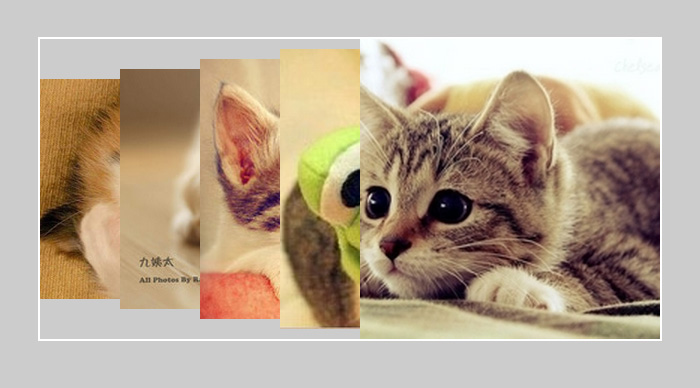
jquery图片叠加点击轮换效果jquery图片叠加点击轮换效果是一款不是很复杂的图片立体轮换效果。jQuery图片叠加立体切换点击切换 所属专题:图片代码
 \
\
<style type="text/css">
*{padding:0;margin:0;}
li{list-style:none;}
body{background:#ccc;}
/* wrap */
#wrap{width:620px;height:300px;overflow:hidden;margin:50px auto;position:relative;border:solid 2px #fff;}
#pic0{width:300px;height:300px;z-index:4;position:absolute;top:0px;left:320px;cursor:pointer;}
#pic1{width:280px;height:280px;z-index:3;position:absolute;top:10px;left:240px;cursor:pointer;}
#pic2{width:260px;height:260px;z-index:2;position:absolute;top:20px;left:160px;cursor:pointer;}
#pic3{width:240px;height:240px;z-index:1;position:absolute;top:30px;left:80px;cursor:pointer;}
#pic4{width:220px;height:220px;z-index:0;position:absolute;top:40px;left:0px;cursor:pointer;}
</style>
本站资源仅限于学习研究,严禁从事商业或者非法活动!
源码搜藏网所有源码来自互联网转载与用户上传分享,如果侵犯了您的权益请与我们联系,我们将在24小时内删除!谢谢!
热门源码

 jQuery旅行者竖直时间轴代码
jQuery旅行者竖直时间轴代码 jQuery侧边悬浮栏在线客服代码
jQuery侧边悬浮栏在线客服代码 jQuery沈阳区域街道三级联动代码
jQuery沈阳区域街道三级联动代码 jQuery双日历选择插件double-date
jQuery双日历选择插件double-date jQuery手机端刮奖效果代码
jQuery手机端刮奖效果代码 jQuery百度搜索自动补全插件
jQuery百度搜索自动补全插件









