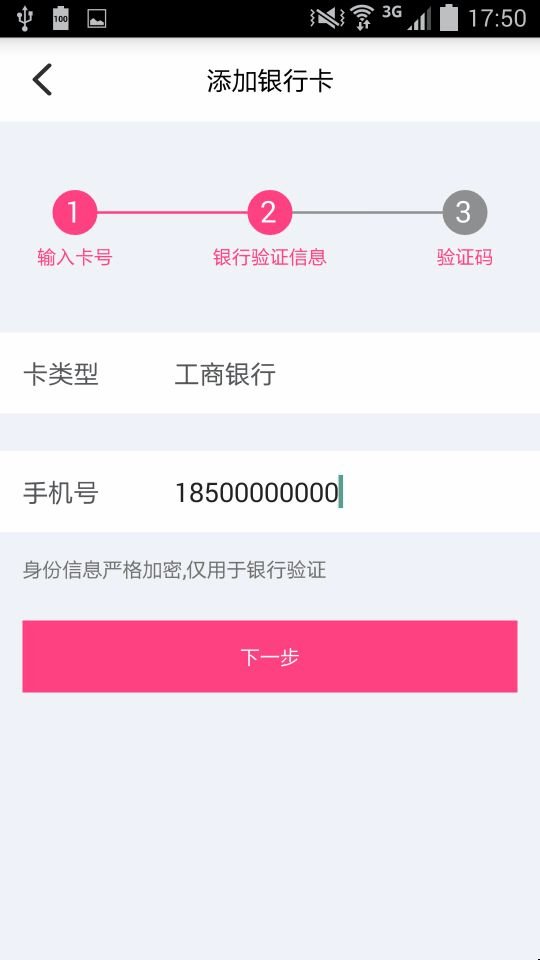
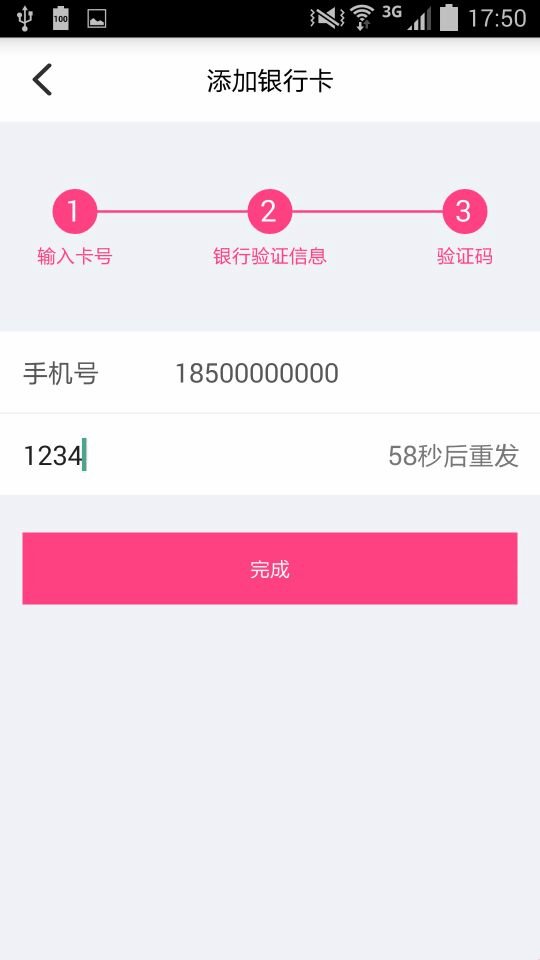
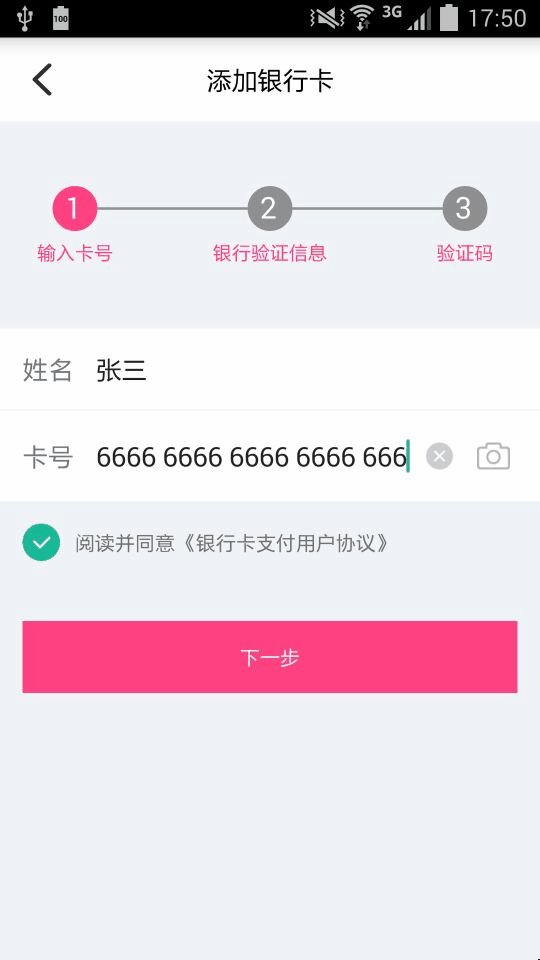
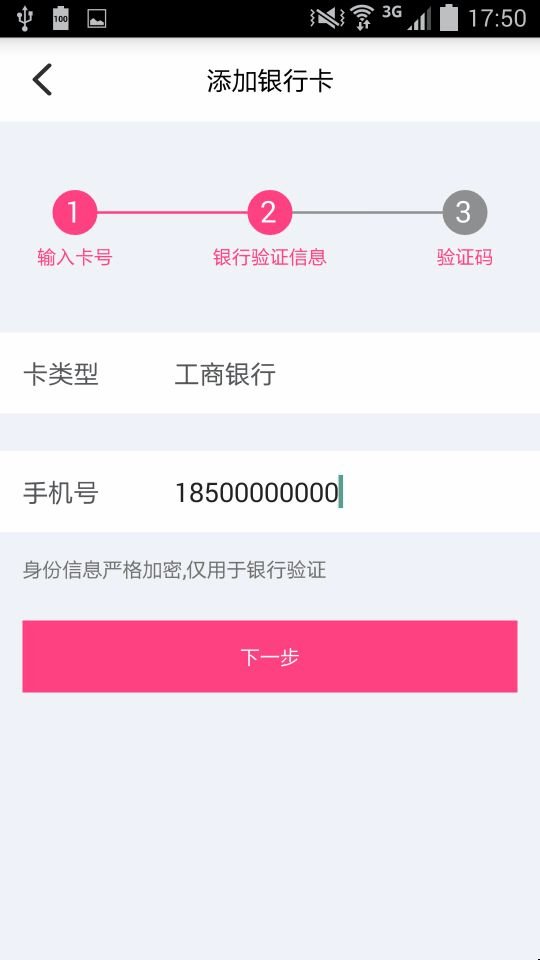
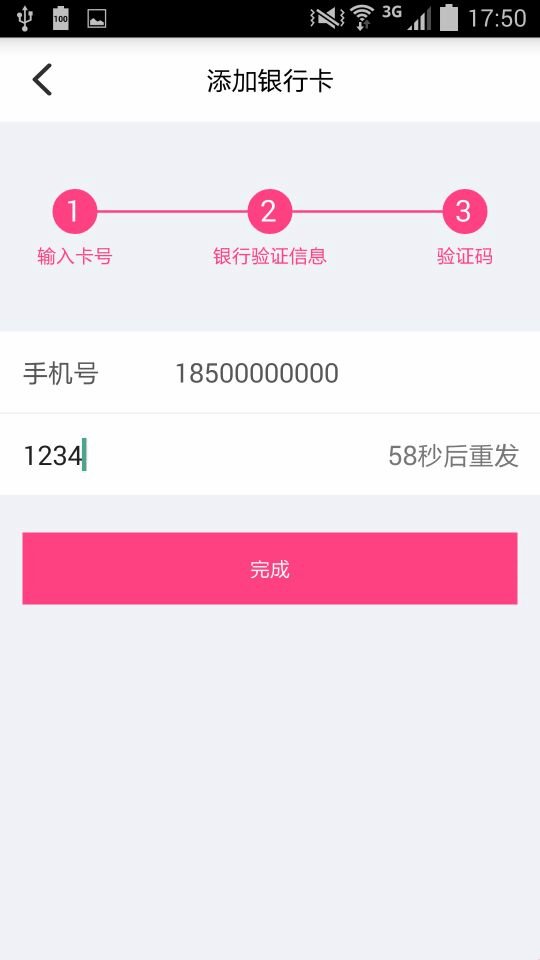
Android开发仿美团app头部左右切换视图效果 android开发银行卡操作步骤视图
android开发银行卡操作步骤视图 Android多种下拉刷新效果,上拉加载更多,可配置自定义头部广告
