HTML5在IE10、火狐下中文乱码问题的解决方法
时间:2014-06-12 08:41 来源: 作者: 收藏
写HTML5代码时发现中文显示乱码,之前以为是不兼容IE10、然后换成火狐,谁知也不行,经反复研究测试,寻得个不错的解决方法,有类似情况的朋友可以参考下
点评:写HTML5代码时发现中文显示乱码,之前以为是不兼容IE10、然后换成火狐,谁知也不行,经反复研究测试,寻得个不错的解决方法,有类似情况的朋友可以参考下
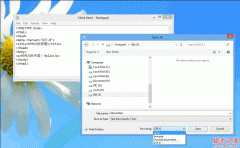
学习几天HTML5了,之前一直在看文档,没有动手写,昨晚开始写代码,发现中文显示乱码,之前以为是不兼容IE10、然后换成火狐,谁知也不行,最后折腾一番,原来在编辑网页的时候,不仅仅是添加<meta charset="utf-8">这一句,在的文件在保存时,也要保存为UTF-8,就可以了。代码如下:
复制代码代码如下:
<!DOCTYPE HTML>
<html>
<meta charset="utf-8">
<head>
<title>第一个HTML5</title>
</head>
<body>
<video width="320" height="240" controls="controls">
<source src="/i/movie.ogg" type="video/ogg">
<source src="/i/movie.mp4" type="video/mp4">
Your browser does not support the video tag.
</video>
这是是乱吗?
</body>
</html>
复制代码代码如下:
<!DOCTYPE HTML>
<html>
<meta charset="utf-8">
<head>
<title>第一个HTML5</title>
</head>
<body>
<video width="320" height="240" controls="controls">
<source src="/i/movie.ogg" type="video/ogg">
<source src="/i/movie.mp4" type="video/mp4">
Your browser does not support the video tag.
</video>
这是是乱吗?
</body>
</html>
热门源码