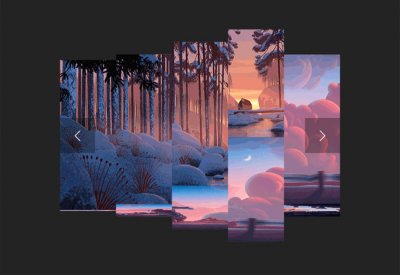
3D图片翻转展示CSS3jQuery翻页插件jbooklet是一款利用纯CSS3实现的3D图片翻转展示特效,点击图片或者下方的翻页按钮即可选中相应的图片,并实现翻转展示效果。
css3图片翻转3d效果翻页按钮

<!-- Cover item -->
<input type="radio" name="cover-item" id="cover-1">
<li class="coverflow-item">
<label for="cover-1">
<figure class="album-cover">
<img src="love-is-blind.jpg">
<figcaption class="album-name">Love Is Blind</figcaption>
</figure>
</label>
</li>
本站资源仅限于学习研究,严禁从事商业或者非法活动!
源码搜藏网所有源码来自互联网转载与用户上传分享,如果侵犯了您的权益请与我们联系,我们将在24小时内删除!谢谢!
上一篇:jQuery数字随机抽奖代码
下一篇:jQuery网页气泡动态背景特效
热门源码

 jQuery马赛克图片还原动画特效
jQuery马赛克图片还原动画特效 jQuery响应式图片动画切换特效
jQuery响应式图片动画切换特效 jQuery自定义标注图片代码
jQuery自定义标注图片代码 jQuery带左侧缩略图图片切换
jQuery带左侧缩略图图片切换 jQuery多张图片上传预览代码
jQuery多张图片上传预览代码 jQuery螺纹旋转切换图片特效
jQuery螺纹旋转切换图片特效














