jQuery响应式侧滑二级菜单栏jQuery响应式侧滑二级菜单栏是一款基于jQuery+CSS3+HTML5实现的右侧滑出二级菜单。jQueryCSS3HTML5二级菜单 所属专题:菜单导航

<li class="item-has-children">
<a href="#0">Products</a>
<ul class="sub-menu">
<li><a href="#0">Product 1</a></li>
<li><a href="#0">Product 2</a></li>
<li><a href="#0">Product 3</a></li>
<li><a href="#0">Product 4</a></li>
<li><a href="#0">Product 5</a></li>
</ul>
</li> <!-- item-has-children -->
<li class="item-has-children">
<a href="#0">Stockists</a>
<ul class="sub-menu">
<li><a href="#0">London</a></li>
<li><a href="#0">New York</a></li>
<li><a href="#0">Milan</a></li>
<li><a href="#0">Paris</a></li>
</ul>
</li>
热门源码

 360导航页图标拖动排序效果代码是jquery实现的仿360浏览器导航页
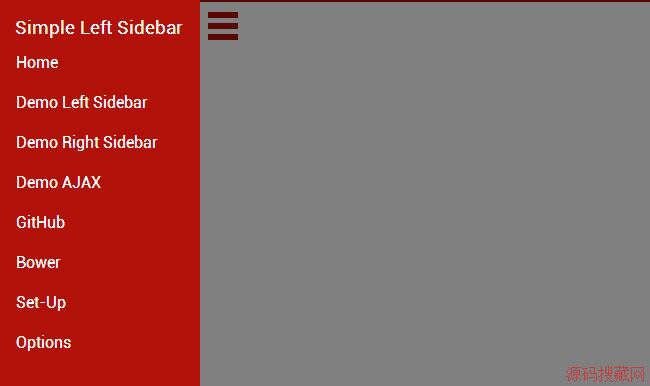
360导航页图标拖动排序效果代码是jquery实现的仿360浏览器导航页 JQuery手机网站左侧导航菜单,点击图标展开菜单
JQuery手机网站左侧导航菜单,点击图标展开菜单 jQuery SVG图标垂直导航菜单代码
jQuery SVG图标垂直导航菜单代码 jQuery网站导航菜单滑条代码
jQuery网站导航菜单滑条代码 jQuery鼠标点击水波动画竖直导航代码
jQuery鼠标点击水波动画竖直导航代码 jQuery自适应窗口大小导航菜单
jQuery自适应窗口大小导航菜单