js获取url参数值
时间:2015-01-26 01:47 来源:互联网 作者:源码搜藏 收藏
今天碰到要在一个页面获取另外一个页面url传过来的参数,一开始很本能的想到了用 split(?)这样一步步的分解出需要的参数。 后来想了一下,肯定会有更加简单的方法的!所以在网上找到了两个很又简单实用的方法,mark下 方法一:正则分析法 function getQueryS
今天碰到要在一个页面获取另外一个页面url传过来的参数,一开始很本能的想到了用 split("")这样一步步的分解出需要的参数。
后来想了一下,肯定会有更加简单的方法的!所以在网上找到了两个很又简单实用的方法,mark下
方法一:正则分析法
function getQueryString(name) { var reg = new RegExp("(^|&)" + name + "=([^&]*)(&|$)", "i"); var r = window.location.search.substr(1).match(reg); if (r != null) return unescape(r[2]); return null; }
这样调用:
alert(GetQueryString("参数名1")); alert(GetQueryString("参数名2")); alert(GetQueryString("参数名3"));
方法二:
<span style="font-size: 16px;"><Script language="javascript">function GetRequest() { var url = location.search; //获取url中""符后的字串 var theRequest = new Object(); if (url.indexOf("") != -1) { var str = url.substr(1); strs = str.split("&"); for(var i = 0; i < strs.length; i ++) { theRequest[strs[i].split("=")[0]]=unescape(strs[i].split("=")[1]); } } return theRequest;}</Script></span> |
这样调用:
<Script language="javascript"> var Request = new Object(); Request = GetRequest(); var 参数1,参数2,参数3,参数N; 参数1 = Request['参数1']; 参数2 = Request['参数2']; 参数3 = Request['参数3']; 参数N = Request['参数N']; </Script>
热门源码




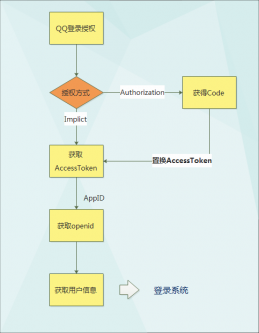
![[C#]QQ开放平台(QQ站外登录)_流程和源码示例](http://p1.codesocang.com/uploads/allimg/160926/160P23517-0-lp.png)