一个支持多种状态的自定义View
时间:2016-08-16 20:20 来源:互联网 作者:源码搜藏收藏
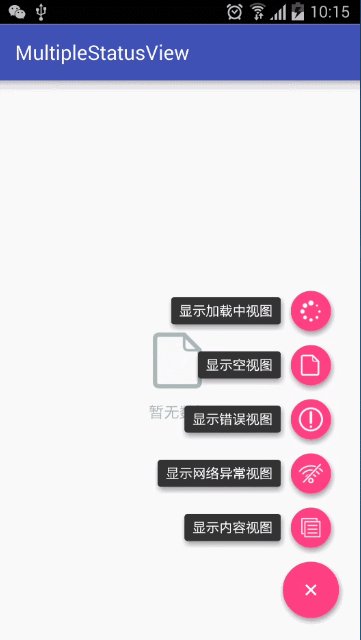
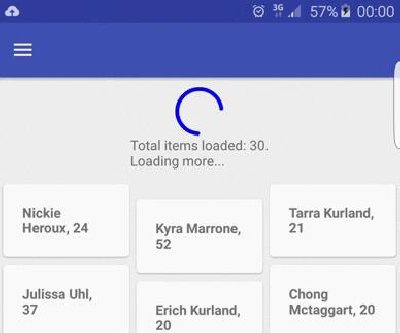
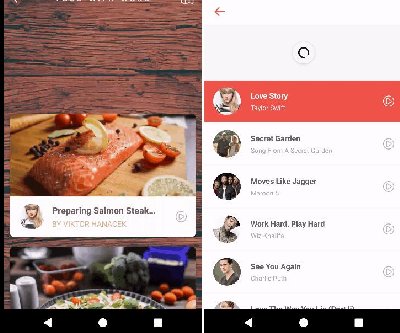
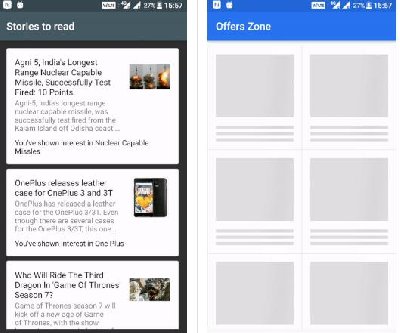
一个支持多种状态的自定义View安卓源码,可以方便的切换到:加载中视图、错误视图、空数据视图、网络异常视图、内容视图。
apk下载

使用
dependencies {
compile 'com.classic.common:multiple-status-view:1.2'
}
感谢
LoadingLayout @大头鬼
示例
<com.classic.common.MultipleStatusView
android:id="@+id/main_multiplestatusview"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:loadingView="@layout/custom_loading_view"
app:emptyView="@layout/custom_empty_view"
app:errorView="@layout/custom_error_view"
app:noNetworkView="@layout/custom_no_network_view"
app:contentView="@layout/main_content"
/>
MultipleStatusView multipleStatusView = (MultipleStatusView) findViewById(R.id.main_multiplestatusview);
//显示加载中视图
multipleStatusView.showLoading();
//显示空视图
multipleStatusView.showEmpty();
//显示错误视图
multipleStatusView.showError();
//显示无网络视图
multipleStatusView.showNoNetwork();
//显示内容视图
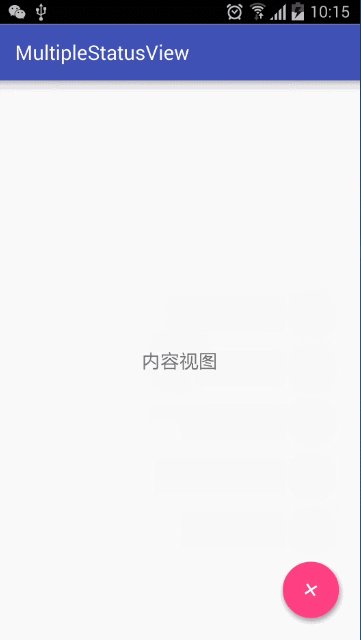
multipleStatusView.showContent();
//设置重试视图点击事件
multipleStatusView.setOnRetryClickListener(onRetryClickListener);
/**
* 获取当前view的状态
* MultipleStatusView.STATUS_LOADING //当前为加载中视图
* MultipleStatusView.STATUS_EMPTY //当前为空视图
* MultipleStatusView.STATUS_ERROR //当前为错误视图
* MultipleStatusView.STATUS_NO_NETWORK//当前为无网络视图
* MultipleStatusView.STATUS_CONTENT //当前为内容视图
*/
int viewStatus = multipleStatusView.getViewStatus();
MultipleStatusView继承自RelativeLayout,所以内容视图也可以直接写在MultipleStatusView内部
<com.classic.common.MultipleStatusView
android:id="@+id/main_multiplestatusview"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:loadingView="@layout/custom_loading_view"
app:emptyView="@layout/custom_empty_view"
app:errorView="@layout/custom_error_view"
app:noNetworkView="@layout/custom_no_network_view"
>
<TextView
android:id="@+id/content_view"
android:text="内容视图"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:textSize="20sp"
/>
</com.classic.common.MultipleStatusView>
注意事项
- 加载中视图的id必须为:loading_view
- 空视图的id必须为:empty_view
- 错误视图的id必须为:error_view
- 无网络视图的id必须为:no_network_view
- 内容视图的id必须为:content_view
<RelativeLayout
android:id="@+id/loading_view"
android:layout_width="match_parent"
android:layout_height="match_parent">
...
