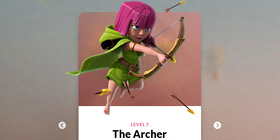
jQuery游戏人物轮播切换效果,基于slick幻灯片插件制作的一款背景图片切换效果。

使用方法:
1、在head区域引入头部4个样式表文件
2、在你的网页中加入注释区域代码
3、人物图片均为PNG透明背景,以实现融合效果。
<!-- js代码开始 -->
<script src="js/jquery-2.1.1.min.js" type="text/javascript"></script>
<script src='js/slick.min.js'></script>
<script type="text/javascript">
(function() {
var slideContainer = $('.slide-container');
slideContainer.slick();
$('.clash-card__image img').hide();
$('.slick-active').find('.clash-card img').fadeIn(200);
// On before slide change
slideContainer.on('beforeChange', function(event, slick, currentSlide, nextSlide) {
$('.slick-active').find('.clash-card img').fadeOut(1000);
});
// On after slide change
slideContainer.on('afterChange', function(event, slick, currentSlide) {
$('.slick-active').find('.clash-card img').fadeIn(200);
});
})();
</script>
<!-- 代码 结束 -->
<!-- 代码 结束 -->
本站资源仅限于学习研究,严禁从事商业或者非法活动!
源码搜藏网所有源码来自互联网转载与用户上传分享,如果侵犯了您的权益请与我们联系,我们将在24小时内删除!谢谢!
热门源码

 jQuery带左右箭头宽屏幻灯片是jquery.divas插件实现的网站宽屏幻
jQuery带左右箭头宽屏幻灯片是jquery.divas插件实现的网站宽屏幻 一款非常不错的自适应横向宽屏幻灯片代码
一款非常不错的自适应横向宽屏幻灯片代码 可全屏可触控的jQuery幻灯片特效代码
可全屏可触控的jQuery幻灯片特效代码 jquery图片全屏轮播插件poposlides幻灯片代码
jquery图片全屏轮播插件poposlides幻灯片代码 兼容IE8的jQuery幻灯片切换代码
兼容IE8的jQuery幻灯片切换代码 Material Design风格内容幻灯片代码
Material Design风格内容幻灯片代码








