CSS3教程(4):网页边框和网页文字阴影
时间:2014-09-19 09:05 来源: 作者: 收藏
网页制作Webjx文章简介:阴影大约从CSS2就开始有了,但是只有Safari一个浏览器支持它,到现在依然是这样。阴影在CSS3中可以应用在边框和文字上,就像图片的阴影效果一样. 阴影大约从CSS2就开始有了,但是只有Safari一个浏览器
网页制作Webjx文章简介:阴影大约从CSS2就开始有了,但是只有Safari一个浏览器支持它,到现在依然是这样。阴影在CSS3中可以应用在边框和文字上,就像图片的阴影效果一样.
阴影大约从CSS2就开始有了,但是只有Safari一个浏览器
阴影大约从CSS2就开始有了,但是只有Safari一个浏览器支持它,到现在依然是这样。阴影在CSS3中可以应用在边框和文字上,就像图片的阴影效果一样.
阴影大约从CSS2就开始有了,但是只有Safari一个浏览器支持它,到现在依然是这样。阴影在CSS3中可以应用在边框和文字上,就像图片的阴影效果一样。
上一篇介绍了:CSS3教程(3):border-color网页边框色彩
一般可以分为box-shadow和textshadow两类。
CSS3的box-shadow和textshadow可以写做:box-shadow:Apx Bpx Cpx #xxx;
Apx = x轴
Bpx = y轴
Cpx = 投影长度
#XXX = 像通常一样的颜色
了解了这些,我们就可以以下面的方法开始体验了…
浏览器兼容性:
在前面的介绍中,我们已经声明,并不是所有的浏览器都支持CSS3.最好的支持CSS3阴影效果的浏览器是Safari,也就是说,我们现在只需要用刀-webkit前缀。

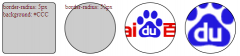
#boxShadow{ border: 5px solid #111; -webkit-box-shadow: 5px 5px 7px #999; -webkit-border-bottom-right-radius: 15px; padding: 15px 25px; height: inherit; width: 590px; }
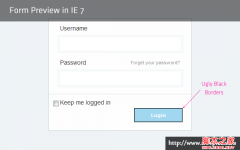
这种效果同样可以用于图片…
浏览器支持:
阴影大约从CSS2就开始有了,但是只有Safari一个浏览器支持它,到现在依然是这样。阴影在CSS3中可以应用在边框和文字上,就像图片的阴影效果一样.
阴影大约从CSS2就开始有了,但是只有Safari一个浏览器支持它,到现在依然是这样。阴影在CSS3中可以应用在边框和文字上,就像图片的阴影效果一样。
上一篇介绍了:CSS3教程(3):border-color网页边框色彩
一般可以分为box-shadow和textshadow两类。
CSS3的box-shadow和textshadow可以写做:box-shadow:Apx Bpx Cpx #xxx;
Apx = x轴
Bpx = y轴
Cpx = 投影长度
#XXX = 像通常一样的颜色
了解了这些,我们就可以以下面的方法开始体验了…
浏览器兼容性:
在前面的介绍中,我们已经声明,并不是所有的浏览器都支持CSS3.最好的支持CSS3阴影效果的浏览器是Safari,也就是说,我们现在只需要用刀-webkit前缀。

#boxShadow{ border: 5px solid #111; -webkit-box-shadow: 5px 5px 7px #999; -webkit-border-bottom-right-radius: 15px; padding: 15px 25px; height: inherit; width: 590px; }
这种效果同样可以用于图片…
浏览器支持:
- FireFox (3.0.5) - [FireFox (3.1 PreAlpha) 兼容]
- Google Chrome (1.0.154.)
- Google Chrome (2.0.156.)(支持不是太好)
- Internet Explorer (IE7/ IE8 RC1)
- Opera (9.6)
- Safari (3.2.1, Windows)
简单文字阴影:
.textShadowSingle { font-size: 3.2em; color: #F5F5F5; text-shadow: 3px 3px 7px #111; text-align: center; }
浏览器支持:- FireFox (3.0.5) - [FireFox (3.1 PreAlpha) 兼容]
- Google Chrome (1.0.154.)
- Google Chrome (2.0.156.)(支持不是太好)
- Internet Explorer (IE7/ IE8 RC1)
- Opera (9.6)
- Safari (3.2.1, Windows)
多重文字阴影
.textShadowMultiple { font-size: 3.2em; color: #FFF; text-shadow: 0px -11px 10px #C60, 0px -3px 9px #FF0; text-align: center; padding: 10px 0px 5px 0px; background: #151515; }
浏览器支持- FireFox (3.0.5) - [FireFox (3.1 PreAlpha) 兼容]
- Google Chrome (1.0.154.)
- Google Chrome (2.0.156.)(支持不是太好)
- Internet Explorer (IE7/ IE8 RC1)
- Opera (9.6)
- Safari (3.2.1, Windows)
热门源码