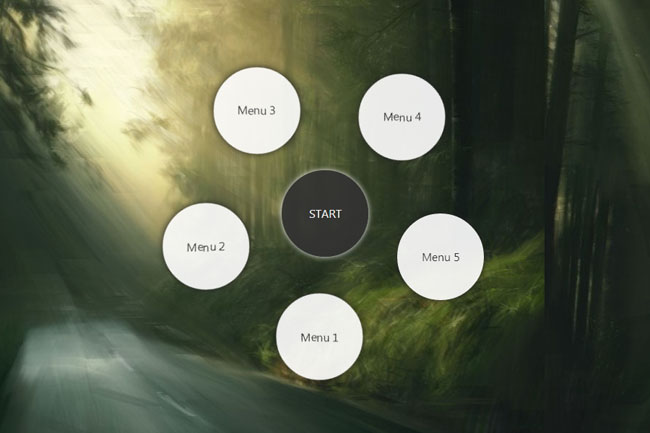
jquery古典风格鼠标悬停导航jquery古典风格鼠标悬停导航是一款古典风格的jquery鼠标悬停文字导航菜单滑动高亮显示。jquery古典风格鼠标悬停文字导航 所属专题:菜单导航

<script type="text/javascript" src="jquery-1.3.2.js"></script>
<script type="text/javascript">
$(function(){
var d=1000;
$('#menu span').each(function(){
$(this).stop().animate({
'top':'-122px'
},d+=250);
});
$('#menu .aaa').each(function(){
$(this).stop().animate({
'top':'0px'
},d+=250);
});
$('#menu .aaa').each(function(){
$(this).stop().animate({
'top':'0px'
});
});
$('#menu > li').hover(function(){
var $this = $(this);
$('a',$this).addClass('hover');
$('span',$this).stop().animate({'top':'0px'},300).css({'zIndex':'-1'});
},function(){
if(!$(this).hasClass("current"))
{
var $this = $(this);
$('a',$this).removeClass('hover');
$('span',$this).stop().animate({'top':'-122px'},800).css({'zIndex':'-1'});
}
});
});
</script>
本站资源仅限于学习研究,严禁从事商业或者非法活动!
源码搜藏网所有源码来自互联网转载与用户上传分享,如果侵犯了您的权益请与我们联系,我们将在24小时内删除!谢谢!
上一篇:美图秀秀网站导航菜单特效
下一篇:全国各省市js三级联动
热门源码

 360导航页图标拖动排序效果代码是jquery实现的仿360浏览器导航页
360导航页图标拖动排序效果代码是jquery实现的仿360浏览器导航页 JQuery手机网站左侧导航菜单,点击图标展开菜单
JQuery手机网站左侧导航菜单,点击图标展开菜单 jQuery SVG图标垂直导航菜单代码
jQuery SVG图标垂直导航菜单代码 jQuery网站导航菜单滑条代码
jQuery网站导航菜单滑条代码 蓝色风格阿里云导航菜单代码
蓝色风格阿里云导航菜单代码 jQuery鼠标点击水波动画竖直导航代码
jQuery鼠标点击水波动画竖直导航代码