</RelativeLayout>
如果需要点击某个view进行重试,可以设置如下id:
- 空视图内对应的view id:empty_retry_view
- 错误视图内对应的view id:error_retry_view
- 无网络视图内对应的view id:no_network_retry_view
<RelativeLayout
android:id="@+id/error_view"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:id="@+id/error_retry_view"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:src="@mipmap/ic_error"
/>
<TextView
style="@style/MultipleStatusView.Content"
android:layout_below="@id/error_retry_view"
android:text="@string/error_view_hint"/>
</RelativeLayout>
详细使用见demo示例。
本站资源仅限于学习研究,严禁从事商业或者非法活动!
源码搜藏网所有源码来自互联网转载与用户上传分享,如果侵犯了您的权益请与我们联系,我们将在24小时内删除!谢谢!
 Android基于FlatList的上拉、下拉刷新组件
Android基于FlatList的上拉、下拉刷新组件 Android打造万能的ListView和GridView适配器
Android打造万能的ListView和GridView适配器 Android高仿今日头条ListView视频播放和优酷视频播放悬浮窗
Android高仿今日头条ListView视频播放和优酷视频播放悬浮窗 Android中RecyclerView的自定义布局管理器模仿TextView跨行为,
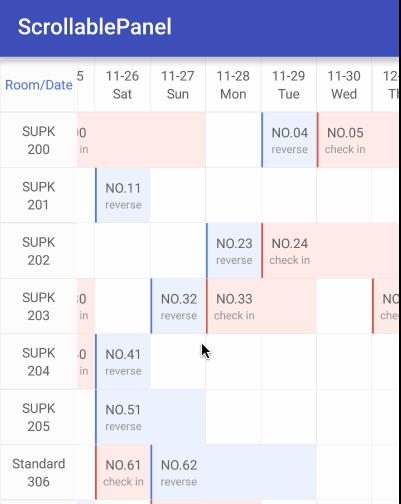
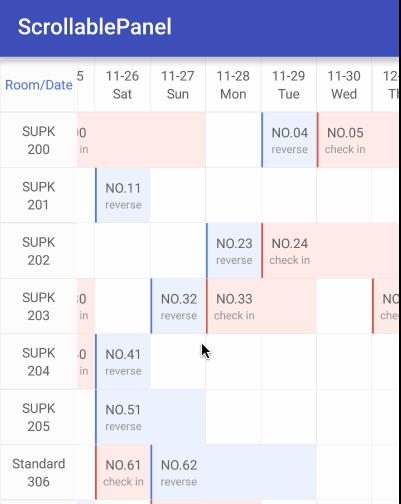
Android中RecyclerView的自定义布局管理器模仿TextView跨行为, 支持多个方向滑动的 View,类似 Calendar 里的 UI 效果
支持多个方向滑动的 View,类似 Calendar 里的 UI 效果 一个下拉刷新上拉加载更多的Android框架
一个下拉刷新上拉加载更多的Android框架 用于在RecyclerView和AbsListView上创建简单分页功能的库
用于在RecyclerView和AbsListView上创建简单分页功能的库 TwinklingRefreshLayout 小而强大的刷新控件,自带顺滑的越界回
TwinklingRefreshLayout 小而强大的刷新控件,自带顺滑的越界回 Android具有闪烁视图的自定义回收器视图,用于指示视图正在加载
Android具有闪烁视图的自定义回收器视图,用于指示视图正在加载 一个Android的二维RecyclerView。不仅可以加载历史数据,而且可
一个Android的二维RecyclerView。不仅可以加载历史数据,而且可 Android滚轮控件
Android滚轮控件 使用ExpandableListView实现的购物车
使用ExpandableListView实现的购物车 支持多个方向滑动的 View,类似 Calendar 里的 UI 效果
支持多个方向滑动的 View,类似 Calendar 里的 UI 效果 一个下拉刷新上拉加载更多的Android框架
一个下拉刷新上拉加载更多的Android框架 一个Android的二维RecyclerView。不仅可以加载历史数据,而且可
一个Android的二维RecyclerView。不仅可以加载历史数据,而且可 一个Android定制的ListView和滚动型上拉放大效果
一个Android定制的ListView和滚动型上拉放大效果 一个适用于ListView/GridView/RecyclerView的Adapter库,简化大量
一个适用于ListView/GridView/RecyclerView的Adapter库,简化大量
热门源码