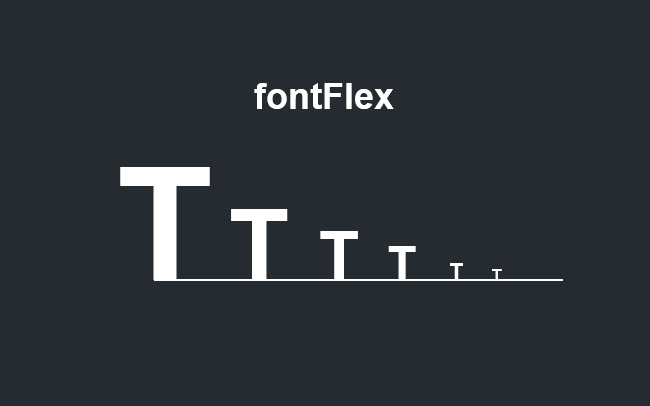
jQuery自动改变文字大小代码jQuery自动改变文字大小代码是一款轻量级自适应文字大小插件jQuery.fontFlex。jquery轻量级文字大小jquery插件

<style>
body {
font-family: Helvetica, Arial, sans-serif;
font-weight: normal;
line-height: normal;
margin: 5%;
padding: 0;
background: black;
-webkit-font-smoothing: antialiased;
}
h1 {
font-weight: 300;
line-height: 150%;
color: gray;
}
a {
position: fixed;
top: 0;
right: 0;
padding: 10px 20px;
font-size: 13px;
line-height: 13px;
text-decoration: none;
color: black;
background: white;
-webkit-font-smoothing: subpixel-antialiased;
}
a:hover {
background: gray;
}
b {
color: white;
}
</style>
<script>
$(function() {
$('h1').fontFlex(20, 60, 40);
});
</script>
热门源码

 JQ鼠标经过标题向上弹出特效是jquery+css3实现的点击左右箭头可
JQ鼠标经过标题向上弹出特效是jquery+css3实现的点击左右箭头可 JQuery智能新闻速递插件代码是一款基于jquery实现的多条分类响应
JQuery智能新闻速递插件代码是一款基于jquery实现的多条分类响应 JQuery仿电子印章在线制作代码是一款模拟电子签章盖章效果的jQue
JQuery仿电子印章在线制作代码是一款模拟电子签章盖章效果的jQue Jquery+html5网页播放器代码是一款html5黑色音频播放器样式代码
Jquery+html5网页播放器代码是一款html5黑色音频播放器样式代码 Jquery万年历日期时间代码是一款基于jquery实现的万年历农历查询
Jquery万年历日期时间代码是一款基于jquery实现的万年历农历查询 JQuery粒子动态背景特效是jquery.particleground插件实现的鼠标
JQuery粒子动态背景特效是jquery.particleground插件实现的鼠标