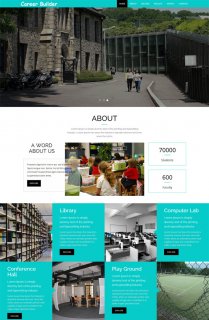
蓝灰色搭配CSS3网站模板
时间:2014-05-21 00:06 来源:互联网 作者:源码搜藏 收藏
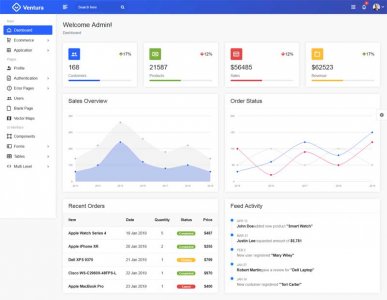
蓝灰色搭配CSS3网站模板蓝灰色搭配CSS3网站模板是一款大气简洁,适合摄影网站模板。蓝色灰色单页CSS3


<link href='http://fonts.googleapis.com/css?family=Roboto:100,300,400,500,700,800' rel='stylesheet' type='text/css'>
<script type="application/x-javascript"> addEventListener("load", function() { setTimeout(hideURLbar, 0); }, false); function hideURLbar(){ window.scrollTo(0,1); } </script>
<script src="js/jquery-1.9.1.min.js"></script>
<!--hover-effect-->
<script src="js/hover_pack.js"></script>
<script type="text/javascript" src="js/jquery.mixitup.min.js"></script>
<script type="text/javascript">
$(function () {
var filterList = {
init: function () {
// MixItUp plugin
// http://mixitup.io
$('#portfoliolist').mixitup({
targetSelector: '.portfolio',
filterSelector: '.filter',
effects: ['fade'],
easing: 'snap',
// call the hover effect
onMixEnd: filterList.hoverEffect()
});
},
hoverEffect: function () {
// Simple parallax effect
$('#portfoliolist .portfolio').hover(
function () {
$(this).find('.label').stop().animate({bottom: 0}, 200, 'easeOutQuad');
$(this).find('img').stop().animate({top: -30}, 500, 'easeOutQuad');
},
function () {
$(this).find('.label').stop().animate({bottom: -40}, 200, 'easeInQuad');
$(this).find('img').stop().animate({top: 0}, 300, 'easeOutQuad');
}
);
}
};
// Run the show!
filterList.init();
});
</script>
本站资源仅限于学习研究,严禁从事商业或者非法活动!
源码搜藏网所有源码来自互联网转载与用户上传分享,如果侵犯了您的权益请与我们联系,我们将在24小时内删除!谢谢!
上一篇:浅蓝色设计类网站模板
下一篇:户外溜冰运动HTML模板
热门源码

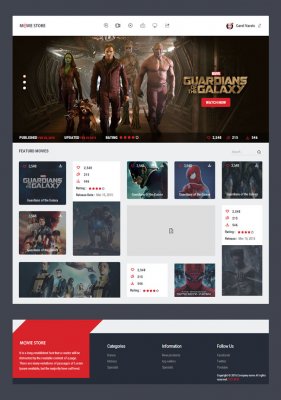
 CSS3大气视频旅行网站模板
CSS3大气视频旅行网站模板 CSS3餐厅酒店网站模板
CSS3餐厅酒店网站模板 咖啡餐厅类目CSS3模板
咖啡餐厅类目CSS3模板 时尚时装类CSS3网站模板
时尚时装类CSS3网站模板 潮人时尚CSS3网站模板
潮人时尚CSS3网站模板 红黑搭配企业团队单页模板
红黑搭配企业团队单页模板