Android多种下拉刷新效果,上拉加载更多,可配置自定义头部广告 Android开发中viewpager与视差页面一起,垂直滑动(或点击)和活
Android开发中viewpager与视差页面一起,垂直滑动(或点击)和活 Android定义一个LoadViewHelper所有界面通用,切换加载中,加载
Android定义一个LoadViewHelper所有界面通用,切换加载中,加载 Android多种图片展示效果ZoomPreviewPicture
Android多种图片展示效果ZoomPreviewPicture Android开发三步实现控件悬浮效果
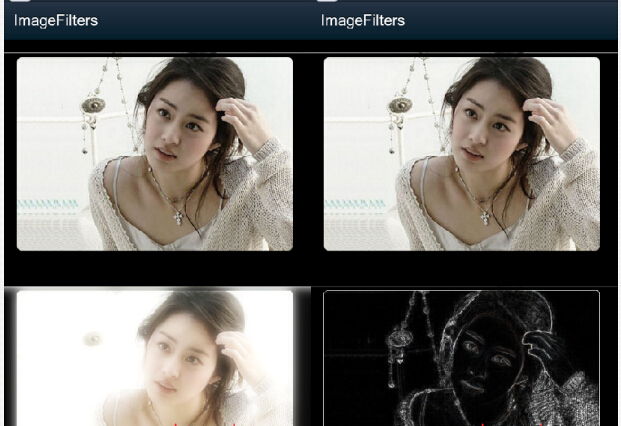
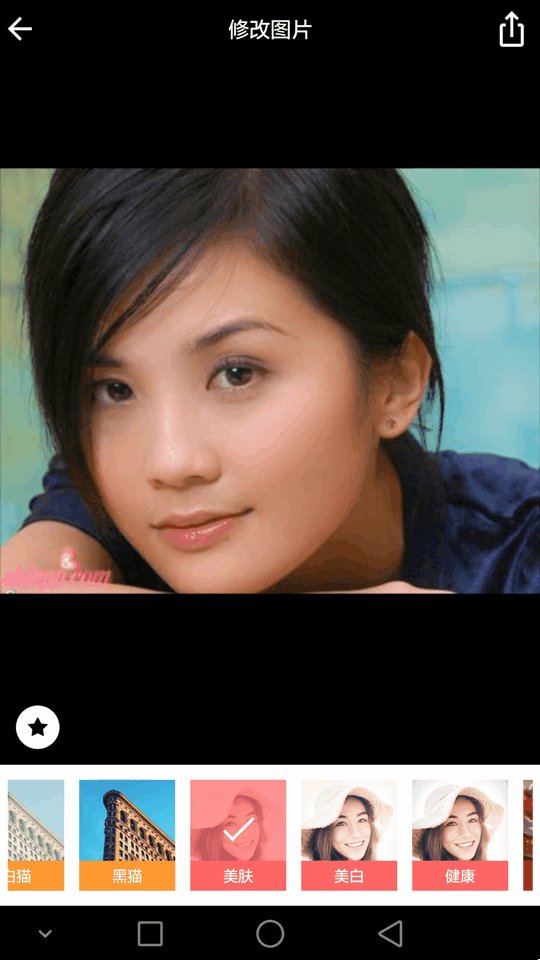
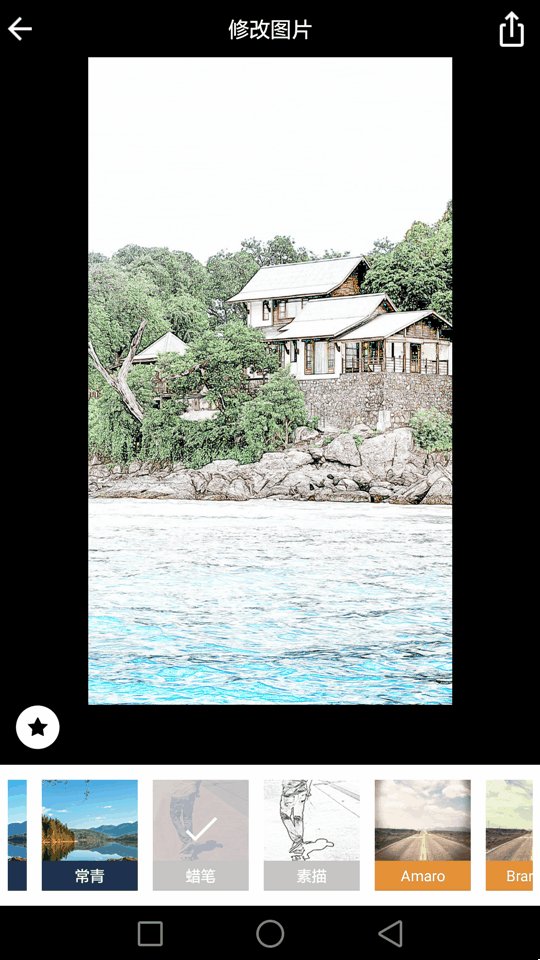
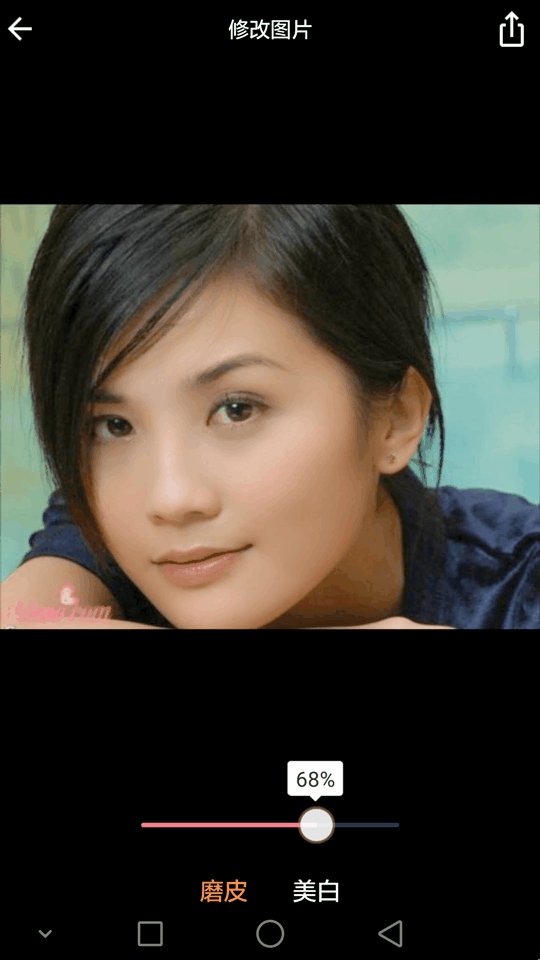
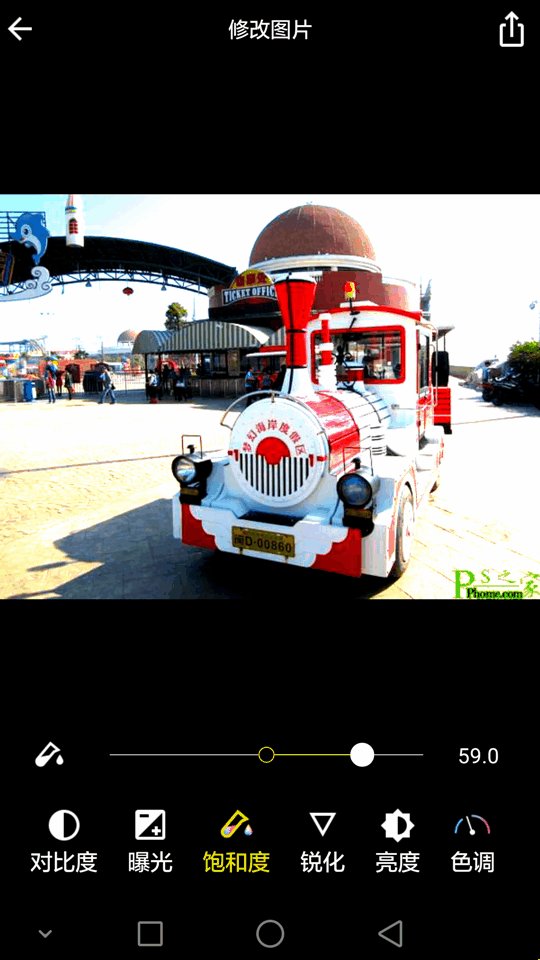
Android开发三步实现控件悬浮效果 android开发40余种实时滤镜相机图片修改美化源码
android开发40余种实时滤镜相机图片修改美化源码 android模仿汽车之家对比车型效果源码
android模仿汽车之家对比车型效果源码 Android开发适用于的简单教学大纲视图
Android开发适用于的简单教学大纲视图 Android强大的超级文本视图
Android强大的超级文本视图 android 实现类似爱奇艺视频能够拖拽的视图效果
android 实现类似爱奇艺视频能够拖拽的视图效果 Android开发仿美团app头部左右切换视图效果
Android开发仿美团app头部左右切换视图效果 android开发银行卡操作步骤视图
android开发银行卡操作步骤视图
热门源码