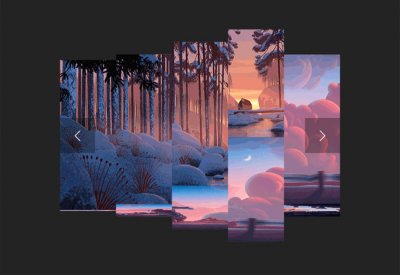
360度图片旋转jQuery特效360度图片旋转jQuery特效是一款基于jQuery实现的360度图片旋转轮播网页特效。jquery图片旋转图片切换轮播切换 所属专题:图片代码

<style type="text/css">
/* 全局样式 */
*{padding:0; margin:0; list-style:none}
.roundabout-holder { margin: 0px auto; width: 850px; height: 496px; }
.roundabout-moveable-item { border-radius: 4px; border: 3px solid rgba(0, 0, 0, 0.08); width: 646px; height: 416px; cursor: pointer; -moz-border-radius: 4px; -webkit-border-radius: 4px; }
.roundabout-moveable-item img { width: 100%; }
.roundabout-in-focus { border: 3px solid rgba(0, 0, 0, 0.2); }
</style>
热门源码

 jQuery马赛克图片还原动画特效
jQuery马赛克图片还原动画特效 jQuery响应式图片动画切换特效
jQuery响应式图片动画切换特效 jQuery自定义标注图片代码
jQuery自定义标注图片代码 jQuery带左侧缩略图图片切换
jQuery带左侧缩略图图片切换 jQuery多张图片上传预览代码
jQuery多张图片上传预览代码 jQuery螺纹旋转切换图片特效
jQuery螺纹旋转切换图片特效














