拥抱并使用CSS3
网页设计是变化非常快的行业。在过去一两年,CSS3潜在地将网页设计带入了一个新的级别。这不仅仅是因为这个最新版本的CSS有很多新的功能特性,更重要的是因为CSS3使得原来需要更多工作,更多技术以及更多软件才能做到的事情变得更加简单。例如,基本的动画和动态图片功能(如颜色渐变)原来只能通过JavaScript和Flash来实现,并且图片需要像Photoshop等的来编辑。现在不再需要了。
CSS3有许多需要学习的东西,如果你希望让自己追上你身边发生的事情可能会很崩溃。让我们来看一下CSS3虽然不是所有流浏览器都支持(比如IE6)是如何可以实用地运用到你的建站过程。
渐近增强
渐近增强是当我们处于过渡期的重要概念,这个时期中,并不是所有用户的浏览器都支持CSS3特性。渐近增强简单地说就是我们可以为有更多功能的浏览器提供比使用非现代浏览器更强大的体验。你创建网站时关注通用的设计和可用性:确保使用老版本浏览器的人也可以使用网站,但是同时充分利用现代浏览器如Chrome和Opera的高级特性。
网站不需要在不同的浏览器下保持完全的像素级别的一模一样。下面是一个使用渐进增强的例子:Github的Plans Pricing页面。
下图是这个页面在Google Chrome下的样式. 注意按钮和其它页面元素使用了CSS3(text-shadow,gradient图像值,box-shadow,border-radius等):

在IE7下不支持CSS3属性和值的浏览器页面像这样:

对于大多数网络用户来说这点差别是很细微的。重要的是页面功能一样并且所有人都可以使用。
这个页面只是利用了Chrome有而IE7没有的特性。网页设计者利用IE专有的filter CSS属性来渲染颜色渐变,但是不尝试使用CSS背景图来渲染圆角,以及使用CSS/HTML标签技巧来模拟text-shadow。
渐近增强是当前在你的网页设计中使用CSS3的关键促成因素。
用网站数据做决定
网页设计者应该使用数据来做正确的决定。当为客户的网站工作时,获取很好的关于他们目前用户的数据总是很有用的。
Google Analytics (例如)是一个完全免费的网站分析工具。只要在客户的网站上运行它一周时间就可以帮助你获得非常重要的信息。网站分析可以告诉你用户都使用什么浏览器访问了你的网站,在哪里访问,然后你就可知道可以处理CSS3的浏览器的比率。
如果你发现Chrome和Safari(都使用WebKit布局引擎)比例很高,你就可以很高兴了,因为他们可以处理很多CSS3提供的特性。一个粗略的近似统计表明Safari和Chrome的浏览器市场占有率大约是7%和10%。这个数字可能根据网站和面向的用户群可能会高很多和低很多。而对于这个数字,意味着五分之一的人可以体验CSS3。
在Mozilla Firefox(以及SeaMonkey和Flock等依赖Mozilla布局引擎的浏览器)下看那个页面,投资星标看起来更好。
然后,对于这个月发布的IE9,使用更多的CSS3要比不使用会更好。IE9不是完美的它没有Chrome和Firefox处理CSS3和HTML5那么丰富的特性,但是它向正确的方向迈进了一步。
在你自己的网站上学习和练习CSS3
作为一个网页设计师,你很可能会运行自己的网站。使用CSS3和渐近增强来重构你的网站,这让你通过真实世界学习,练习获取经验。
在你自己的网站中使用CSS3也给你有机会展示你对新技术的渴求以获得潜在的客户。
许多前沿CSS3技术和试验都是从网页设计师和开发者的作品网站中开始的。这是一个多产的创新环境。
总结
通过查看网站统计数据,你可以对每个网站决定哪个CSS3特性你可以在网站中使用。利用渐近增强你可以现在就实用地使用CSS3,即使网络用户依然在使用不支持CSS3的浏览器。
我们基于这样一个前提,就是允许对于不同的浏览器有不同的设计甚至这就是希望的结果。如果你还是在犹豫是否要在你的项目中使用CSS3,请不要犹豫了。拥抱CSS3。
0 0 标签: CSS3Web网页设计
热门源码



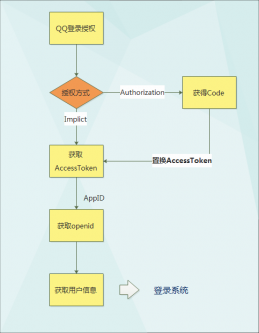
![[C#]QQ开放平台(QQ站外登录)_流程和源码示例](http://p1.codesocang.com/uploads/allimg/160926/160P23517-0-lp.png)