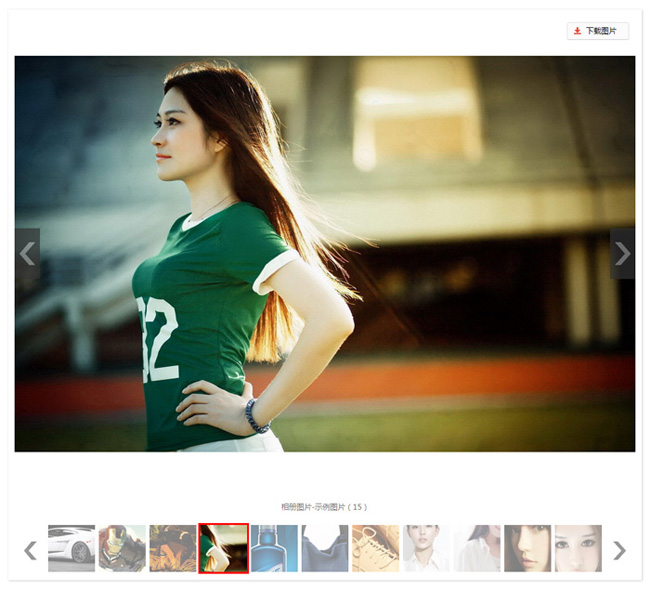
JS带缩略图平滑滚动相册特效JS带缩略图平滑滚动相册特效,带左右按钮,多图,左右平滑滚动,效果流畅。js缩略图平滑滚动左右箭头 所属专题:相册代码

<script type="text/javascript">
<!--
(function(){
function G(s){
return document.getElementById(s);
}
function getStyle(obj, attr){
if(obj.currentStyle){
return obj.currentStyle[attr];
}else{
return getComputedStyle(obj, false)[attr];
}
}
function Animate(obj, json){
if(obj.timer){
clearInterval(obj.timer);
}
obj.timer = setInterval(function(){
for(var attr in json){
var iCur = parseInt(getStyle(obj, attr));
iCur = iCur ? iCur : 0;
var iSpeed = (json[attr] - iCur) / 5;
iSpeed = iSpeed > 0 ? Math.ceil(iSpeed) : Math.floor(iSpeed);
obj.style[attr] = iCur + iSpeed + 'px';
if(iCur == json[attr]){
clearInterval(obj.timer);
}
}
}, 30);
}
var oPic = G("picBox");
var oList = G("listBox");
var oPrev = G("prev");
var oNext = G("next");
var oPrevTop = G("prevTop");
var oNextTop = G("nextTop");
var oPicLi = oPic.getElementsByTagName("li");
var oListLi = oList.getElementsByTagName("li");
var len1 = oPicLi.length;
var len2 = oListLi.length;
var oPicUl = oPic.getElementsByTagName("ul")[0];
var oListUl = oList.getElementsByTagName("ul")[0];
var w1 = oPicLi[0].offsetWidth;
var w2 = oListLi[0].offsetWidth;
oPicUl.style.width = w1 * len1 + "px";
oListUl.style.width = w2 * len2 + "px";
var index = 0;
var num = 5;
var num2 = Math.ceil(num / 2);
function Change(){
Animate(oPicUl, {left: - index * w1});
if(index < num2){
Animate(oListUl, {left: 0});
}else if(index + num2 <= len2){
Animate(oListUl, {left: - (index - num2 + 1) * w2});
}else{
Animate(oListUl, {left: - (len2 - num) * w2});
}
for (var i = 0; i < len2; i++) {
oListLi[i].className = "";
if(i == index){
oListLi[i].className = "on";
}
}
}
oNextTop.onclick = oNext.onclick = function(){
index ++;
index = index == len2 ? 0 : index;
Change();
}
oPrevTop.onclick = oPrev.onclick = function(){
index --;
index = index == -1 ? len2 -1 : index;
Change();
}
for (var i = 0; i < len2; i++) {
oListLi[i].index = i;
oListLi[i].onclick = function(){
index = this.index;
Change();
}
}
})()
//-->
</script>
热门源码
 垂直缩略图切换jQuery相册
垂直缩略图切换jQuery相册 js带缩略图多组图片相册切换
js带缩略图多组图片相册切换 带缩略图切换的jQuery相册特效
带缩略图切换的jQuery相册特效 CSS3 Lightbox缩略图效果
CSS3 Lightbox缩略图效果 纯CSS3的带缩略图滑动相册
纯CSS3的带缩略图滑动相册 jQuery门户网站带缩略图相册
jQuery门户网站带缩略图相册