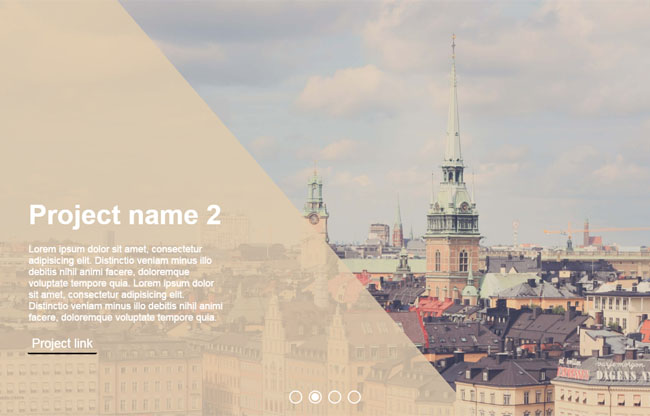
HTML5可拖拽全屏切换幻灯片代码

HTML5可拖拽全屏幻灯片切换代码是一款采用倾斜样式设计,图文并茂的全屏幻灯片切换特效。HTML5图片切换鼠标拖拽全屏幻灯片 所属专题:幻灯片代码
相关代码:
$(document).ready(function() {
var $slider = $(".slider"),
$slideBGs = $(".slide__bg"),
diff = 0,
curSlide = 0,
numOfSlides = $(".slide").length-1,
animating = false,
animTime = 500,
autoSlideTimeout,
autoSlideDelay = 6000,
$pagination = $(".slider-pagi");
function createBullets() {
for (var i = 0; i < numOfSlides+1; i++) {
var $li = $("<li class='slider-pagi__elem'></li>");
$li.addClass("slider-pagi__elem-"+i).data("page", i);
if (!i) $li.addClass("active");
$pagination.append($li);
}
};
createBullets();
function manageControls() {
$(".slider-control").removeClass("inactive");
if (!curSlide) $(".slider-control.left").addClass("inactive");
if (curSlide === numOfSlides) $(".slider-control.right").addClass("inactive");
};
function autoSlide() {
autoSlideTimeout = setTimeout(function() {
curSlide++;
if (curSlide > numOfSlides) curSlide = 0;
changeSlides();
}, autoSlideDelay);
};
autoSlide();
function changeSlides(instant) {
if (!instant) {
animating = true;
manageControls();
$slider.addClass("animating");
$slider.css("top");
$(".slide").removeClass("active");
$(".slide-"+curSlide).addClass("active");
setTimeout(function() {
$slider.removeClass("animating");
animating = false;
}, animTime);
}
window.clearTimeout(autoSlideTimeout);
$(".slider-pagi__elem").removeClass("active");
$(".slider-pagi__elem-"+curSlide).addClass("active");
$slider.css("transform", "translate3d("+ -curSlide*100 +"%,0,0)");
$slideBGs.css("transform", "translate3d("+ curSlide*50 +"%,0,0)");
diff = 0;
autoSlide();
}
function navigateLeft() {
if (animating) return;
if (curSlide > 0) curSlide--;
changeSlides();
}
function navigateRight() {
if (animating) return;
if (curSlide < numOfSlides) curSlide++;
changeSlides();
}
$(document).on("mousedown touchstart", ".slider", function(e) {
if (animating) return;
window.clearTimeout(autoSlideTimeout);
var startX = e.pageX || e.originalEvent.touches[0].pageX,
winW = $(window).width();
diff = 0;
$(document).on("mousemove touchmove", function(e) {
var x = e.pageX || e.originalEvent.touches[0].pageX;
diff = (startX - x) / winW * 70;
if ((!curSlide && diff < 0) || (curSlide === numOfSlides && diff > 0)) diff /= 2;
$slider.css("transform", "translate3d("+ (-curSlide*100 - diff) +"%,0,0)");
$slideBGs.css("transform", "translate3d("+ (curSlide*50 + diff/2) +"%,0,0)");
});
});
$(document).on("mouseup touchend", function(e) {
$(document).off("mousemove touchmove");
if (animating) return;
if (!diff) {
changeSlides(true);
return;
}
if (diff > -8 && diff < 8) {
changeSlides();
return;
}
if (diff <= -8) {
navigateLeft();
}
if (diff >= 8) {
navigateRight();
}
});
$(document).on("click", ".slider-control", function() {
if ($(this).hasClass("left")) {
navigateLeft();
} else {
navigateRight();
}
});
$(document).on("click", ".slider-pagi__elem", function() {
curSlide = $(this).data("page");
changeSlides();
});
});
本站资源仅限于学习研究,严禁从事商业或者非法活动!
源码搜藏网所有源码来自互联网转载与用户上传分享,如果侵犯了您的权益请与我们联系,我们将在24小时内删除!谢谢!
上一篇: jQuery轻量级圆形进度指示器插件
下一篇:没有了
热门源码

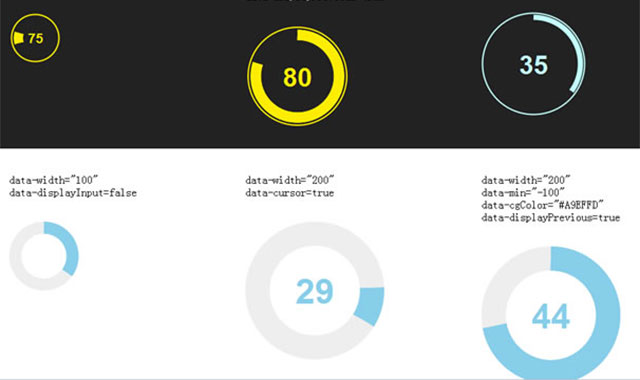
 通过鼠标控制的圆形进度条html5+jquery实现代码
通过鼠标控制的圆形进度条html5+jquery实现代码 2048网页版html5游戏
2048网页版html5游戏 快节奏的HTML5益智游戏俄罗斯方块所启发!
快节奏的HTML5益智游戏俄罗斯方块所启发! HTML5全屏幻灯片切换特效
HTML5全屏幻灯片切换特效 html5星空太空粒子动画库插件
html5星空太空粒子动画库插件 HTML5键盘控制PPT幻灯片演示代码
HTML5键盘控制PPT幻灯片演示代码